Maison >interface Web >tutoriel HTML >html : Explication détaillée de l'utilisation de la balise noframes
html : Explication détaillée de l'utilisation de la balise noframes
- 黄舟original
- 2017-06-30 10:11:272154parcourir
balise noframes - les invites ou opérations associées pour les appareils qui ne prennent pas en charge framework
les balises noframes apparaissent par paires, en commençant par
Étant donné que la balise body ne peut pas être incluse dans le frameset, la balise body doit être incluse dans noframes
Exemple
<html> <frameset cols="25%,50%,25%"> <frame src="frame_a.htm"> <frame src="frame_b.htm"> <frame src="frame_c.htm"> <noframes>Sorry, your browser does not handle frames!</noframes> </frameset> </html>
Définition de la balise et instructions d'utilisation
HTML5 ne prend pas en charge la balise
Remarque : Si vous souhaitez valider des pages contenant des frames, assurez-vous que la DTD est définie sur "Frameset DTD".
Conseils et Notes :
Remarque : Si le navigateur a la capacité de gérer les cadres, le texte contenu dans l'élément frameset ne sera pas affiché.
Important : si vous souhaitez qu'un jeu de cadres ajoute la balise
Remarque : Si vous souhaitez valider des pages contenant des frames, assurez-vous que la DTD est définie sur "Frameset DTD".
Attributs standards
Dans HTML 4.01,

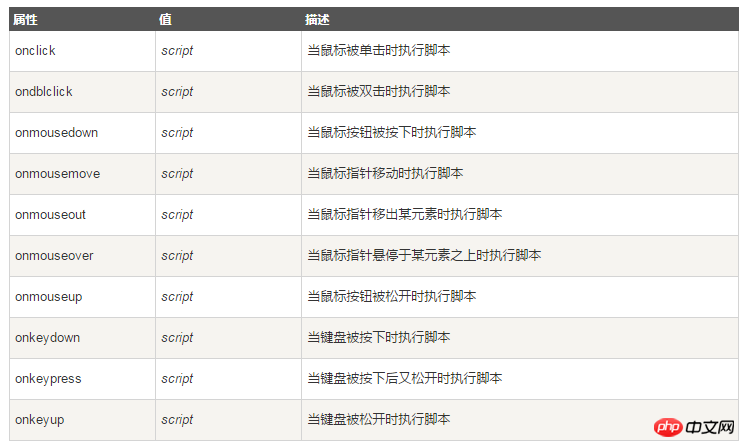
ÉvénementAttribut
Dans HTML 4.01, la balise

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

