Maison >interface Web >js tutoriel >Introduction au contrôle d'image dans React-native
Introduction au contrôle d'image dans React-native
- 零下一度original
- 2017-06-29 11:24:592054parcourir
1. Introduction
Un composant React utilisé pour afficher de nombreux types d'images différents, y compris des images réseau, des ressources statiques, des images locales temporaires et des images sur disque local (tel qu'un album photo), etc.
À partir de la version 0.14, React Native fournit une manière unifiée de gérer les images dans les applications iOS et Android. Pour ajouter une image statique à votre application, placez simplement le fichier image quelque part dans le dossier de code, par exemple img, puis référencez-le comme ceci : <Image source={require('./img/check.png')} />
Si vous disposez de my-icon.ios.png et my-icon.android.png, Packager sélectionnera différents fichiers en fonction de la plateforme.
Vous pouvez également utiliser des suffixes de nom de fichier tels que @2x et @3x pour fournir des images pour différentes résolutions d'écran. Par exemple, la structure de code suivante :
------ bouton.js
------ img
------ |-------- check@2x.png
------ |-------- check@3x.p
Packager regroupera toutes les images et fournira les ressources correspondantes en fonction de la précision de l'écran. Par exemple, l'iPhone 5s utilisera check@2x.png, tandis que le Nexus 5 utilisera check@3x.png. Si aucune image ne correspond exactement à la résolution de l’écran, l’image la plus proche sera automatiquement sélectionnée.
【Remarque】Si le packager est en cours d'exécution lorsque vous ajoutez des images, vous devrez peut-être redémarrer le packager afin que les images nouvellement ajoutées puissent être correctement introduites. Pour que le nouveau mécanisme de ressources d'image fonctionne correctement, le nom de l'image dans require doit être une chaîne statique et ne peut pas être épissé dans require.
//Correct<Image source={require('./my-icon.png')} />
Fauxvar icon = this.props.active ? 'my-icon-active' : 'my-icon-inactive';<Image source={require('./' + icon + '.png')} />
Utilisez les ressources d'images de l'application hybride
Si vous écrivez une application hybride (qui fait partie de l'interface utilisateur utilise React Native, tandis que l'autre partie utilise le code natif de la plateforme), vous pouvez également utiliser des ressources d'image qui ont été packagées dans l'application (packagées via la catégorie d'actifs de Xcode ou le dossier dessinable d'Android) : <Image source={{uri: 'app_icon'}} style={{width: 40, height: 40}} />
Remarque : Cette méthode ne comporte aucun contrôle de sécurité. Vous devez vous assurer vous-même que l'image existe réellement dans l'application et devez également spécifier sa taille.
Chargement des images réseau
À la différence des ressources statiques, vous devez spécifier manuellement la taille de l'image.
//Correct<Image source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}}
style={{width: 400, height: 400}} />
//Faux<Image source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}} />
Pourquoi ne pas spécifier la taille dans tous les cas
Dans le navigateur, si vous ne spécifiez pas la taille de l'image, le navigateur affichera d'abord une taille 0x0. L'élément prend la place, puis télécharge l'image, puis restitue l'image en fonction de la taille correcte une fois le téléchargement terminé. Le plus gros problème est que l'interface utilisateur monte et descend pendant le processus de chargement de l'image, ce qui rend l'expérience utilisateur très mauvaise.
dans React
Ce comportement est intentionnellement évité dans Native. Cela obligera les développeurs à faire plus de travail pour connaître à l'avance la taille (ou le rapport hauteur/largeur) de l'image distante, mais nous pensons que cela peut conduire à une meilleure expérience utilisateur. Cependant, lors de la lecture d'images à partir de fichiers de ressources d'application packagés (en utilisant la syntaxe require('image!x')), il n'est pas nécessaire de spécifier la taille, car leur taille est connue immédiatement lors du chargement.
