Maison >développement back-end >Tutoriel C#.Net >Tutoriel de configuration du middleware ASP.NET Core (7)_Conseils pratiques
Tutoriel de configuration du middleware ASP.NET Core (7)_Conseils pratiques
- 微波original
- 2017-06-28 14:07:481584parcourir
Cet article présente principalement en détail le didacticiel de configuration de ASP.NET CoreMiddleware. Les amis intéressés peuvent s'y référer
Asp. .Net Core-Middleware
Dans ce chapitre, nous apprendrons comment configurer un middleware. La technologie middleware dans ASP.NET Core contrôle la manière dont nos applications répondent aux requêtes HTTP. Il peut également contrôler les erreurs d’exception des applications, ce qui est essentiel dans la manière dont les utilisateurs sont authentifiés et autorisés à effectuer des actions spécifiques.
Le middleware est un composant logiciel assemblé dans le pipeline d'une application pour gérer les demandes et les réponses.
Chaque composant peut choisir s'il souhaite transmettre la requête au composant suivant dans le pipeline et peut effectuer certaines actions avant et après les tâches du pipeline.
Le délégué Request est utilisé pour créer le pipeline de requêtes. Le délégué Request est utilisé pour gérer chaque requête HTTP.
Chaque élément de middleware dans ASP.NET Core est un objet, et chaque élément a un rôle très spécifique, ciblé et limité.
Au final, nous avons besoin de beaucoup de middleware pour fournir un comportement approprié à l'application.
Supposons maintenant que nous souhaitions enregistrer chaque demande dans notre application.
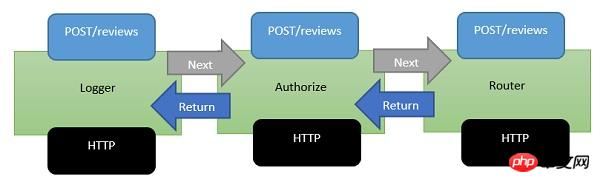
Dans ce cas, le premier middleware que nous installons dans l'application est un composant de journalisation.
Cet enregistreur peut voir toutes les demandes entrantes, puis le middleware enregistre simplement certaines informations, puis transmet la demande au middleware de bloc suivant.

Le middleware apparaît comme une série de composants dans ce pipeline de traitement.
Le prochain middleware que nous installons dans notre application est un composant d'autorisation.
Un composant peut rechercher un cookie spécifique ou accéder à un jeton dans l'en-tête HTTP.
Si le composant d'autorisation trouve un jeton, il permet à la demande de continuer.
Sinon, le composant d'autorisation lui-même peut répondre à la demande avec un code d'erreur HTTP ou rediriger l'utilisateur vers la page de connexion.
Sinon, le composant d'autorisation transmet la requête au middleware du routeur suivant.
Un routeur examine l'URL et détermine l'action suivante.
Le routeur envoie des réponses. Si le routeur ne trouve aucune réponse, le routeur lui-même peut renvoyer une erreur 404 Not Found.
Cas
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}Dans la méthode Configure(), nous appellerons la méthode d'extension de l'interface IApplicationBuilder pour ajouter un middleware.
Par défaut, il y a deux éléments de middleware dans un nouveau projet vide -
IISPlatformHandler
Middleware enregistré avec app.Run
IISPlatformHandler
IISPlatformHandler nous permet d'utiliser l'authentification Windows. Il examinera chaque demande entrante pour voir s'il existe des demandes liées à l'identité Windows, puis appellera le middleware de bloc suivant.
Middleware enregistré avec app.Run
Dans ce cas, un middleware est enregistré avec app.Run. La méthode Run nous permet de transmettre une autre méthode que nous pouvons utiliser pour gérer chaque réponse. La méthode Run n'est pas quelque chose que vous voyez souvent. Nous pouvons l'appeler un terminal middleware.
Le middleware que vous enregistrez pour exécuter n'aura jamais la possibilité d'appeler un autre middleware. La seule chose qu'il peut faire est de recevoir la demande et de produire une sorte de réponse.
Vous avez également accès à un objet de réponse, et vous pouvez ajouter des chaînes à l'objet de réponse.
Si vous souhaitez enregistrer un autre middleware après app.Run, ce middleware ne sera jamais appelé, car la méthode Run est le terminal d'un middleware. Il n’appelle pas le prochain bloc middleware.
Comment ajouter un middleware
Procédons aux étapes suivantes pour ajouter un autre middleware −
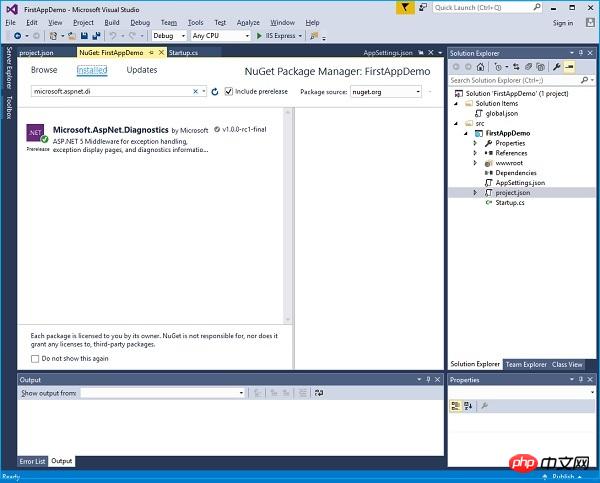
Étape 1−Cliquez avec le bouton droit sur le menu Cliquez sur le projet et sélectionnez Gérer les packages NuGet.
Étape 2−Recherchez Microsoft.aspnet.diagnostics, ce package particulier contient de nombreux types différents de middleware que nous pouvons utiliser.

