Maison >interface Web >js tutoriel >Requête floue en php et associer trois cases de sélection
Requête floue en php et associer trois cases de sélection
- 陈政宽~original
- 2017-06-28 13:06:162174parcourir
Cet article présente principalement la requête floue en PHP et associe trois boîtes de sélection. Les amis qui en ont besoin peuvent s'y référer
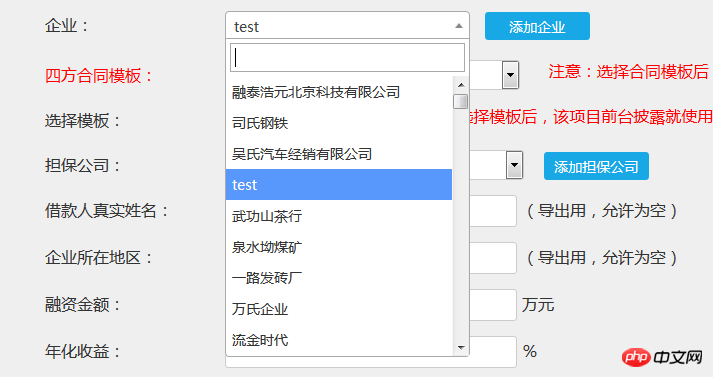
1 En PHP, nous utilisons souvent des boîtes déroulantes et elles sont liées les unes aux autres. . Si la liste déroulante est Il y a beaucoup d'options dans la boîte, nous devons donc utiliser la fonction de recherche floue. Alors, comment procéder ?
Dans cette fonction, nous avons fait un détour. Il est préférable de ne pas associer les valeurs id de deux sélections et alors l'attribut select est sélectionné et ne peut pas être modifié. Supprimez l'attribut lors d'une nouvelle sélection. Cela entraînera des problèmes de compatibilité avec Firefox et Google js lors de la suppression de l'attribut select. Il est facile d'avoir des non-correspondances ou des attributs qui ne peuvent pas être supprimés, et les fonctions sont gênantes. En outre, la relation correspondante entre les deux doit être jugée en arrière-plan. (Lorsque vous comparez la correspondance entre les deux en arrière-plan, vous devez accéder à la base de données pour interroger, trouver l'identifiant de l'entreprise et accéder à la base de données pour interroger la comparaison de l'identifiant de la société de garantie. N'utilisez pas la réception pour obtenir la garantie. valeur d'identification de l'entreprise).
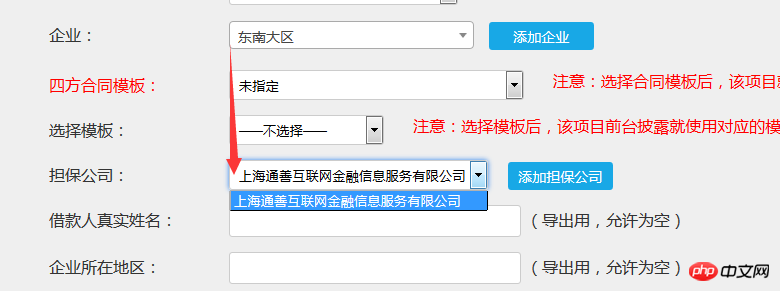
2. Style :

sont liés les uns aux autres. S'il existe une société de garantie, la liste déroulante n'affichera qu'une seule société de garantie, et les autres ne seront pas affichés. Sinon, tous seront affichés, laissez l'administrateur choisir.