Par exemple, le résultat de sortie réel d'une telle référence require('image!logo') peut être : {"__packager_asset":true,"isStatic":true,"path":"/Users/react/HelloWorld/iOS/Images.xcassets/react.imageset/logo.png","uri":"logo","width":591,"height":573}
Réalisation d'images d'arrière-plan par imbrication
Similaire à l'image d'arrière-plan (background-image) sur le Web, créez simplement un composant return (
<Image source={...}>
<Text>Inside</Text>
</Image>
);
Prise en charge des images au format GIF et WebP sur Android
dépendances {
// Si vous devez prendre en charge les versions antérieures à Android 4.0 (API niveau 14)
compilez 'com.facebook.fresco:animated-base -support:0.11.0 '
// Si vous devez prendre en charge les animations GIF
compilez 'com.facebook.fresco:animated-gif:0.11 .0'
// Si vous devez prendre en charge le format WebP, y compris les animations WebP
compilez 'com.facebook.fresco:animated-webp:0.11 .0'
compilez 'com.facebook.fresco:webpsupport:0.11.0'
// Si vous avez uniquement besoin de prendre en charge le format WebP sans déplacer l'image
compilez 'com.facebook.fresco:webpsupport:0.11.0'
}
Si vous utilisez GIF en même temps Si vous utilisez également ProGuard, vous devez ajouter les règles suivantes à proguard-rules.pro : -keep class com.facebook.imagepipeline.animated.factory.AnimatedFactoryImpl { public AnimatedFactoryImpl(com.facebook.imagepipeline.bitmaps.PlatformBitmapFactory, com.facebook.imagepipeline.core.ExecutorSupplier);
}
2. Attributs
1.onLayout (fonction) Lorsque la disposition de l'image change, cette méthode sera appelée. Le code appelant est :
. {nativeEvent : {layout : {x, y, width, height}}}.
2.onLoad (fonction) : lorsque l'image est chargée avec succès, rappelez cette méthode
3.onLoadEnd (fonction) : Cette méthode est rappelée lorsque le chargement de l'image échoue, que l'image soit chargée avec succès ou en échec
4.onLoadStart (fcuntion ): Lorsque l'image commence à se charger Cette méthode est appelée lors de la
5.resizeMode mise à l'échelle, paramètres facultatifs ('cover', 'contain', 'stretch') Lorsque la taille de l'image dépasse la taille de la mise en page, le Mode sera défini en fonction de Redimensionner ou recadrer l'image
couverture : Redimensionner l'image tout en conservant le rapport hauteur/largeur de l'image jusqu'à ce que la largeur et la hauteur soient supérieures ou égales à la taille de la vue du conteneur (si le conteneur a un remplissage, alors en conséquence moins). Annotation de traduction : de cette manière, l'image recouvre complètement, voire dépasse, le conteneur, ne laissant aucun espace vide dans le conteneur.
contenir : redimensionner l'image tout en conservant les proportions de l'image jusqu'à ce que la largeur et la hauteur soient inférieures ou égales à la taille de la vue du conteneur (si le conteneur a un remplissage, soustrayez en conséquence). Note de traduction : De cette façon, l'image est complètement enveloppée dans le conteneur, et il peut y avoir un espace vide dans le conteneur
