Maison >interface Web >js tutoriel >Utilisez jQuery pour implémenter la fonction d'édition de table par double-clic
Utilisez jQuery pour implémenter la fonction d'édition de table par double-clic
- 怪我咯original
- 2017-06-29 10:39:221634parcourir
Cet article vous présente jquery double-cliquez pour modifier la table via un exemple de code. Les amis qui en ont besoin peuvent s'y référer
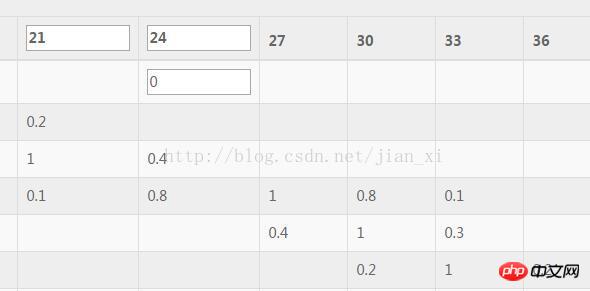
Laissez-moi vous montrer le. rendu en premier :

Ce qui suit est une simple fonction d'édition de tableau implémentée de manière simple :
Le code HTML simple est ignoré, ce qui suit est le js processus de mise en œuvre
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Utilisation des fonctions de chargement et de déchargement jQueryArticle suivant:Utilisation des fonctions de chargement et de déchargement jQuery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

