Maison >interface Web >js tutoriel >Utilisez jQuery pour implémenter l'affichage flottant @ ID dans WordPress_jquery
Utilisez jQuery pour implémenter l'affichage flottant @ ID dans WordPress_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:26:151398parcourir
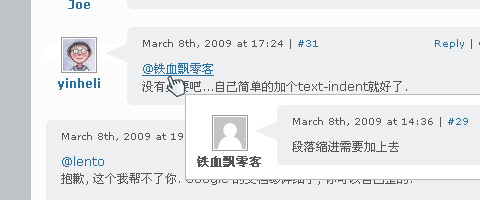
Par exemple : A a laissé un message et B a répondu à A avec @, donc la réponse de B peut ressembler à ceci :
@A
De combien d'argent as-tu ?
C'est-à-dire que lorsque la souris survole @A, le contenu du commentaire de A sera affiché dans une zone flottante.

Étapes de mise en œuvre
Ici, nous prendrons le thème iNove comme exemple pour l'expliquer.
1. Enregistrez le code suivant sous commenttips.js :
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
2. Placez le fichier commenttips.js dans le répertoire inove/js.
3. Ajoutez le code de style suivant à style.css :
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
4. Ajoutez du code pour appeler JavaScript dans le thème. Ouvrez templates/end.php et ajoutez le code suivant dans la ligne avant 36cc49f0c466276486e50c850b7e4956 :
.
(Si vous disposez d'autres plug-ins ou si vous avez ajouté la bibliothèque jQuery vous-même, vous n'avez pas besoin d'ajouter la première ligne de code.)
252cce8728ff14394b8c30172f75ece42cacc6d41bbb37262a98f745aa00fbf0
cff3e914ff3575d67530c7c6d731fa69/js/commenttips.js">2cacc6d41bbb37262a98f745aa00fbf0
5. D'accord, actualisez la page avec la réponse @, attendez que la page soit chargée, passez la souris sur la réponse @, vous verrez l'effet.
Pourquoi ne peut-il pas être affiché sur plusieurs pages ?
Car le principe de fonctionnement est que lorsque la souris se déplace sur @{username}, le commentaire correspondant se retrouve sur cette page, inséré dans la liste des commentaires, et affiché en position absolue. Si le commentaire n'est pas sur cette page, il. Objet introuvable, bien sûr, il n'y a pas de traitement ultérieur.
Comment obtenir des informations sur les commentaires sur plusieurs pages ?
Si le commentaire correspondant est introuvable sur cette page, vous pouvez utiliser AJAX pour renvoyer les informations de commentaire demandées en arrière-plan à la page via l'ID du commentaire Lorsque la souris passe sur le commentaire @, 'Chargement...'. sera affiché à l'utilisateur. Boîte d'invite, si l'opération réussit, le commentaire trouvé sera inséré à la fin de la liste des commentaires et le contenu du commentaire sera remplacé dans la boîte 'Chargement...'.
Autrement dit, les commentaires chargés resteront toujours sur cette page, et il n'est pas nécessaire de recharger lorsque la souris passe à nouveau sur le commentaire @.
Voyons comment gérer les commentaires sur plusieurs pages :
Comment retrouver le commentaire correspondant via @{username} sur la page actuelle ?
1. Chaque commentaire aura un identifiant, avec une structure telle que : comment-{commentId} Ceci permet de faciliter la recherche du commentaire via le point d'ancrage, et c'est également une condition nécessaire pour compléter l'invite de commentaire @.
2. Chaque @{username} est en fait un point d'ancrage pointant vers un commentaire, et naturellement l'ID du commentaire peut être obtenu.
C'est donc en fait très simple. Si l'ID du commentaire est _commentId, alors le commentaire correspondant peut être trouvé dans JS via le code suivant.
document.getElementById(_commentId);
Si le commentaire cible peut être trouvé, créez un commentaire temporaire masqué, utilisez le commentaire cible comme contenu et affichez-le dans la pièce jointe @{username} si le commentaire cible n'est pas trouvé, utilisez l'ID pour trouver le ; commentaire correspondant en arrière-plan Commentaire, effectuez un traitement inter-pages.
Comment charger des commentaires sur plusieurs pages ?
L'essence du cross-page est de charger dynamiquement les commentaires et d'ajouter les commentaires obtenus à la fin de la liste des commentaires afin que les commentaires puissent être trouvés sur cette page. La différence est que ces commentaires sont traités via CSS et ne le seront pas. être affiché.
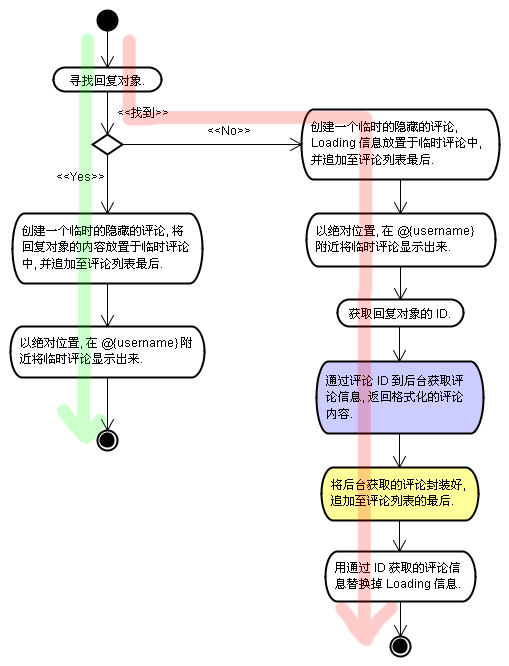
Vous pouvez vous référer à l'image ci-dessous. Si le commentaire ne se trouve pas sur cette page, il empruntera le chemin rouge. Une fois le commentaire ajouté à la page actuelle, il y aura une action pour remplacer les informations de chargement dans l'invite. boîte avec le contenu du commentaire. Lorsque l'utilisateur passe la souris ici. Lors de l'arrêt sur @{username}, le commentaire est déjà sur la page actuelle, il n'est donc pas nécessaire de le charger à nouveau. Au lieu de cela, prenez le chemin vert et affichez-le directement. la zone d'invite de commentaire.

Remarque : la partie bleue de l'image est un traitement en arrière-plan et la partie jaune est au centre de l'ensemble du processus de chargement.
Comment obtenir des commentaires et les formater en arrière-plan ?
Ici, vous pouvez écrire une méthode pour formater les informations du commentaire, ou vous pouvez utiliser la méthode de rappel des commentaires (WordPress 2.7 ou supérieur peut définir la méthode de rappel des commentaires) pour obtenir le HTML formaté.
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
Remarque : custom_comments est le nom de la méthode de ma fonction de rappel.
Code JavaScript
Code JS basé sur jQuery, si vous n'utilisez pas ou n'utilisez pas d'autres cadres JS, veuillez le modifier vous-même en fonction des idées de traitement. Il est recommandé de placer le code sous la liste des commentaires.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
Code PHP
Ce code provient du thème PhilNa2, il est recommandé d'ajouter le code à function.php.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

