Maison >interface Web >js tutoriel >Explication détaillée des exemples de sélection et de désélection de bouton radio de paramètre jQuery
Explication détaillée des exemples de sélection et de désélection de bouton radio de paramètre jQuery
- 伊谢尔伦original
- 2017-06-28 13:13:313595parcourir
Cet article présente principalement les informations pertinentes sur l'exemple de code de jQueryparamètrebouton radioradio sélectionnée/indisponible. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent. Pour référence,
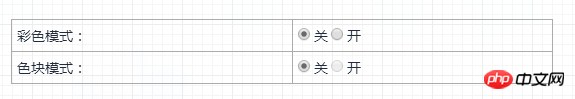
Cette partie étant "Utilisation quotidienne de jQuery", elle est basée sur des besoins spécifiques et résume les points de connaissances qui doivent être utilisés. Le code peut ne pas être bien écrit, tant qu'il atteint l'objectif. Jetons donc d'abord un coup d'œil aux exigences cette fois : le mode bloc de couleur est basé sur le mode couleur, c'est-à-dire que le bloc de couleur peut être activé lorsque la couleur est activée. Le bloc de couleur n'est pas disponible lorsque la couleur est activée. éteint. La radio du bloc de couleur est disponible lorsque la couleur est allumée. Lorsque la couleur est éteinte, si le bloc de couleur est allumé, vous devez l'éteindre, et c'est tout.
Jetons d'abord un coup d'œil à la démonstration :

Jetons un coup d'œil au fonctionnement du bouton radio par jQuery.
1. Le bloc de couleur n'est pas disponible lorsque la couleur est désactivée
Cela prend deux étapes lorsque la page est ouverte, détectez si. la couleur est désactivée. Rendre le "on" du bloc de couleur indisponible :
if($("#coloroff[checked]"))
{
//alert("Hello Nowamagic!");
$("#blockon").attr("disabled", true);
}De plus, lorsque l'interrupteur de couleur est basculé, c'est-à-dire lors du passage de l'état allumé à l'arrêt, activez le bloc de couleur. allumé indisponible, et sélectionnez le bloc de couleur désactivé en même temps :
$("#coloroff").change(function(){
$("#blockon").attr("disabled", true);
$("#blockoff").attr("checked",true);
})2 Rendre le bloc de couleur disponible lorsque la couleur est désactivée C'est très simple : <.>
$("#coloron").change(function(){
$("#blockon").attr("disabled", false);
})Le code entier est : $(document).ready(function(){
if($("#coloroff[checked]"))
{
//alert("Hello Nowamagic!");
$("#blockon").attr("disabled", true);
}
$("#coloroff").change(function(){
$("#blockon").attr("disabled", true);
$("#blockoff").attr("checked",true);
})
$("#coloron").change(function(){
$("#blockon").attr("disabled", false);
})
});Ajoutez quelques points de connaissance :
case à cocher, radio Cescontrôles n'ont pas d'attributs en lecture seule doivent utiliser l'attribut désactivé pour changer leur statut "disponible/indisponible".
Pour rendre la radio indisponible, vous pouvez utiliser la méthode attr(), c'est-à-dire attr("disabled", true). La définition du statut sélectionné de la radio utilise également la méthode attr(), attr("checked",true).Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

