Maison >développement back-end >Tutoriel C#.Net >Tutoriel sur le nouveau projet ASP.NET Core (3)_Conseils pratiques
Tutoriel sur le nouveau projet ASP.NET Core (3)_Conseils pratiques
- 微波original
- 2017-06-28 14:11:281265parcourir
Cet article présente principalement en détail comment créer un nouveau projet dans Visual Studio, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
ASP.NET Core - Nouveau projet <.>
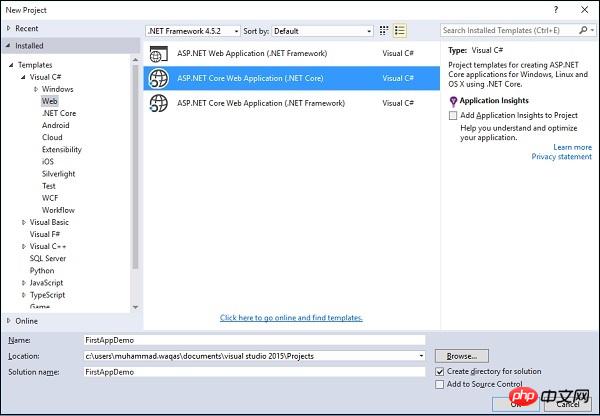
Dans ce chapitre, nous verrons comment créer un nouveau projet dans Visual Studio. Tant que vous

système de fichiers , ce qui vous permettra de développer directement en utilisant MVC.
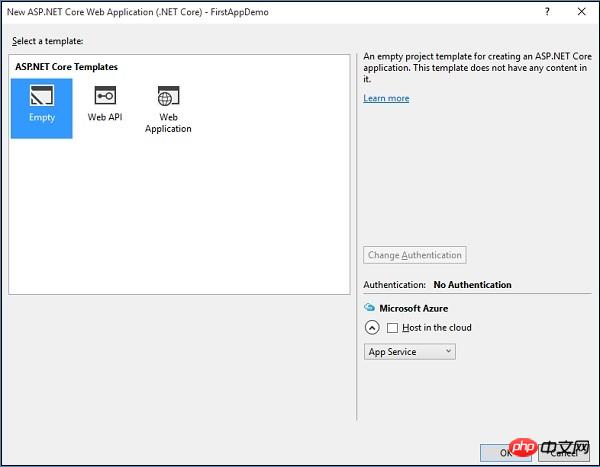
Ici, nous utiliserons un modèle vide qui nous aidera à le construire à partir de zéro. Sélectionnons le modèle vide, désactivons Host in the Cloud et cliquez sur OK.
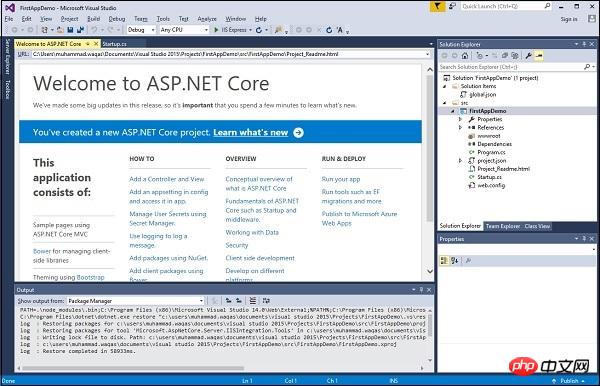
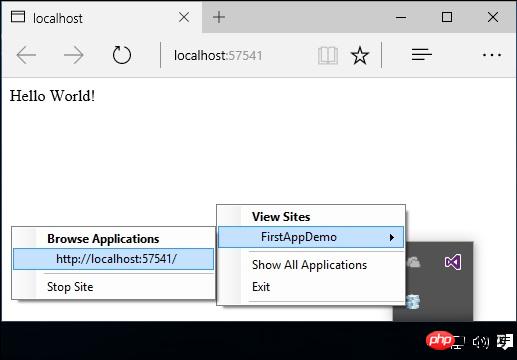
lancer le projet après un certain temps.
Dans la fenêtre Explorateur de solutions, vous verrez tous les fichiers de ce projet. Lançons cette application, vous pouvez commencer en appuyant sur Ctrl F5, ou via le menuDébogage : Après avoir sélectionné le menu de débogage, sélectionnez Démarrer l'exécution (sans débogage).


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