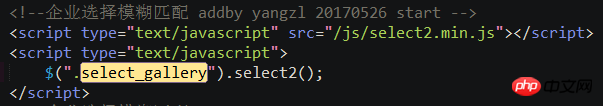
3. Nous savons que la zone de liste déroulante de sélection n'est pas autorisée à contenir un champ de recherche et nous ne pouvons pas y écrire de champ de recherche de saisie. nous ne pouvons utiliser que des plug-ins pour y parvenir. La box est convertie en ul li, un plug-in très simple à utiliser : select2.
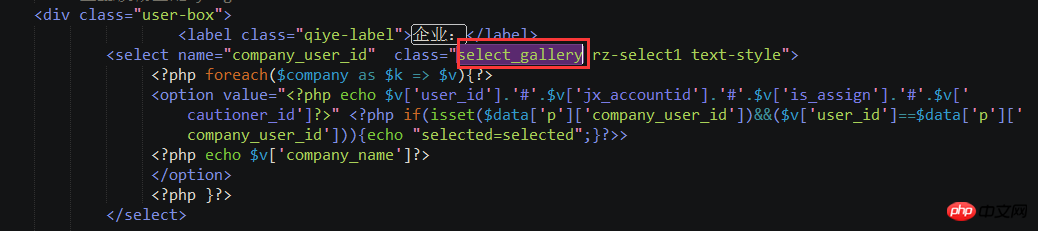
4. Obtenez normalement les données dans la base de données en arrière-plan et attribuez des valeurs. ; et introduisez le plug-in select2. Notez que les fichiers CSS liés au plug-in select2 doivent également être importés. Certains CSS pour demander les prix et js sont encapsulés, et les styles peuvent être modifiés par vous-même.


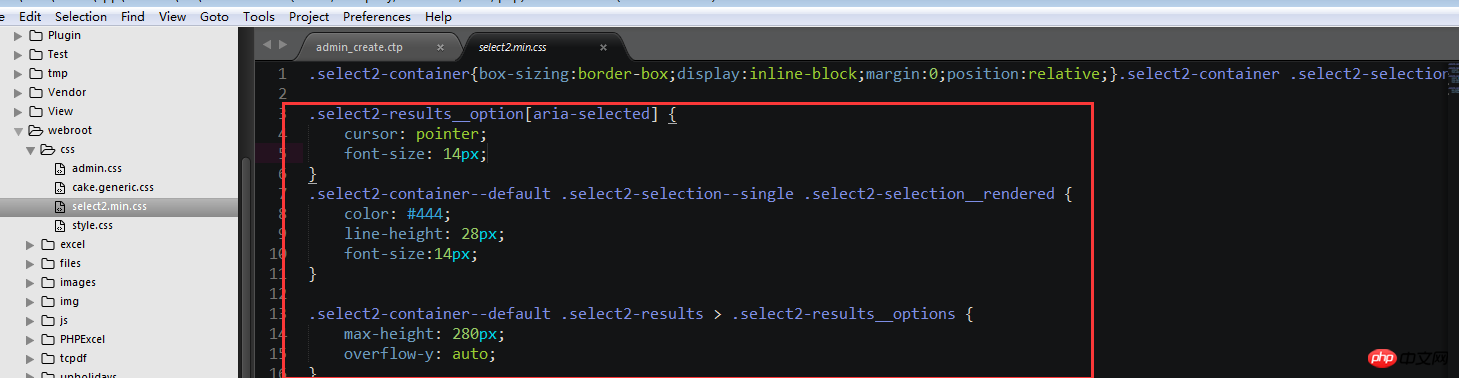
5. Style ajouté :

.select2-resultsoption[aria -selected] {
curseur : pointeur ;
font-size : 14px;
}
.select2-container--default .select2-selection--single .select2- sélectionrendu {
couleur : #444;
hauteur de la ligne : 28px;
taille de la police :14px;
}
.select2-container--default .select2 -results > .select2-resultsoptions {
max-height : 280px;
overflow-y : auto;
}
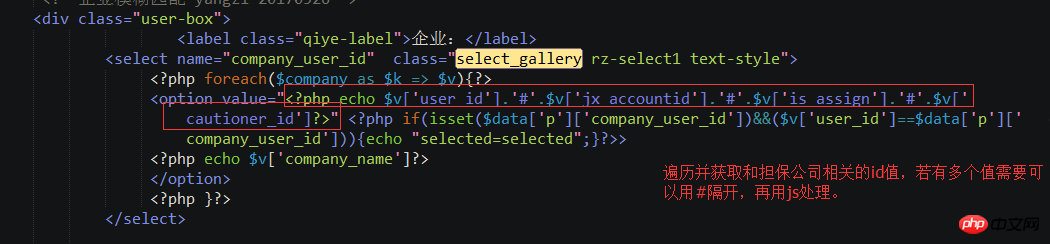
6 . Interrelations entre les listes déroulantes :

