Maison >interface Web >js tutoriel >Le dernier tutoriel d'exemple de développement WEB de l'API Amap
Le dernier tutoriel d'exemple de développement WEB de l'API Amap
- 零下一度original
- 2018-05-28 17:32:0313678parcourir
Dans un premier temps, l'entreprise doit étudier les tutoriels de Baidu
Ensuite, j'écris une simple note pour enregistrer mes acquis d'apprentissage, juste pour satisfaire mon enthousiasme temporaire pour l'écriture
Tutoriel simple de développement AMAP WEB (application clé, api)
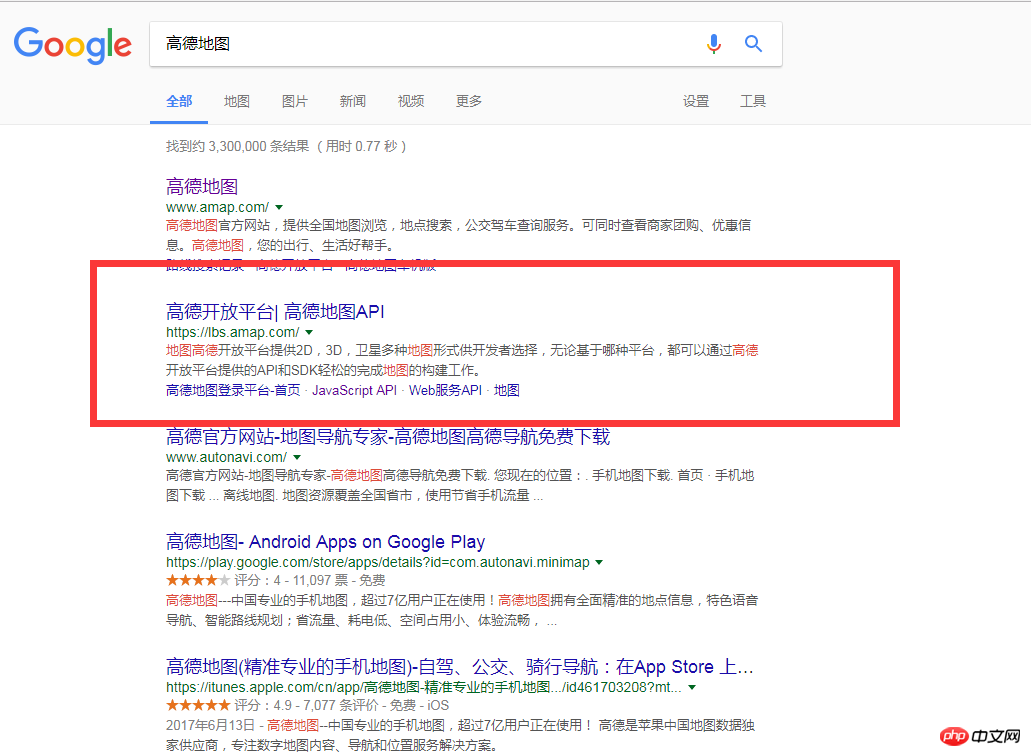
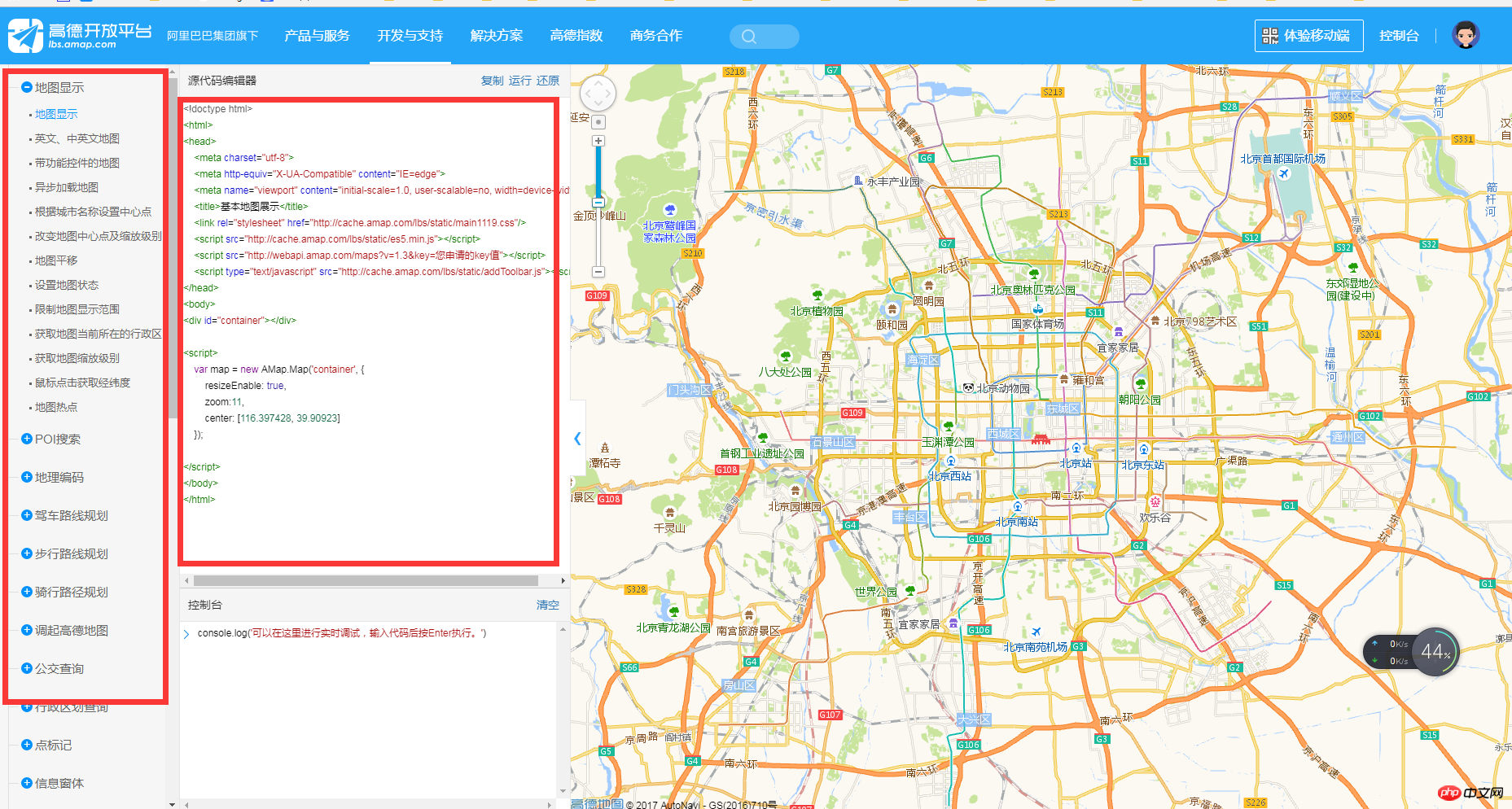
1 Nous devons d'abord nous rendre sur la "Plateforme de développement Amap" .
Grâce à la "recherche Baidu" ou à la "recherche Google" Amap, il y aura une plateforme de développement Amap | Amap apl


2. Connectez-vous à la plateforme de développement Amap
Ceci est le site officiel de la plateforme de développement Amap, puis cliquez pour vous connecter. inscrivez-vous.
