Maison >interface Web >js tutoriel >Méthode de passage des paramètres ng-click d'AngularJS
Méthode de passage des paramètres ng-click d'AngularJS
- 陈政宽~original
- 2018-05-30 14:51:246356parcourir
Cet article présente principalement la méthode de passage des paramètres ng-click de AngularJS L'éditeur pense qu'elle est plutôt bonne, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour y jeter un œil
J'ai rencontré un problème aujourd'hui qui est le problème de transmission des paramètres ng-click. J'ai trouvé beaucoup d'informations sur Internet, j'ai donc d'abord laissé une note
<ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet">
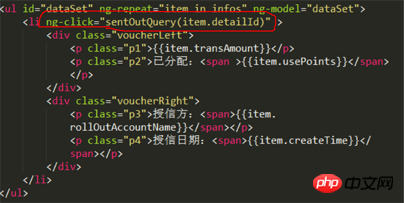
<li ng-click="sentOutQuery('{{item.detailId}}')" >
<p class="voucherLeft">
<p class="p1">{{item.transAmount}}</p>
<p class="p2">已分配:<span >{{item.usePoints}}</span></p>
</p>
<p class="voucherRight">
<p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p>
<p class="p4">授信日期:<span>{{item.createTime}}</span></p>
</p>
</li>
</ul>//js代码
$scope.sentOutQuery = function(sourceDetail){
var expiresDate= new Date();
expiresDate.setTime(expiresDate.getTime() + 2*1000);
$cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate});
console.log(sourceDetail);
window.location.href='sentOutQuery.html';
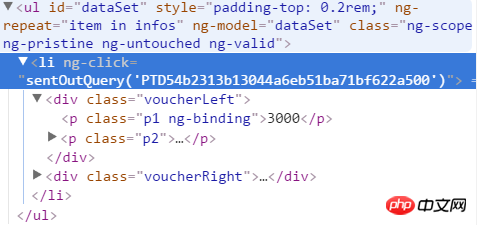
} ng-click="sentOutQuery('{{item.detailId}}')" De cette façon, bien que le débogueur puisse voir la valeur du paramètre transmise sur la page, l'événement le clic n'est pas valide, comme indiqué ci-dessous ;


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:ZeroClipboard.js utilise un flash pour copier plusieurs zones de texteArticle suivant:ZeroClipboard.js utilise un flash pour copier plusieurs zones de texte
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

