Maison >interface Web >js tutoriel >Compétences de développement_javascript du plug-in Cordova personnalisé ionic2
Compétences de développement_javascript du plug-in Cordova personnalisé ionic2
- 微波original
- 2017-06-28 13:19:421479parcourir
Cet article présente principalement en détail le développement et l'utilisation du plug-in cordova personnalisé ionic2. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
Comment écrire un projet cordova pour ionic2. J’ai découvert qu’ils étaient tous pareils. Je soupçonnais même que tous ces articles étaient copiés encore et encore, et qu’aucun d’entre eux n’était très détaillé. J'ai aussi bricolé tout l'après-midi et j'ai marché sur de nombreux pièges. J’écris donc cet article pour l’enregistrer.
Supposons que l'exigence soit d'écrire un plug-in de journal capable d'écrire des journaux sur la carte SD du téléphone mobile.
1. Installez plugman
npm install -g plugman
2.créez un framework de plug-in
plugman create --name nom du plug-in --plugin_id identifiant du plug-in --plugin_version numéro de version du plug-in
Par exemple :
Copier le code Le code est le suivant :
plugman create --name cordovaHeaLog -- plugin_id cordova-plugin-hea-log --plugin_version 1.0
Appuyez sur Entrée et un projet avec une telle structure sera généré

3. Ajouter le support de la plateforme Android
plugman platform add --platform_name android
Nous pouvons voir qu'il y a un dossier Android sous src et un fichier Java ci-dessous.

4. Implémentez la fonction de journalisation
Dans src/android, j'ai ajouté un fichier logUtil.java.
Le contenu à l'intérieur est le suivant :
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}Modifiez le fichier src/android/cordovaHeaLog.java
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}Modifiez ensuite www/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};Voici le point clé, le fichier plugin.xml sous le projet. Je suis resté coincé ici pendant longtemps avant de sauter.
Nous allons le changer comme ceci
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>5. Ajouter des plug-ins personnalisés
En général, ajoutez des plug-ins comme celui-ci
cordova plugin add cordova-plugin-hea-log🎜>Si vous ajoutez un plug-in local, ajoutez-le comme ceci. Par exemple, mon plug-in personnalisé est ajouté comme ceci Mon plug-in est dans ce chemin E : cordovaHeaLog, puis je l'ajoute comme ceci
cordova plugin add E:\cordovaHeaLogExplication : Pourquoi addcordova-plugin-hea-log Veuillez faire défiler vers le haut car l'identifiant dans plugin.xml est cordova-plugin-hea-log
Résultat :

6. Ajoutez une plateforme Android, définissez des autorisations, utilisez des plug-ins, exécutez et affichez les résultats
Ajouter la plateforme Android
cordova platform add android
Puis dans le chemin du fichier HeaIonic/android/AndroidManifest.xml du projet
Ajoutez des autorisations car vous souhaitez écrire des logs dans la carte SD
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Comment utiliser le plug-in
Ouvrez le fichier cordova_plugins.js dans le chemin HeaIonic/platforms/android/assets/www
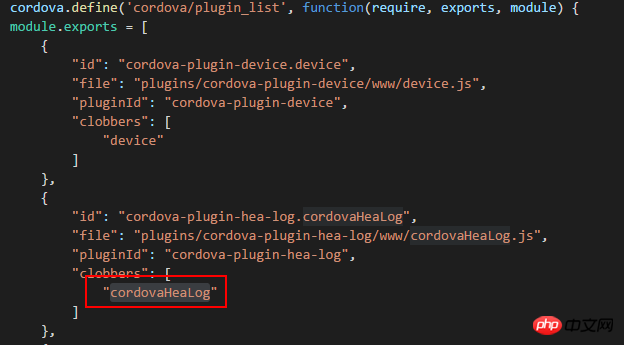
On peut voir ça

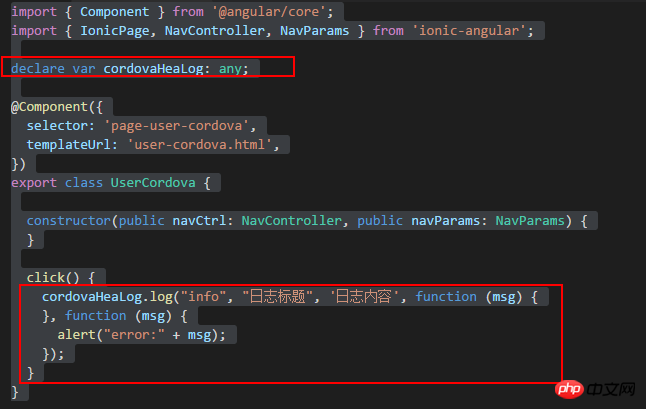
On utilise ça sur la page
Le code encerclé est le code ajouté

