Maison >interface Web >js tutoriel >Plug-in jQuery redimensionnable
Plug-in jQuery redimensionnable
- 巴扎黑original
- 2017-06-29 09:27:302054parcourir
jQuery.resizing est un plug-in développé basé sur jQuery, qui fournit aux utilisateurs un comportement de redimensionnement de dom html
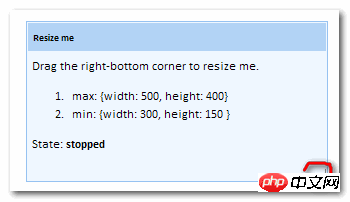
Par exemple, le dom html suivant existe :
<.>
handler(String|Object) : Drag Poignée de déplacement, telle qu'une fenêtre générale, le coin inférieur droit est la poignée de déplacement. Lorsque vous cliquez sur la poignée de déplacement, la longueur et la largeur de l'objet entier seront modifiées. La valeur par défaut est null, qui doit être spécifiée. Il peut s'agir d'un objet filtre jQuery, tel que '.resize ' ou '#resize', il peut également s'agir d'un objet jQuery, tel que $('.resize'),
min(Object) : objet json, comprenant deux propriétés, width et height, c'est-à-dire modifier la longueur et la largeur minimales limitées de la taille de l'objet, la valeur par défaut est { width : 0, height : 0 },
max(Object) : objet json, comprenant deux attributs, width et height, c'est-à-dire modifier la longueur et la largeur maximales limitées de la taille de l'objet, la valeur par défaut est { width : $(document).width(), height : $(document).height() },
onResize(Function) : déclenche event lors du changement de taille. Le plug-in redimensionnable transmettra un paramètre à cette méthode. Pour plus de détails, veuillez consulter le code source et la démo. La valeur par défaut est : function() { },
onStop. (Fonction) : événement déclencheur à la fin du changement de taille. Le plug-in redimensionnable transmettra un paramètre à cette méthode. Pour plus de détails, veuillez consulter le code source et la démo. La valeur par défaut est : function() { }.
Remarques :
Étant donné que onResize est déclenché à chaque fois que la taille change, c'est relativement fréquent. Vous devez éviter de traiter du contenu trop complexe ou du contenu dans cet événement. de Démo en ligne : démo en directCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

