Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de la fonction jQuery.mouseover()
Explication détaillée de l'utilisation de la fonction jQuery.mouseover()
- 黄舟original
- 2017-06-28 13:32:442644parcourir
La fonction
mouseover() est utilisée pour lier une fonction de gestionnaire à l'événement mouseover de chaque élément correspondant. Cette fonction peut également être utilisée pour déclencher l'événement mouseover. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
L'événement mouseover est déclenché lorsque la souris entre dans un élément. Il est similaire à l'événement mouseenter, mais l'événement mouseenter ne sera déclenché que lorsque la souris entre dans l'élément actuel, tandis que l'événement mouseover sera déclenché lorsque la souris entre dans l'élément actuel et l'un de ses éléments descendants (en d'autres termes, l'événement mouseenter). l'événement mouseover prend en charge le bouillonnement).
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement de survol est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via mouseover(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQueryObject.mouseover( [[ data ,] handler ] )
Si au moins un paramètre est spécifié, cela signifie lier la fonction de gestionnaire de l'événement mouseover ; si aucun paramètre n'est spécifié, cela signifie déclencher l'événement mouseover ;
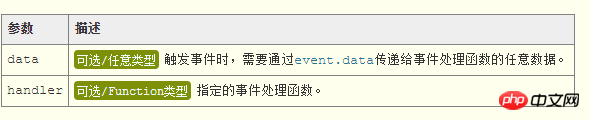
Paramètres

jQuery 1.4.3 Nouveau support : mouseover() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. mouseover() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Valeur de retour
mouseover()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple et description
Veuillez vous référer à l'exemple de code HTML suivant :
<div>
<p id="p1">CodePlayer</p>
<p id="p2">专注于编程技术开发分享</p>
<p id="p3">http://www.365mini.com</p>
</div>
<span id="msg"></span>Maintenant, nous lions une fonction de gestionnaire pour l'événement mouseover du
mouseover只会在鼠标进入
元素时触发。例如:从p1进入p2也会触发
var count = 0;
// 记录触发div元素的mouseover事件的次数
$("div").mouseover(function(){
$("#msg").html( "触发mouseover的次数:" + ( ++count ) );
});
// 鼠标移入div元素就改变背景颜色
$("div").mouseover(function(){
$(this).css( "background", "#eee" );
});
// 触发mouseover事件
// $("div").mouseover( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var cssStyle = { background: "#eee", color: "blue" };
//鼠标移入div元素就设置指定的css样式
$("div").mouseover( cssStyle, function(event){
var style = event.data;
$(this).css( style );
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