Puis ionic serve, puis cordova build android
Utilisez Android Studio pour empaqueter le projet et l'exécuter. Veuillez voir ici pour savoir comment empaqueter le projet → ionic2 utilise Cordova pour l'emballer dans un apk Android.
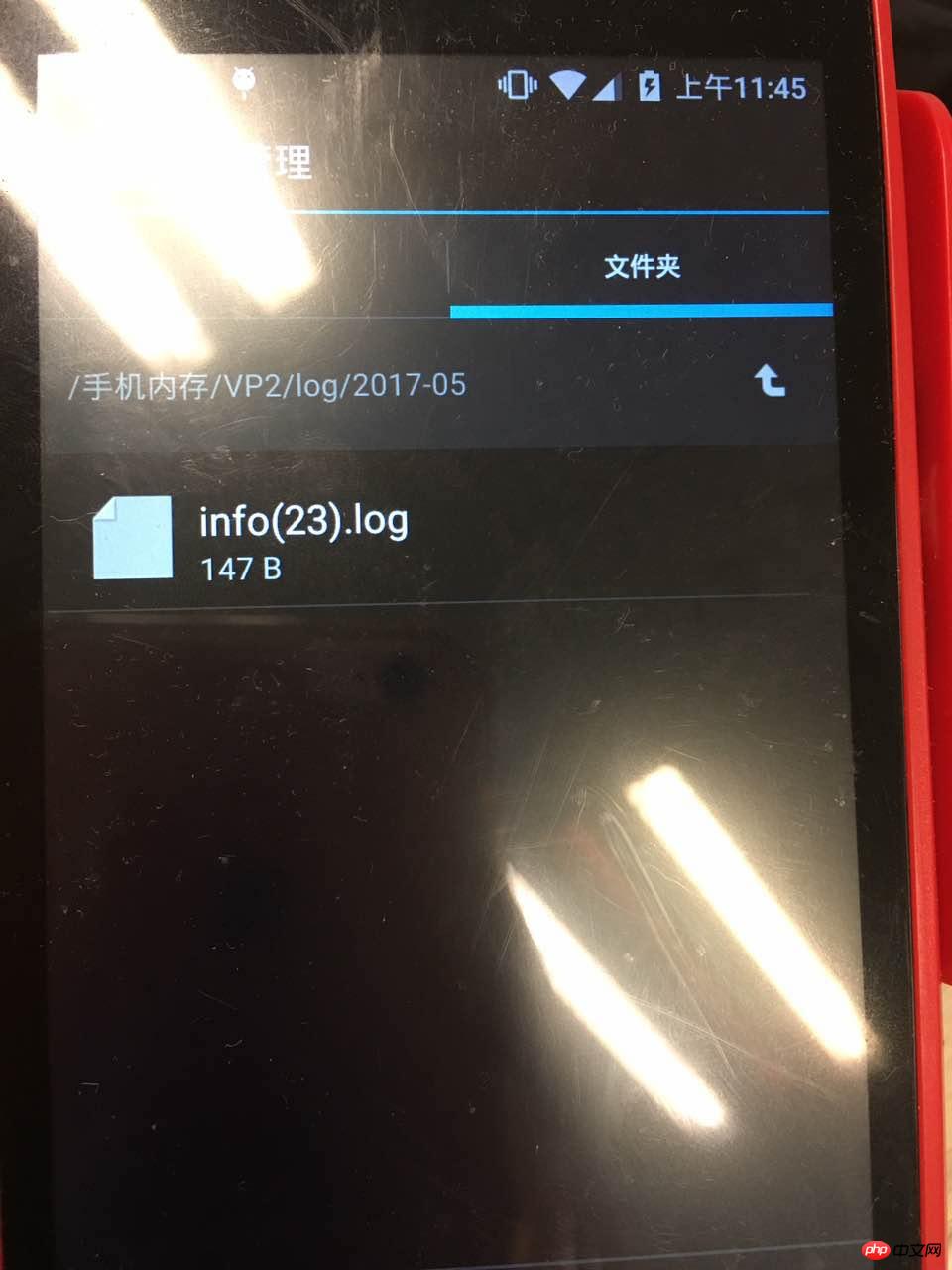
Résultat : Appel du plug-inÉcriture du journalSuccès


Résumé :
1. Je pense que j'ai le plus de problèmes avec la configuration plugin.xml, alors veuillez d'abord comprendre comment procéder avec la configuration plugin.xml.
2. Il existe également le fichier logUtil.java Vous pouvez écrire la fonction de test puis la copier dans le plug-in.
3. Concernant le débogage, si un problème survient après l'ajout du plug-in, vous pouvez vérifier où se trouve le problème dans la fenêtre Logcat du studio Android et le déboguer. Il affichera le problème, puis le résoudra. par vous-même. J'étais confus au début. Je ne savais pas où déboguer le plug-in. Après l'avoir écrit, il n'est pas parfait d'un seul coup. Je dois toujours le déboguer pour voir où il y a des erreurs. encore un débutant.
Référence : Guide de développement de plugins Android →Guide de développement de plugins Android
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

