Maison >interface Web >js tutoriel >Exemple d'analyse du tri du chinois à l'aide des compétences JavaScript_javascript
Exemple d'analyse du tri du chinois à l'aide des compétences JavaScript_javascript
- 微波original
- 2017-06-28 13:28:181393parcourir
Le tri est une fonction que nous rencontrons souvent dans le développement quotidien. L'article suivant vous présente principalement les informations pertinentes sur l'utilisation de JavaScript pour trier le chinois (caractères chinois), l'article présente. en détail grâce à un exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent suivre l'éditeur pour y jeter un œil.
Avant-propos
Lors de l'affichage d'une liste sur une page web, il est souvent nécessaire de trier la liste : trier par modification/heure d'accès, par région, par nom Trier.
Pour les listes chinoises, le tri par nom est le tri par pinyin, ce qui ne peut pas être réalisé simplement par comparaison de chaînes - 'a' >
Par exemple, comparer « Pékin » à « Shanghai » compare en fait « běijīng » à « shànghǎi » ; comparer « Pékin » à « arrière-plan » compare en fait « běijīng » à « bèijǐng ».
Généralement, vous devez obtenir le pinyin de la chaîne puis comparer le pinyin respectif.
Méthode d'implémentation
JavaScript fournit un tri de texte localisé, tel que le tri du chinois selon le pinyin, sans que le programme ait besoin d'afficher le pinyin comparaison de chaînes.
<a href="http://www.php.cn/wiki/57.html" target="_blank">String<code><a href="http://www.php.cn/wiki/57.html" target="_blank">String</a>.prototype.localeCompare.prototype.localeCompare n'est pas En prenant en compte les caractères polyphoniques, le tri par pinyin peut être parfaitement réalisé.
Tant qu'il n'y a pas d'accident, tous les navigateurs prenant en charge localeCompare sont normaux. Récemment, j'ai mis à jour Chrome vers 58.0.3029.110 et j'ai soudainement découvert que le tri chinois n'était pas normal.
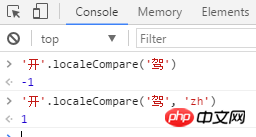
// 正常应该返回 1, 拼音 jia 在前, kai 在后 '开'.localeCompare('驾'); // 得到 -1; // Chrome 58.0.3029.110 下返回 -1, 其他浏览器正常 // 确认之后是 localeCompare 需要明确指定 locales 参数 '开'.localeCompare('驾', 'zh'); // 得到 1

Passez le paramètre locales sous Chrome pour obtenir les résultats normaux attendus

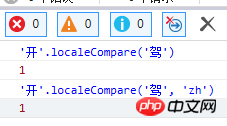
Support du navigateur Edge localeCompare

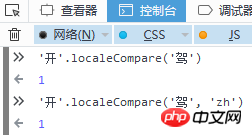
Le navigateur Firefox prend en charge localeCompare

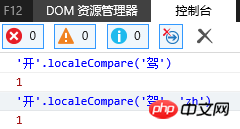
Le navigateur IE 11 prend en charge localeCompare
D'autres navigateurs sont également très convivial pour prendre en charge les paramètres régionaux. Actuellement, il n'est pas nécessaire de transmettre explicitement les paramètres régionaux. Pour la prise en charge du navigateur, veuillez vous référer à Developer.mozilla.org
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

