Maison >développement back-end >Tutoriel C#.Net >Tutoriel d'utilisation d'ASP.NET Core (9)_Conseils pratiques
Tutoriel d'utilisation d'ASP.NET Core (9)_Conseils pratiques
- 微波original
- 2017-06-28 14:05:561530parcourir
Cet article présente principalement en détail le didacticiel d'utilisation de ASP.NET Fichiers statiques de base. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
dans ce chapitre. apprendre à utiliser les fichiers. Presque toutes les applications Web ont besoin d'une fonctionnalité importante : la possibilité de servir des fichiers (fichiers statiques) à partir du système de fichiers .
Fichiers statiques comme les fichiers JavaScript, images, fichiers CSS, etc., nos applications Asp.Net Core peuvent être fournies directement aux clients.
Les fichiers statiques se trouvent généralement dans le dossier racine Web (wwwroot).
Par défaut, c'est le seul endroit où nous pouvons servir des fichiers directement à partir du système de fichiers.
Cas
Passons maintenant à un exemple simple pour comprendre comment nous servons ces fichiers statiques dans notre application.
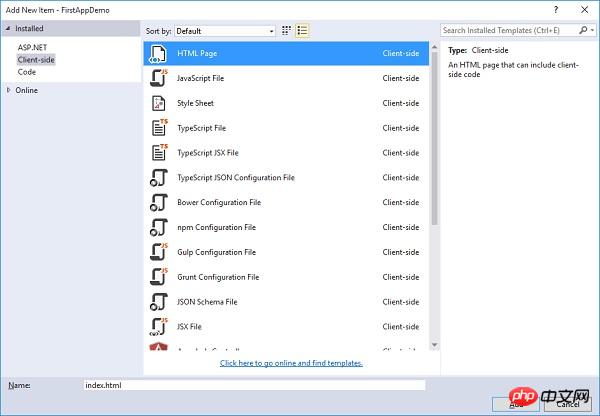
Ici, nous souhaitons ajouter un simple fichier HTML à notre application FirstAppDemo, placé dans le dossier racine Web (wwwroot). Cliquez avec le bouton droit sur le dossier wwwroot dans l'Explorateur de solutions et sélectionnez Ajouter → Nouvel élément.

Dans le volet du milieu, sélectionnez la page HTML et appelez-la index.html, cliquez sur le bouton Ajouter.

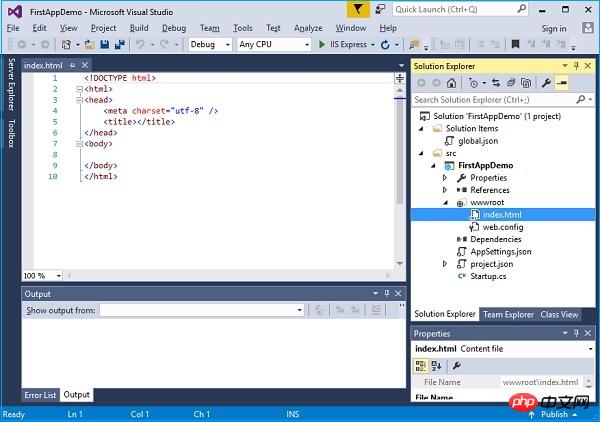
Vous verrez un simple fichier index.html. Ajoutons-y du texte simple et un titre comme indiqué ci-dessous.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
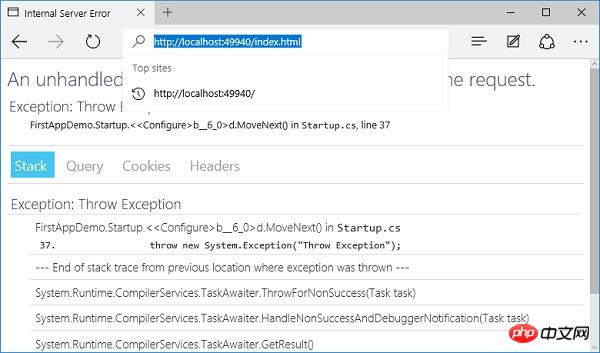
Lorsque vous exécutez l'application et tapez index.html dans le navigateur, vous verrez app.Run Middleware lèvera une exception car il n'y a actuellement rien dans notre application.

Il n'y a désormais aucun middleware dans notre projet qui recherchera des fichiers sur le système de fichiers.
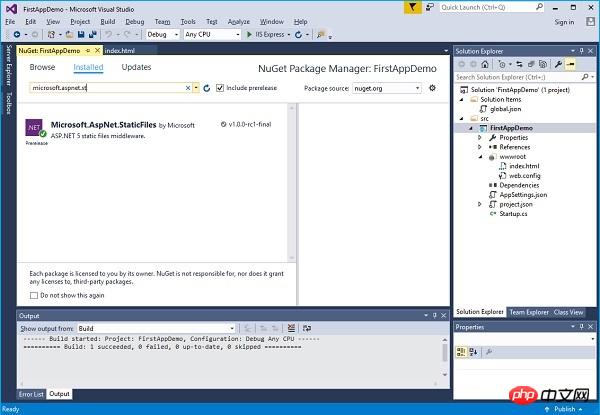
Pour résoudre ce problème, accédez au gestionnaire de packages NuGet en cliquant avec le bouton droit sur votre projet dans l'Explorateur de solutions et en sélectionnant Gérer les packages NuGet.

Recherchez Microsoft.AspNet.StaticFiles et vous trouverez le middleware de fichiers statiques. Installons ce package nuget et nous pouvons maintenant enregistrer le middleware dans la méthode Configure.
Ajoutons le middleware UseStaticFiles dans la méthode Configure comme indiqué dans le programme ci-dessous.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}À moins que vous ne substituiez les options en transmettant certains paramètres de configuration différents, les fichiers statiques seront considérés comme des chemins de requête. Ce chemin de requête est relatif au système de fichiers.
Si le fichier statique trouve un fichier basé sur l'URL, il renverra le fichier directement sans appeler le middleware de bloc suivant.
Si aucun fichier correspondant n'est trouvé, alors il continue d'exécuter le middleware de bloc suivant.
Sauvons le fichier Startup.cs et actualisons le navigateur.

Vous pouvez maintenant voir le fichier index.html. Tout fichier JavaScript, fichier CSS ou fichier HTML que vous placez n'importe où dans le dossier wwwroot peut être utilisé directement comme fichier statique dans Asp.Net Core.
Si vous souhaitez que index.html soit votre fichier par défaut, IIS a toujours eu cette fonctionnalité.
Vous pouvez donner à IIS une liste de fichiers par défaut. Si quelqu'un accède au répertoire racine, dans ce cas, si IIS trouve un fichier nommé index.html, il renverra automatiquement ce fichier au client.
Commençons dès maintenant à apporter quelques modifications. Tout d’abord, nous devons supprimer les erreurs forcées, puis ajouter un autre middleware, UseDefaultFiles. Ce qui suit est l'implémentation de la méthode de configuration.
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}Ce middleware écoutera les requêtes entrantes Si la requête concerne le répertoire racine, Vérifiez simplement s’il existe un fichier par défaut correspondant.
Vous pouvez remplacer les options de ce middleware pour lui indiquer comment correspondre au fichier par défaut, mais index.html est un fichier par défaut par défaut.
Enregistrons le fichier Startup.cs et accédez à votre navigateur dans le répertoire racine de l'application Web.

你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

