Maison >interface Web >js tutoriel >Introduction à l'utilisation de la fonction jQuery.outerWidth()
Introduction à l'utilisation de la fonction jQuery.outerWidth()
- 零下一度original
- 2017-06-29 10:01:041544parcourir
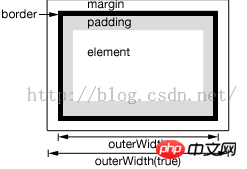
La fonction externalWidth() est utilisée pour définir ou renvoyer la largeur extérieure de l'élément correspondant actuel. La largeur extérieure inclut le remplissage et la bordure de l'élément par défaut, mais n'inclut pas la largeur de la partie marge. Vous pouvez également spécifier le paramètre comme true pour inclure la largeur de la partie marge. Comme indiqué ci-dessous :

Si vous souhaitez obtenir la largeur d'autres situations, veuillez utiliser width() et innerWidth(). Cette fonction appartient à un objet jQuery (instance) et fonctionne toujours sur des éléments invisibles. Syntaxe jQuery 1.2.6 Cette fonction est nouvelle. jQueryObject.outerWidth([includeMargin])
Remarque : si l'objet jQuery actuel correspond à plusieurs éléments, seule la largeur extérieure du premier élément correspondant sera renvoyée. Description du paramètre includeMargin Le type facultatif/booléen indique s'il faut inclure la largeur de la partie marge. La valeur par défaut est false. Valeur de retour La valeur de retour de la fonction externalWidth() est de type Number, qui renvoie la largeur extérieure du premier élément correspondant.
Si l'objet jQuery actuel correspond à plusieurs éléments, lors du renvoi de la largeur extérieure, la fonction externalWidth() utilise uniquement le premier élément correspondant. S'il n'y a aucun élément correspondant, null est renvoyé. externalWidth() n'est pas disponible pour la fenêtre et le document, veuillez utiliser width() à la place. Prenons le code HTML suivant comme exemple :
Le code est le suivant :
<div></div><div></div>
L'exemple de code jQuery suivant est utilisé pour démontrer l'utilisation spécifique du Fonction externalWidth() :
var $n1 = $("#n1");
var $n2 = $("#n2");
outerWidth() = width(100) + padding(10*2) + border(1*2) = 122 document.writeln( $n1.outerWidth() ); // 122 document.writeln( $n2.outerWidth() ); // 150 var $divs = $("div");Si plusieurs éléments correspondent, seule la largeur externe du premier élément est renvoyée
document.writeln( $divs.outerWidth() ); // 122 outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

