Maison >interface Web >js tutoriel >jQuery : méthode show()
jQuery : méthode show()
- 巴扎黑original
- 2017-06-29 10:44:072459parcourir
La méthode
show() est une méthode jQuery. Sa fonction est d'afficher des éléments. Le paramètre est le temps et l'unité est la milliseconde. Par exemple :
Html:
.
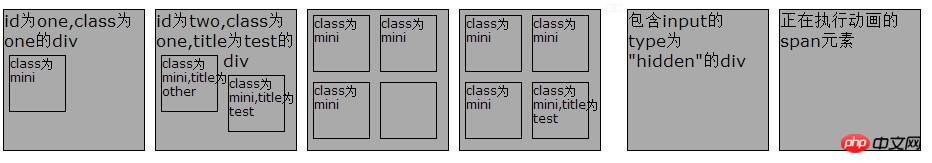
id为one,class为one的p <p class="mini">class为mini</p> </p> <p class="one" id="two" title="test"> id为two,class为one,title为test的p <p class="mini" title="other">class为mini,title为other</p> <p class="mini" title="test">class为mini,title为test</p> </p> <p class="one"> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini"></p> </p> <p class="one"> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini">class为mini</p> <p class="mini" title="test">class为mini,title为test</p> </p> <p style="display:none" class="none"> style的display为"none"的p </p> <p class="hide">class为"hide"的p</p> <p> 包含input的type为"hidden"的p<input type="hidden" size="8"/> </p> <span id="mover">正在执行动画的span元素</span>
Afficher le code
CSS :


p,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana, Geneva, Tahoma, sans-serif, 宋体;
}p.mini{
width:55px;
height:55px;
background-color:#aaa;
font-size:12px;
}p.hide{
display:none;
}
Afficher le code
js :
<script type="text/javascript" src="jquery-1.11.0.js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
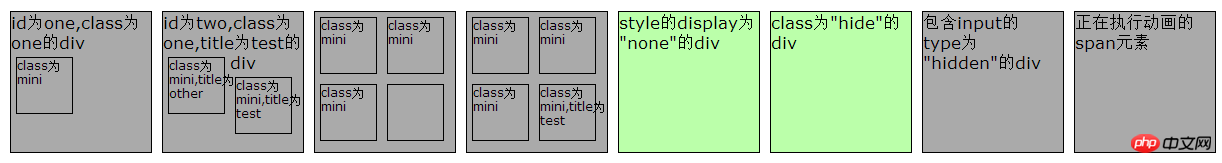
$("p:hidden").css("background","#bbffaa");
$("p:hidden").show(3000);
});</script>
Capture d'écran :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JQuery : méthodes display et Show()Article suivant:JQuery : méthodes display et Show()
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

