Maison >interface Web >tutoriel HTML >La transition comprend principalement quatre introductions de valeurs d'attribut
La transition comprend principalement quatre introductions de valeurs d'attribut
- 零下一度original
- 2017-06-29 09:37:4710178parcourir
La transition contient principalement quatre valeurs d'attribut :
Attributs pour exécuter la transformation : transition-property,
Durée pendant la durée de la transformation : transition-duration,
Pendant la période de durée, le taux de transformation changementstransition-timing-function ,
Délai de transformationtransition-delay.
Regardons ces quatre valeurs d'attribut séparément
1 Propriété de transition
Syntaxe :
transition-property : none | all | [ <IDENT> ] [ ',' <IDENT> ]*
transition-property. Oui Utilisé pour spécifier que l'effet de transition sera exécuté lorsqu'un des attributs de l'élément change. Il a principalement les valeurs suivantes : none (aucun attribut ne change) ; tous (tous les attributs changent). (nom de l'attribut de l'élément). Lorsque sa valeur est Aucune, la transition cessera de s'exécuter immédiatement. Lorsqu'elle est spécifiée comme all, l'effet de transition sera exécuté lorsqu'une valeur d'attribut de l'élément change. L'ident peut spécifier une certaine valeur d'attribut de l'élément. Les types correspondants sont les suivants :
1. Couleur : transformée à travers les composants rouge, vert, bleu et transparence (chaque valeur numérique est traitée) tels que : couleur d'arrière-plan, couleur de bordure. , color, attributs CSS tels que outline-color;
2. Longueur : nombres réels tels que : espacement des mots, largeur, alignement vertical, haut, droite, bas, gauche, padding, outline- attributs tels que width, margin, min-width, min-height, max-width, max-height, line-height, height, border-width, border-spacing, background-position
- 3. Pourcentage : nombres réels tels que : espacement des mots, largeur, alignement vertical, haut, droite, bas, gauche, largeur minimale, hauteur minimale, largeur maximale, hauteur maximale, line-height, height , background-position et autres attributs ;
- 4. Des étapes discrètes entières (nombres entiers) se produisent dans l'espace des nombres réels et lorsqu'elles sont converties en nombres entiers à l'aide de floor(), tels que : outline-offset , z-index et autres attributs ;
- 5. valeur réelle du nombre (virgule flottante), tels que : zoom, opacité, poids de la police et autres attributs. ;
- 6. Liste de transformation : Pour plus de détails, veuillez vous référer à : "Transformation CSS3"
- 7. , largeur et hauteur (converties en valeurs numériques), telles que : recadrage
- 8. visibilité : étapes discrètes, comprises entre 0 et 1, 0 signifie "caché", 1 signifie complètement "affiché", tel que : visibilité
- 9. Ombre : Agit sur les attributs de couleur, x, y et de flou, tels que : text-shadow
- 10. Dégradé : à travers chacun, la position et la couleur du stop changent. Ils doivent avoir le même type (radial ou linéaire) et la même valeur d'arrêt pour effectuer une animation, telle que : background-image
- 11 : serveur de peinture (SVG) : uniquement pris en charge. La situation suivante : de dégradé en dégradé et de couleur en couleur, alors le travail est similaire à ce qui précède
- 12. liste séparée par des espaces ci-dessus : Si la liste a la même valeur d'élément , alors chaque liste Un élément change selon les règles ci-dessus, sinon il n'y a pas de changement
- 13 une propriété abrégée : Si toutes les parties de l'abréviation peuvent être animées, elle changera. comme toutes les modifications de propriétés uniques
transition-duration : <time> [, <time>]*
est utilisée pour spécifier la durée du processus de conversion d'élément, le value :
3. Fonction de synchronisation de transition Syntaxe :transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
valeur Vous permet pour modifier le taux de transformation des valeurs d'attributen fonction de l'avancement du temps. La fonction de transition-timing a 6 valeurs possibles : transition-timing-function
- 1. ) valeur par défaut, facilité La fonction est équivalente à la courbe de Bézier (0,25, 0,1, 0,25, 1,0).
- linéaire : (vitesse uniforme), la fonction linéaire est équivalente à la courbe de Bézier (0,0, 0,0, 1,0, 1,0).
- 3. easy-in : (accélération), la fonction d'easy-in est équivalente à la courbe de Bézier (0,42, 0). , 1.0, 1.0).
- 4. easy-out : (décélération), la fonction d'easy-out est équivalente à la courbe de Bézier (0, 0, 0.58, 1.0).
- 5. easy-in-out : (accélérer puis décélérer), la fonction easy-in-out est équivalente à la courbe de Bézier (0,42, 0, 0,58, 1,0)
- 6. cubique-bézier : (Cette valeur permet de personnaliser une courbe temporelle), une courbe cubique-bézier spécifique. Les quatre valeurs (x1, y1, x2, y2) sont spécifiques aux points P1 et P2 de la courbe. Toutes les valeurs doivent être comprises dans la plage [0, 1], sinon elles seront invalides.
transition-delay : <time> [, <time>]*
transition-delay是用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行transition效果,其取值:
有时我们不只改变一个css效果的属性,而是想改变两个或者多个css属性的transition效果,那么我们只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:transition-delay与transition-duration的值都是时间,所以要区分它们在连写中的位置,一般浏览器会根据先后顺序决定,第一个可以解析为时间的怭值为transition-duration,第二个为transition-delay。如:
a {-moz-transition: background 0.5s ease-in,color 0.3s ease-out;
-webkit-transition: background 0.5s ease-in,color 0.3s ease-out;
-o-transition: background 0.5s ease-in,color 0.3s ease-out;
transition: background 0.5s ease-in,color 0.3s ease-out;
}如果你想给元素执行所有transition效果的属性,那么我们还可以利用all属性值来操作,此时他们共享同样的延续时间以及速率变换方式,如:
a {-moz-transition: all 0.5s ease-in;
-webkit-transition: all 0.5s ease-in;-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
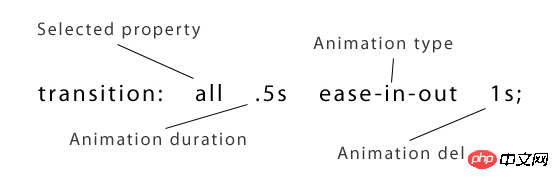
}综合上述我们可以给transition一个速记法:transition:

相对应的一个示例代码:
p {
-webkit-transition: all .5s ease-in-out 1s;
-o-transition: all .5s ease-in-out 1s;
-moz-transition: all .5s ease-in-out 1s;
transition: all .5s ease-in-out 1s;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

