Maison >interface Web >js tutoriel >Introduction détaillée au nœud en js
Introduction détaillée au nœud en js
- 零下一度original
- 2017-06-30 10:52:581379parcourir
Répertoire :
1. Introduction
2. >3. Environnement du nœud de configuration Webstorm
4. Introduction au code
5. 🎜 >6. Nom de domaine personnalisé
7. Autres
1. 🎜 >1. Contexte
Dans le travail quotidien, après s'être mis d'accord sur le format de l'interface avec le backend, la méthode de développement habituelle consiste à créer vous-même un nouveau fichier json, à simuler manuellement un lot de données ; , et effectuez un appel ajax.
Cependant, si l'interface fournie par le backend n'est pas sous le même nom de domaine, vous devez remplacer l'appel ajax ordinaire par le formulaire jsonp.2. Introduction à la fonction
J'ai donc pensé que je pourrais utiliser node.js pour créer un service http simple pour le développement quotidien. . Fournissez respectivement des appels jsonp/json.
C'est aussi la première fois que j'entre en contact avec le nœud, je ferai donc des enregistrements détaillés de l'installation du nœud, de l'environnement de configuration Webstorm, de l'introduction du module de nœud, etc.
Le code a été téléchargé sur github, adresse :
2. Installation du nœudTéléchargez le package d'installation pour la plate-forme correspondante à partir du site officiel du nœud. Assurez-vous de sélectionner tous les composants lors de l'installation sous Windows. Une fois l'installation terminée, ouvrez la commande cmd et entrez node -v
Si l'invite suivante apparaît, l'installation est réussie.
Cela signifie que la version de mon nœud est 6.10.0.
3. Environnement du nœud de configuration Webstorm
1. Ouvrez la fenêtre de configuration via file->settings et localisez Node. et NPMOptions
Installez le répertoire node_modulesnpm pour
pour
node et cliquez sur configurer. 3. Détectez s'il peut être utilisé normalement.
 1) Créez un nouveau fichier test.js et entrez une ligne de code console.log('hello!');
1) Créez un nouveau fichier test.js et entrez une ligne de code console.log('hello!');
2) Configurer l'environnement du nœud
②Cliquez sur le signe + et sélectionnez node.js
③ Définir séparément
Nom, fichier javascript, cliquez sur OK. 
④ Cliquez sur le petit triangle dans le coin supérieur droit pour démarrer le programme, et vous pourrez voir la sortie bonjour sur le console. 
4. Introduction au code 
1) Créez manuellement de nouveaux fichiers json localement et affichez le code correspondant selon que la requête de l'utilisateur est jsonp ou json et quel fichier json est demandé ; 
② Détecter si le fichier json correspondant existe
③ Afficher les résultats correspondants
1. Structure du code
node-jsonp 🎜> .json
Le fichier json correspondant est stocké dans le dossier json ; getjson.js est le fichier de démarrage du service de nœud.
2、涉及到的node模块有:
HTTP 提供HTTP服务器与客户端,可以搭建一个http服务,捕获和响应请求等。
URL 用于 URL 处理与解析
querystring 用于解析与格式化 URL 查询字符串
fs 用于操作文件
Path 用于处理文件与目录的路径
3、新建一个起始文件 getjson.js,引用这些模块。
var http = require('http');var url=require('url');var querystring = require('querystring');var fs=require('fs');var path=require('path');
4、使用http.createServer方法,启动一个http服务,并且监听3000端口。这个端口号随意,只要别跟其他端口冲突。
http.createServer(function(request, response){}).listen(3000);
5、其他代码就不多作解释了,大家一看就懂。getjson.js完整代码如下:


1 /** 2 * node.js的入口文件. 3 * 必须的参数:file - 文件名称; callback - jsonp形式调用 4 * 返回jsonp形式 5 */ 6 var http = require('http'); 7 var url=require('url'); 8 var querystring = require('querystring'); 9 var fs=require('fs');10 var path=require('path');11 12 function writeMsg(response,msg){13 response.writeHead(200, {'Content-Type': 'text/plain;charset=utf-8;'});14 response.write(msg);15 response.end();16 }17 18 19 http.createServer(function(request, response){20 //获取url的query21 var arg = url.parse(request.url).query;22 //转换为json形式23 var arg_json = querystring.parse(arg);24 //输出的内容25 var content = '';26 var filepath = arg_json.file;27 var callback =arg_json.callback;28 29 if(filepath){30 //file -- 本地的json文件路径31 filepath = path.resolve('./json/'+filepath);32 //判断文件是否存在33 if(!fs.existsSync(filepath)){34 content='error:文件不存在';35 writeMsg(response,content);36 }else{37 fs.readFile(filepath,'utf-8',function(err,data){38 if(err){39 console.log(err);40 content='error:文件读取失败';41 writeMsg(response,content);42 }else{43 //读取成功44 if(callback){45 //callback -- jsonp形式46 response.writeHead(200, {'Content-Type': 'application/javascript;charset=utf-8;'});47 content = callback+'('+data+');';48 response.write(content);49 response.end();50 return false;51 }52 else{53 //callback -- jsonp形式54 response.writeHead(200, {'Content-Type': 'text/json;charset=utf-8;'});55 response.write(data);56 response.end();57 return false;58 }59 }60 });61 }62 }else{63 content='error:参数错误';64 writeMsg(response,content);65 }66 67 68 }).listen(3000);
五、如何使用
使用方式可以分为两种:
1、在webstorm中运行
直接点击右上角的小三角,就可以运行此服务。
点击控制台左侧的红色正方形,可以关闭服务。

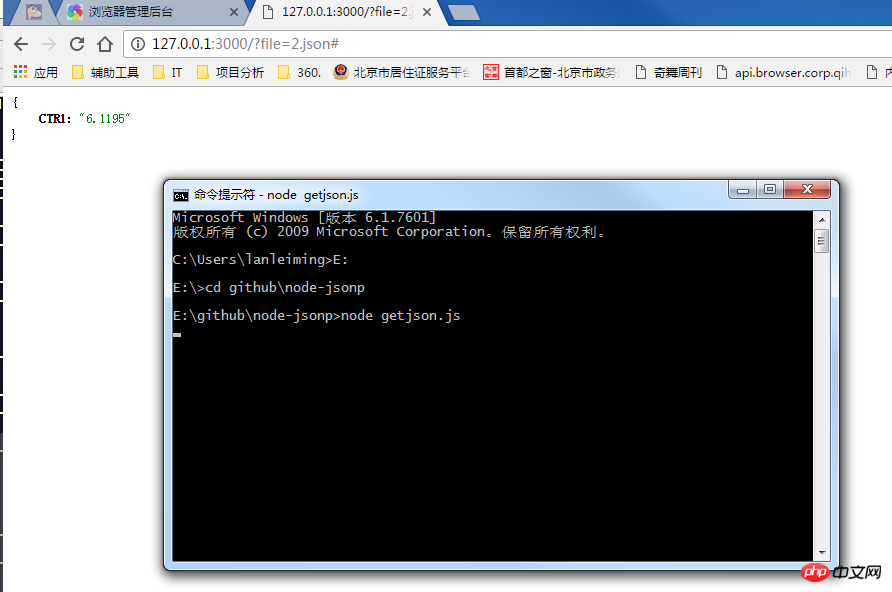
2、在cmd命令中运行
先定位到getjson.js文件所在的目录,使用命令: node getjson.js 就可以运行此服务。
按住 ctrl+c,就可以退出服务。

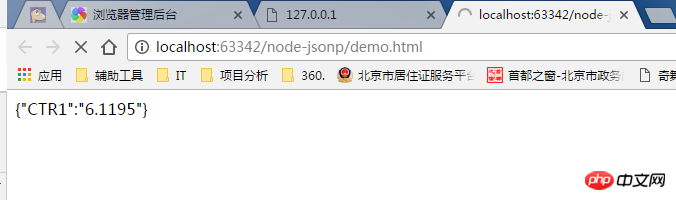
3、测试下自己的服务
新建一个demo.html页面,引用jquery文件,调用下自己的服务。
<!DOCTYPE html><html><head><title></title></head><body><script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js?1.1.11"></script><script>$(function(){
$.post('http://127.0.0.1:3000/?file=2.json',function(ret) {
document.write(JSON.stringify(ret));
},'jsonp');
});</script></body></html>

六、自定义域名
如果不想用 localhost 或者127.0.0.1 来访问的话,可以在 hosts 中映射下即可。
用记事本打开C:\Windows\System32\drivers\etc\hosts文件,新增一行。
127.0.0.1 www.getjson.com
我把本地的请求,映射到www.getjson.com这个域名下了,当然你也可以改成任意你想要的域名。
然后就可以在浏览器中输入::3000/?file=2.json 来访问你的服务了。
七、参考链接
阮一峰的node教程
node.js相关的api
浅试webstorm配置node.js开发环境
node.js遍历文件生产文件列表
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

