Maison >interface Web >js tutoriel >Explication détaillée des exemples de boîtes contextuelles personnalisées ioniques
Explication détaillée des exemples de boîtes contextuelles personnalisées ioniques
- 零下一度original
- 2017-06-28 13:23:272078parcourir
Cet article présente principalement l'effet pop-up personnalisé ionique, qui est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
Des pop-ups personnalisés sont souvent nécessaires pendant le processus de travail. Le contenu est donc organisé comme suit pour faciliter l’apprentissage. S'il y a quelque chose d'inapproprié, corrigez-moi !
Idées
Utilisez la propre boîte contextuelle d'ionic $ionicPopup.
Cachez la tête et la queue, ne laissant que la partie du corps
Utilisez templateUrl ou template pour introduire le modèle requis
Code
$ionicPopup.show({
cssClass:'team-popup',
template: "<p class='list popup-form'>" +
"<p class = 'form-title'>{{tempItem.name}}</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input1:</p>" +
"<p class='input-area'><input type='number' placeholder='10.00' ng-model='tempItem.input1'></p>" +
"</p>" +
"<p class='form-content'>" +
"<p class='input-name'>input2:</p>" +
"<p class='input-area'><input type='number' ng-model='tempItem.input2'></p>" +
"</p>" +
"<p class='form-button'>" +
"<button class='button wyl-left-button' ng-click='fnClosePopup()' >cancel</button>" +
"<button class='button wyl-right-button' ng-click='fnExchangeGoods()' >submit</button>" +
"</p>" +
"</p>",
scope: $scope
});/**弹出窗popup 无titlecss*/
.team-popup .popup-head{
display: none;
}
.team-popup .popup{
padding: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
}
.team-popup .popup-body{
padding: 0;
/*overflow-y:scroll;*/
}
/*自定义表单*/
.popup-form{
font-size:15px
}
.form-title{
margin: 10px;
text-align:center
}
.form-content{
width: 90%;
height: 36px;
background-color: white;
padding-left: 10px;
margin:10px auto;
position: relative;
border-radius: 5px;
}
.form-content input{
line-height: 36px;
padding-left:10px
}
.input-name{
float: left;
line-height: 36px;
}
.input-area{
width: 50%;
float: left;
height: 36px;
}
.form-button{
width: 90%;
height: 36px;
margin:10px auto;
position: relative;
}
.form-button button{
width: 50%;
border-radius: 5px;
min-height: 10px;
height: 100%;
line-height: 100%;
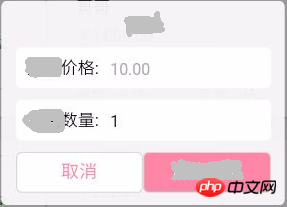
}Effet

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

