Maison >interface Web >tutoriel HTML >Explication détaillée de l'application de la courbe de Bézier
Explication détaillée de l'application de la courbe de Bézier
- 零下一度original
- 2017-06-29 11:30:205020parcourir
Introduction
Les courbes de Bézier peuvent créer de nombreux effets complexes, tels que l'effet d'animation complexe d'une balle rebondissante, qui accélère d'abord vers le bas, s'arrête, puis décélère progressivement lorsqu'elle rebondit.
Deux URL couramment utilisées pour utiliser les courbes de Bézier sont les suivantes :
Fonction d'assouplissement :
cubique-bézier :
Comment utiliser les courbes de Bézier Dessiner un courbe
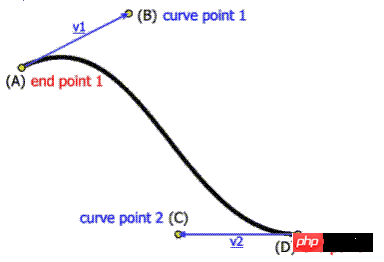
Une courbe de Bézier cubique standard nécessite 4 points : un point de départ, un point d'arrivée (également appelé point d'ancrage) et deux points intermédiaires mutuellement séparés.

Peu importe l'animation SVG, Canvas ou CSS3, ces 4 points interviennent.
Une combinaison de courbes SVG et de Bézier
svg Scalable Vector Graphics, bidimensionnel, balisage XML, similaire à ce qui suit :
<svg width="160px" height="160px"> <path d="M10 80 ..." /></svg>
Le code de SVG n'est pas développé en détail (il peut être sérialisé dans plusieurs articles). Il suffit de mentionner l'une des balises path, et vous pouvez tracer n'importe quel chemin, y compris créer des bases avec Bézier.
Commande de la courbe de Bézier cubique : C x1 y1, x2 y2, x y Deux points de contrôle (x1,y1) et (x2,y2), (x,y) représentent le point final de la courbe. La lettre C représente des actions et des comportements spécifiques, et le capital des lettres sont obligatoires ici. , représente la courbe de Bézier cubique standard
Regardez quelques codes (fragments) décrivant la courbe de Bézier ci-dessous, vous pouvez avoir une bonne idée (les lettres M représentent des actions spécifiques moveTo, Fait référence à déplacer le point de départ du dessin ici) Voir le point de départ après
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/></svg>points de la courbe de Bézier La combinaison de
Toile. et courbe de Bézier
Canvas a une méthode  , le code est le suivant :
, le code est le suivant :
MC4
bezierCurveTo()
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
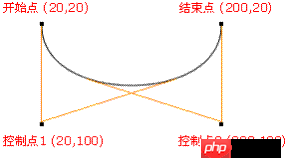
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); est utilisée comme suit : 
开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点: bezierCurveTo(20,100,200,100,200,20)cette coordonnée est pour le point d'ancrage connecté au point de départ ;
valeur de l'animation CSS3 semble n'avoir que deux points~~
transition:cubic-bezier(.25,.1,.25,1)et
.25,.1facilité : cubique-bézier(0.25, 0.1, 0.25, 1.0).25,1linéaire : cubique-bézier(0.0, 0.0, 1.0, 1.0)
allègement : cubique-bézier(0, 0, 0,58, 1,0)cubic-bezierassouplissement : cubique-bézier(0,42, 0, 0,58, 1,0)
Obtenir l'effet d'un flipper : (0,0)(1,1)code html :
code css :
Code js :
<div id="ball"></div><div id="floor"></div>Description :
body{margin:0;padding:0;}#ball{
background:red;
height:100px;
width:100px;
position:absolute;
top:10px;
left:20px;
border-radius:50px;
}#floor{
position:absolute;
bottom:10px;
left:0px;
width:350px;
height:1px;
border-top:5px solid brown;
}
;(function(){
var down=false,
trans='transition',
eventName='transitionend'; if(typeof document.body.style.webkitTransition==='string'){
trans='webkitTransition';
eventName='webkitTransitionEnd';
}else if(typeof document.body.style.MozTransition==='string'){
trans='MozTransition';
}var ball=document.getElementById('ball');var floor=document.getElementById('floor');function bounce(){ if(down){
ball.style[trans]="Top 1s cubic-bezier(0,.27,.32,1)";
ball.style.top='10px';
down=false;
}else{
ball.style[trans]="Top 1s cubic-bezier(1,0,0.96,0.91)";
ball.style.top=(floor.offsetTop-100)+'px';
down=true;
}
}
ball.addEventListener(eventName,bounce);
bounce();
})();
Adresse de téléchargement : "Animation CSS3 : Animation de rebond de balle"
Résumétoile :

; le point final est
;ctx.moveTo(0,0); ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