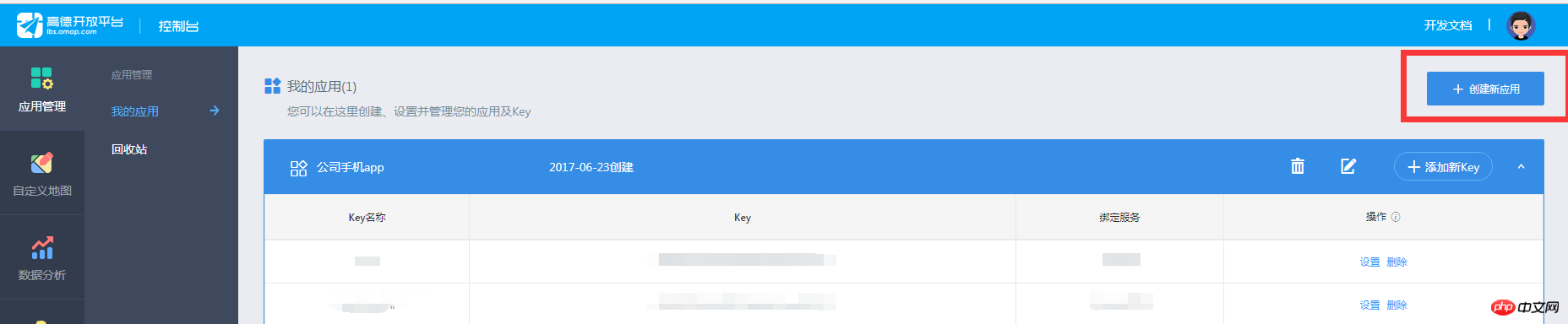
 3. Entrez dans la console pour créer une nouvelle application
3. Entrez dans la console pour créer une nouvelle application
Après être entré dans la console, sélectionnez « Gestion des applications » et cliquez sur Créer une nouvelle application. N'oubliez pas cette étape


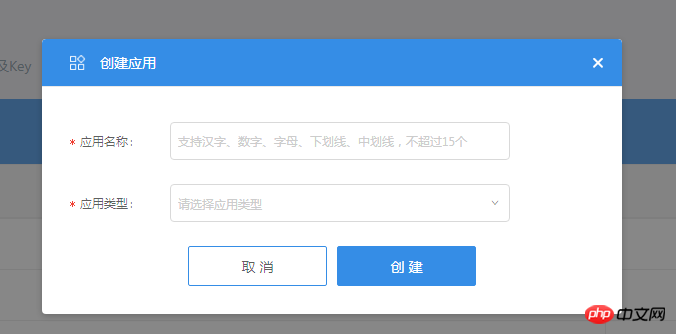
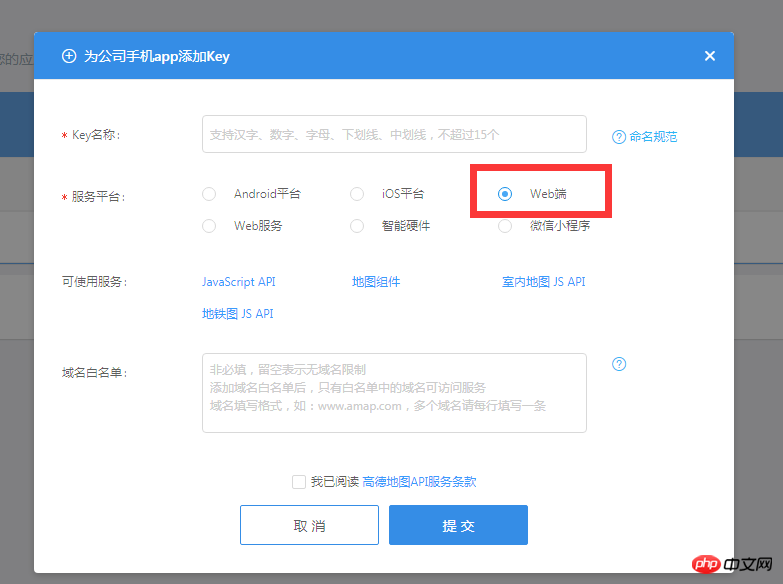
Le nom et le type de l'application sont plus adaptés à votre situation réelle


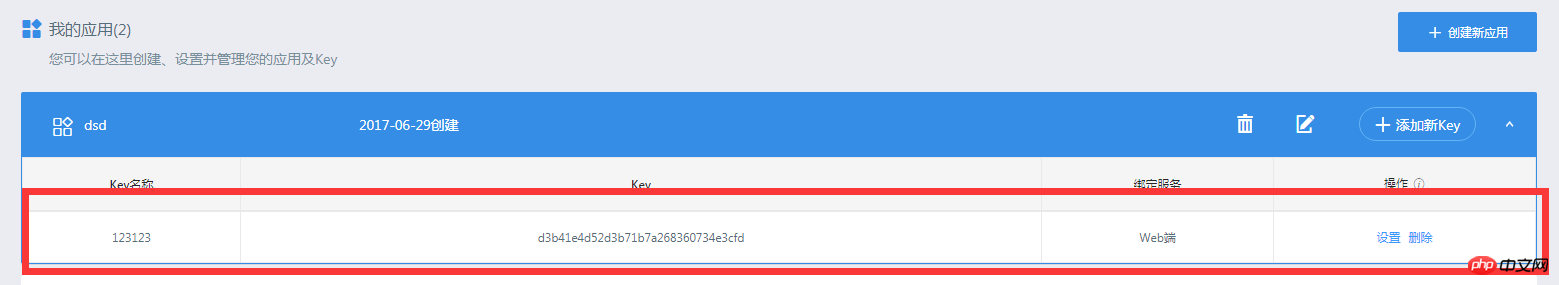
Utilisation de la clé et utilisation de l'API
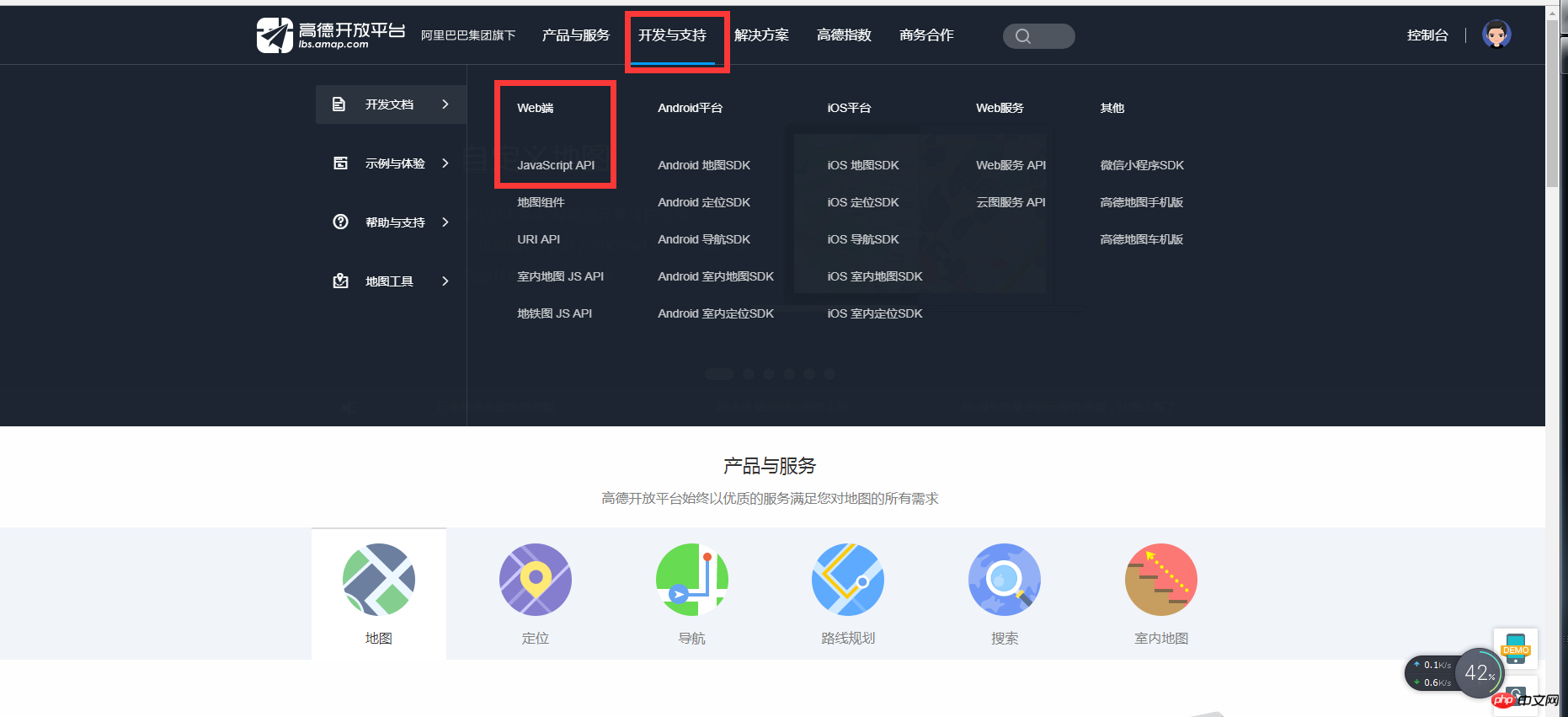
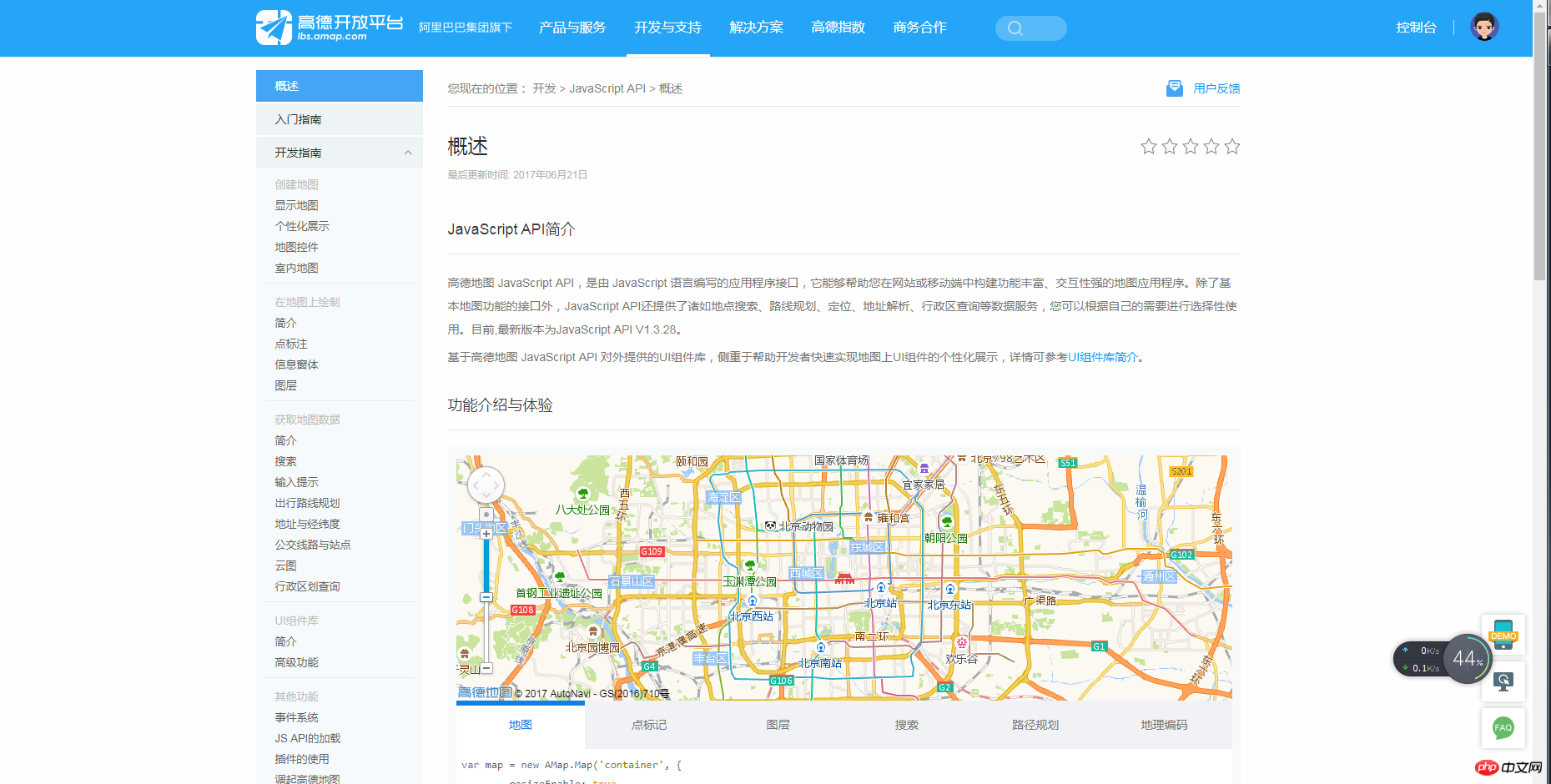
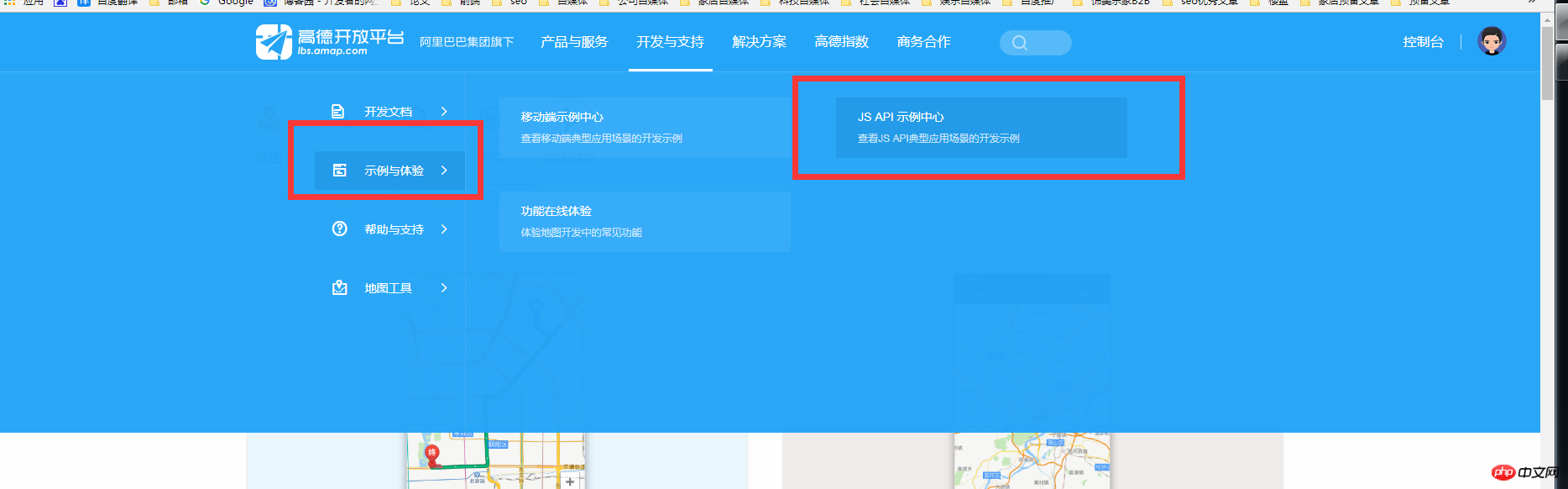
Après avoir obtenu la clé, comment l'utiliser ? Quant à De Map, il faut bien sûr regarder son API Vous pouvez la voir à travers le document de développement web JavaScript api sous "Développement et support" sur la page d'accueil



. 5. Utilisation de l'API Gaode Map
