Maison > Article > développement back-end > Affichez facilement des données XML sur des pages HTML à l'aide de Spry
Affichez facilement des données XML sur des pages HTML à l'aide de Spry
- 陈政宽~original
- 2017-06-28 13:58:473992parcourir
Grâce à l'étude approfondie de la fonction Spry intégrée dans Dreamweavse cs3, j'ai appris et maîtrisé certains modules fonctionnels du Spryframework, notamment l'affichage facile de données XML dans des pages HTML via le visuel Dreamweavse cs3 opérations.
Bien sûr, lorsqu'il s'agit de savoir comment insérer et afficher des données XML dans une page HTML, ce qui vient généralement immédiatement à l'esprit est Data Island. Par exemple :
[Ctrl+A pour tout sélectionner Remarque : Si vous devez introduire des J externes, vous devez actualiser pour exécuter]
Bien sûr , vous pouvez également utiliser XSLT pour afficher du XML dans la page, mais désormais, en utilisant la fonction Spry intégrée de Dreamweaver CS3, vous pouvez facilement intégrer des données XML dans HTML, et en même temps, vous pouvez également réorganiser les données XML et effectuer des données régulières. mise à jour et pas d'actualisation de l'affichage, etc. - application Spry AJAX standard.
1, fichier de données XML : site.xml
> |

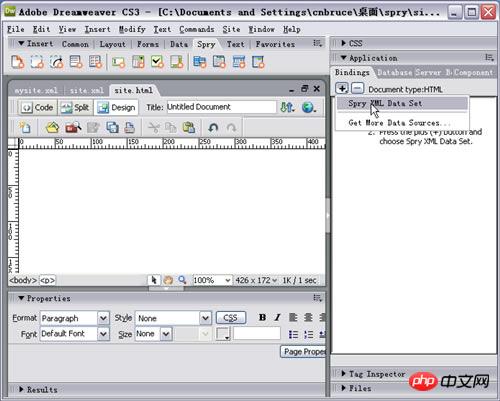
2, dans Ajouter "Spry XML Date Set"
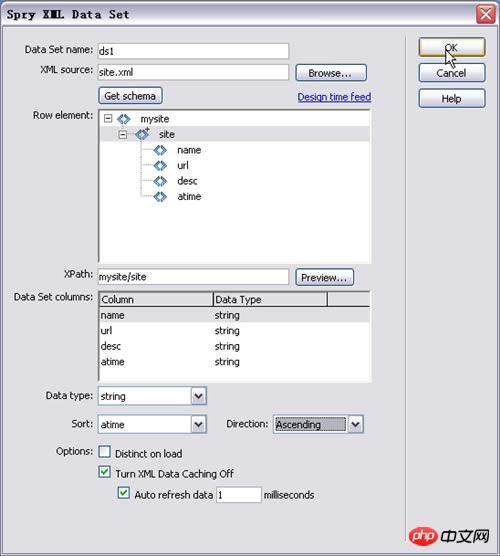
3 dans Dreamweaver CS3, parcourez pour sélectionner la source de données XML
 dans la boîte de dialogue qui s'ouvre, puis cliquez sur "Obtenir le schéma" pour extraire l'affichage du nœud XML. Sélectionnez le nœud dans "Élément de ligne" pour obtenir automatiquement "
dans la boîte de dialogue qui s'ouvre, puis cliquez sur "Obtenir le schéma" pour extraire l'affichage du nœud XML. Sélectionnez le nœud dans "Élément de ligne" pour obtenir automatiquement "XPath<.>" (remarque : lorsque différents XPaths sont sélectionnés, les informations qui peuvent finalement être affichées sont différentes). Dans la colonne "Trier", sélectionnez le nœud de référence pour le tri de classification, par exemple en sélectionnant l'ordre de temps décroissant ou croissant. Dans Dans les "Options", vous pouvez paramétrer la mise à jour automatique des données XML et les afficher sans mécanisme de rafraîchissement.
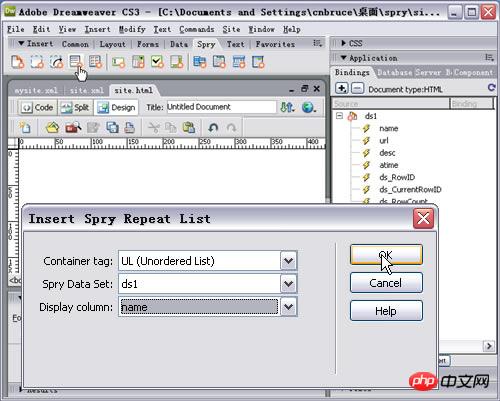
4. Après avoir terminé la liaison des données XML, vous pouvez afficher les données XML (
 boucle
boucle ) dans la page HTML.
De manière générale, il est facile de démarrer. Il est également très concis de revenir à la vue [Code]
pour regarder le code. . Tout le travail est effectué par le framework Spry.
Cependant, les problèmes et considérations actuels sont : 1. La source de données des nœuds XML chinois n'est pas bien prise en charge 2. Le lien hypertexte affiché par XML en HTML ne peut pas être ouvert<.>3. Le problème des sources de données XML distantes doit être résolu, ce qui est une fonction similaire à l'agrégation RSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