étirement : étirer l'image sans conserver les proportions jusqu'à atteindre la largeur et la hauteur. il suffit de remplir le récipient.
répéter : Répétez les carreaux jusqu'à ce que le récipient soit rempli. L'image conservera sa taille d'origine. Disponible pour iOS uniquement.
centre : Centré sans étirement.
6.source {uri:string} fait référence à l'image marquée. Ce paramètre peut être une adresse URL réseau ou un chemin local (utilisez require (chemin relatif) pour référencer)
3. Style
1.FlexBox prend en charge le style de boîte flexible
2.Transforms prend en charge l'animation d'attribut 3.paramètre de resizeMode Mode zoom
4.backgroundColor couleur d'arrière-plan
5.borderColor couleur de la bordure 6.borderWidth largeur de la bordure
7.borderRadius bordure coins arrondis
8.overflow Si la taille de l'image dépasse le conteneur, vous pouvez la configurer pour qu'elle soit affichée ou masquée (« visible », « cachée »)
9.paramètre de couleur tintColor 10 Paramètre .opacity Transparence 0,0 (transparent) -1,0 (complètement opaque)
4. Exemple
Exemple de chargement d'images Internetclass MyImageDemo extends Component {
render() {
return (
<View style={[styles.flex,{marginTop:45}]}>
<MyImage imgs={imgs}> </MyImage>
</View>
);
}
}class MyImage extends Component {
constructor(props) {
super(props);
this.state = {
count: 0,//图片索引
imgs: this.props.imgs,
};
} render() {
return (
<View style={[styles.flex,{alignItems:'center'}]}>
<View style={styles.image}>
<Image style={styles.img}
resizeMode='contain'
source={{uri:this.state.imgs[this.state.count]}}/>
</View>
<View style={styles.btns}>
<TouchableOpacity onPress={this.onPrevious.bind(this)}><View
style={styles.btn}><Text>上一张</Text></View></TouchableOpacity><TouchableOpacity onPress={this.onNext.bind(this)}><View style={styles.btn}><Text>下一张</Text></View></TouchableOpacity>
</View>
</View>
);
}onPrevious() {
var count = this.state.count;
count--;
if (count >= 0) {
this.setState({
count: count,
});
}
}
onNext() {
var count = this.state.count;
count++;
if (count < this.state.imgs.length) {
this.setState({
count: count,
});
}
}
}const styles = StyleSheet.create({
flex: {
flex: 1,
},
image: {
width: 300,
height: 200,
borderWidth: 1,
justifyContent: 'center',
alignItems: 'center',
borderColor: '#ccc',
borderRadius: 5,
},
img: {
width: 200,
height: 150,
},
btn: {
width: 60,
height: 35,
borderWidth: 1,
borderColor: '#ccc',
borderRadius: 3,
justifyContent: 'center',
alignItems: 'center',
marginRight: 30,
},
btns: {
flexDirection: 'row',
marginTop: 20,
justifyContent: 'center'
}
}
);
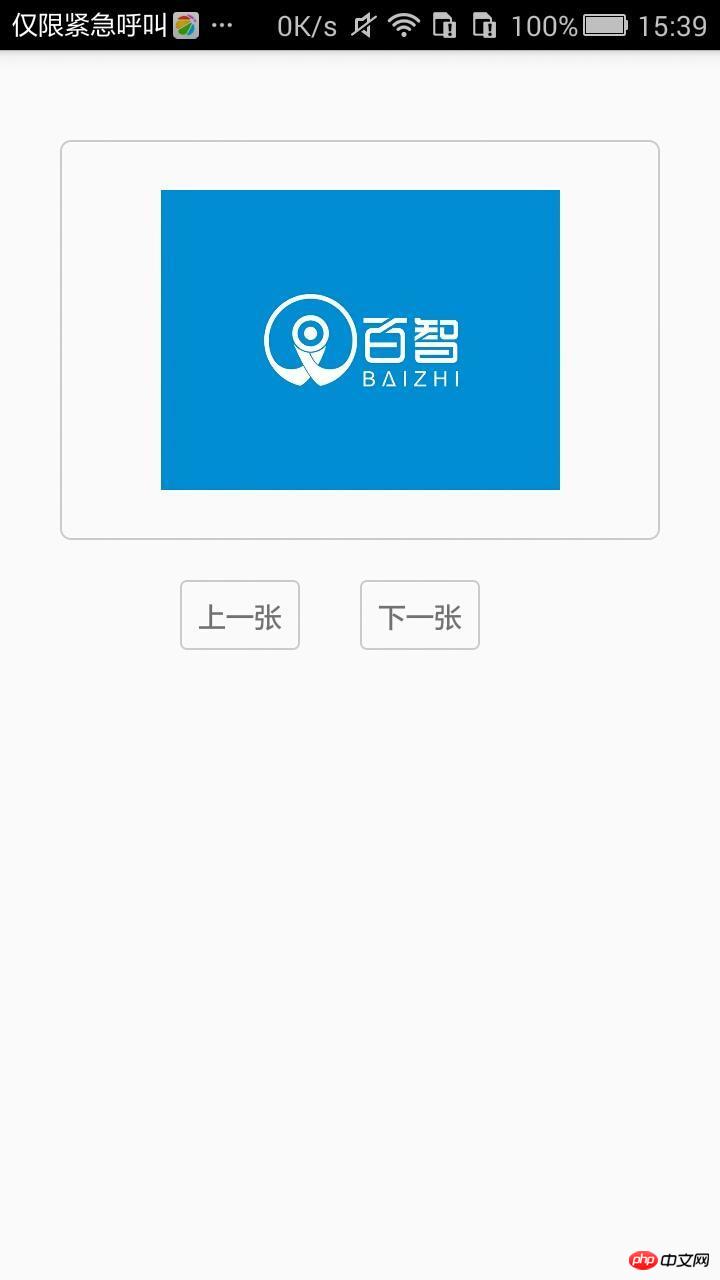
Effet

Cliquez sur suivant

Cliquez sur suivant

Enregistrer mon propre parcours d'apprentissage RN, uniquement pour ma propre valeur ajoutée, s'il y a quelque chose qui ne va pas, discutez des progrès ensemble
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