Voici une brève introduction à la méthode d'utilisation1 Gaode map js et css La clé requise dans la quatrième ligne de l'appel est. la clé obtenue en ajoutant l'application juste au dessus1 <title>基本地图展示</title> 2 <link rel="stylesheet" href=" 3 <script src=" 4 <script src=" 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>2. Instanciation Amap js pour démarrer la carte
1 var map = new AMap.Map('container', {
2 resizeEnable: true,
3 zoom:11,
4 center: [116.397428, 39.90923]
5 }); 3. Fondation complète Affichage de la carte (le code vient d'Amap AI) 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>基本地图展示</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://cache.amap.com/lbs/static/es5.min.js?1.1.11"></script>
10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
12 </head>
13 <body>
14 <p id="container"></p>
15
16 <script>
17 var map = new AMap.Map('container', {
18 resizeEnable: true,
19 zoom:11,
20 center: [116.397428, 39.90923]
21 });
22
23 </script>
24 </body>
25 </html>4. Recherche par mot clé 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>关键字检索</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: absolute;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 var map = new AMap.Map("container", {
28 resizeEnable: true
29 });
30 AMap.service(["AMap.PlaceSearch"], function() {
31 var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
32 pageSize: 5,
33 pageIndex: 1,
34 city: "010", //城市
35 map: map,
36 panel: "panel"
37 });
38 //关键字查询
39 placeSearch.search('北京大学');
40 });
41 </script>
42 </body>43 </html>5. Planification d'itinéraire de conduite (en fonction du point de départ et du point d'arrivée) 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>按起终点经纬度规划路线</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: fixed;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 //基本地图加载
28 var map = new AMap.Map("container", {
29 resizeEnable: true,
30 center: [116.397428, 39.90923],//地图中心点
31 zoom: 13 //地图显示的缩放级别
32 });
33 //构造路线导航类
34 var driving = new AMap.Driving({