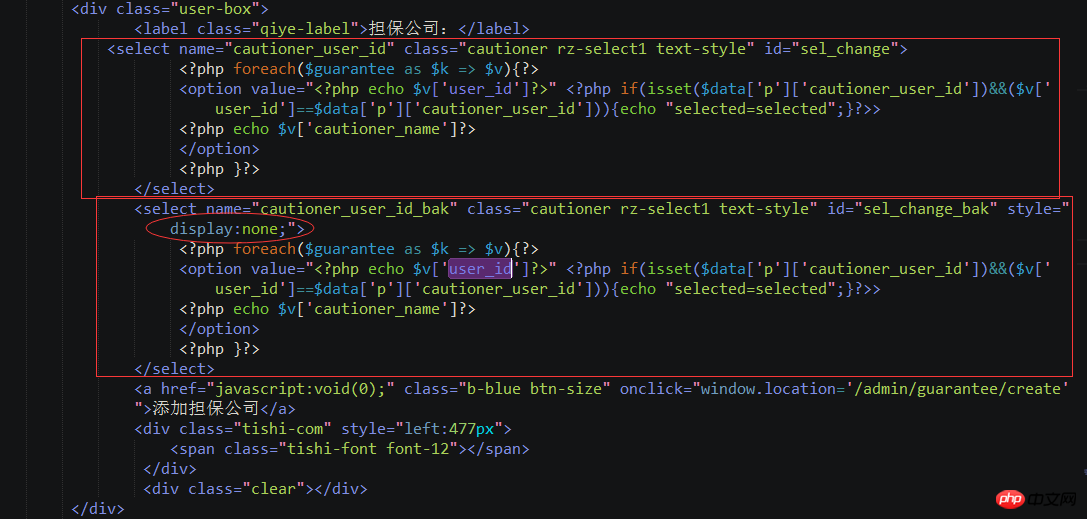
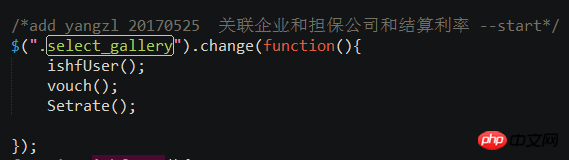
7.

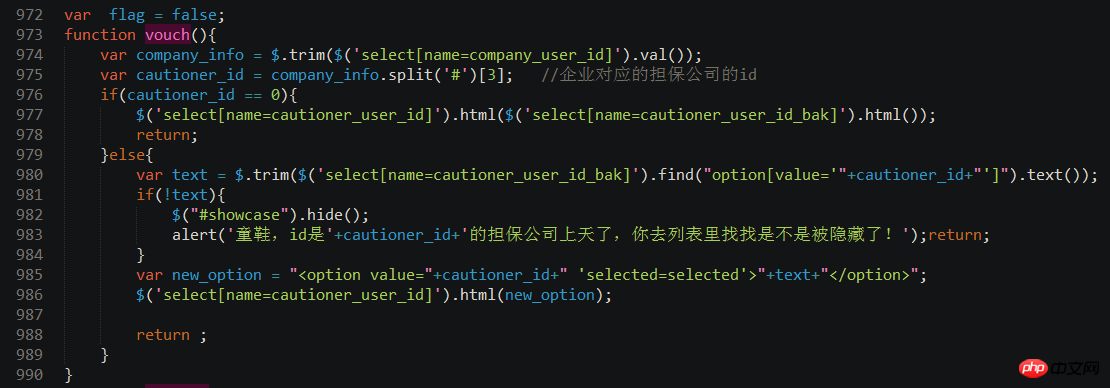
8. réorganiser l'option de sélection (remarque : une fois la sélection masquée, sa valeur existe toujours et peut être utilisée)


Ce qui précède est la requête floue en PHP que l'éditeur vous présente et associe trois cases de sélection. J'espère qu'elle vous sera utile. Si vous avez des questions, laissez-moi un message et l'éditeur vous répondra à temps. Je tiens également à vous remercier tous pour votre soutien au site Script House !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