Étape 3− Si le package n'est pas installé dans votre projet, choisissez de l'installer.
Étape 4− Appelons maintenant le middleware app.UseWelcomePage dans la méthode Configure().
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseWelcomePage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
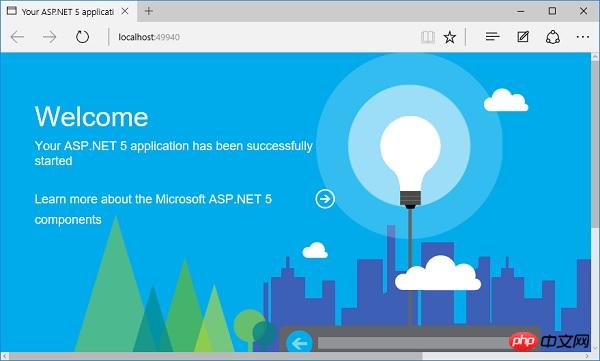
});Étape 5 - Exécutez votre application et vous verrez l'écran de bienvenue suivant.

Cet écran de bienvenue n'est peut-être pas très utile.
步骤6−让我们试试别的东西,可能是更有用的,而不是使用欢迎页面,我们将使用RuntimeInfoPage。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseRuntimeInfoPage();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
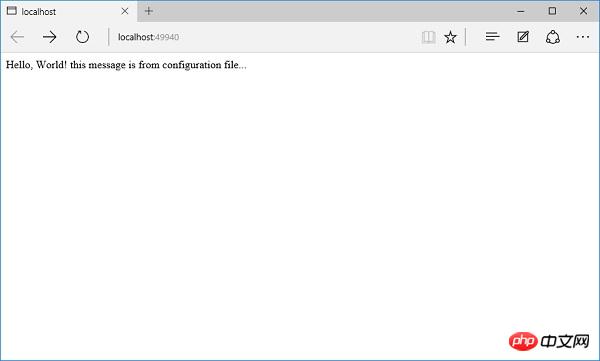
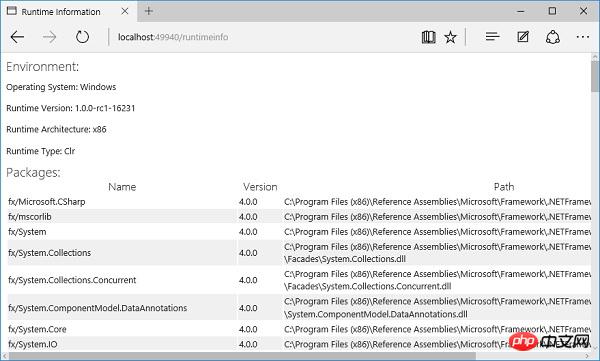
}第 7 步 − 保存您的 Startup.cs 页面并刷新您的浏览器,你会看到下面的页面。

这个 RuntimeInfoPage 是中间件,将只响应一个特定的 URL 的请求。如果传入的请求与该 URL 不匹配,这个中间件只是让请求传递到下一件中间件。该请求将通过 IISPlatformHandler 中间件,然后转到 UseRuntimeInfoPage 中间件。它不会创建响应,所以它会转到我们的应用程序。运行并显示该字符串。
步骤8−我们在URL结尾添加“ runtimeinfo”。现在,您将看到一个页面,该页面是由中间件运行时信息页面。

你将看到一个返回页面,它给你展示了一些关于你的运行时环境,如操作系统、运行时版本,结构,类型和您正在使用的所有包的信息。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