35 map: map,
36 panel: "panel"
37 });
38 // 根据起终点经纬度规划驾车导航路线
39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719));
40 </script>
41 </body>
42 </html>6. conditions 1 <body>
2 <p id="container"></p>
3 <p class="button-group">
4 <input type="button" class="button" id="control" value="显示/隐藏实时路况"/>
5 </p>
6 <script>
7 var map = new AMap.Map('container', {
8 resizeEnable: true,
9 center: [116.397428, 39.90923],
10 zoom: 13
11 });
12 //实时路况图层
13 var trafficLayer = new AMap.TileLayer.Traffic({
14 zIndex: 10
15 });
16 trafficLayer.setMap(map);
17
18 var isVisible = true;
19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() {
20 if (isVisible) {
21 trafficLayer.hide();
22 isVisible = false;
23 } else {
24 trafficLayer.show();
25 isVisible = true;
26 }
27 }, false);
28 </script>
29 </body>Étage 7.3d 1 <body>
2 <p id="container"></p>
3 <p id="tip"></p>
4 <script>
5 var map = new AMap.Map("container", {
6 resizeEnable: true,
7 center: [121.498586, 31.239637],
8 zoom: 17
9 });
10 if (document.createElement('canvas') && document.createElement('canvas').getContext && document.createElement('canvas').getContext('2d')) {
11 // 实例化3D楼块图层
12 var buildings = new AMap.Buildings();
13 // 在map中添加3D楼块图层
14 buildings.setMap(map);
15 } else {
16 document.getElementById('tip').innerHTML = "对不起,运行该示例需要浏览器支持HTML5!";
17 }
18 </script>
19 </body>8. Image satellite 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>卫星图</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
10 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
11 </head>
12 <body>
13 <p id="container"></p>
14 <script>
15 var map = new AMap.Map('container', {
16 center: [116.397428, 39.90923],
17 layers: [new AMap.TileLayer.Satellite()],
18 zoom: 13
19 });
20 </script>
21 </body>
22 </html> Il existe de nombreuses autres fonctions, pas toutes ici, une fois décrites, vous pouvez. rendez-vous sur la plateforme de développement Amap pour visualiser Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

