Maison >interface Web >js tutoriel >Comment trouver des éléments en double dans un tableau en utilisant javascript
Comment trouver des éléments en double dans un tableau en utilisant javascript
- 陈政宽~original
- 2017-06-28 12:44:053046parcourir
Cet article présente principalement la méthode JS pour trouver des éléments répétés dans un tableau, et compare et analyse le parcours de javascript et le jugement du tableau basé sur des données spécifiques exemples. , tri et autres compétences opérationnelles connexes, les amis dans le besoin peuvent se référer à
Cet article décrit la méthode de recherche d'éléments en double dans un tableau à l'aide de JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Le type de données de JS a un tableau. Aujourd'hui, nous allons parler d'une sorte de traitement des tableaux. Je pense que beaucoup de gens ont découvert des éléments uniques dans un tableau, mais ce que j'ai rencontré, c'est de trouver des éléments en double dans un tableau.
Il existe de nombreuses façons de trouver des éléments uniques à partir de tableaux js. En voici une :
<!DOCTYPE html>
<html>
<body>
<script>
Array.prototype.deleteEle=function(){
var newArr = this;
for (var i=newArr.length-1; i>=0; i--)
{
var targetNode = newArr[i];
for (var j=0; j<i; j++)
{
if(targetNode == newArr[j]){
newArr.splice(i,1);
break;
}
}
}
return newArr;
}
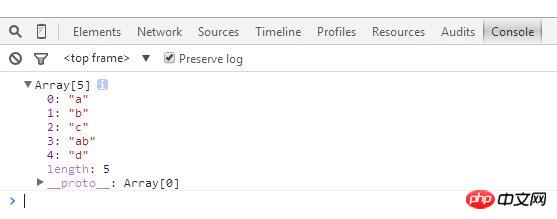
var arr = ["a","b","c","c","ab","d","ab","d","c"];
console.log(arr.deleteEle());
</script>
</body>
</html>L'effet d'exécution est le suivant :

Ce qui suit est une méthode pour trouver les éléments en double à partir de la récupération du tableau js :
<!DOCTYPE html>
<html>
<body>
<script>
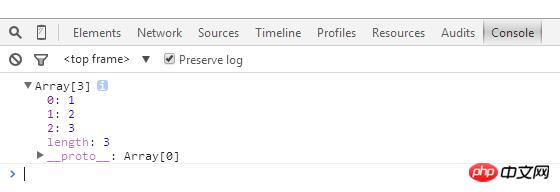
var a = [5,4,3,2,1,2,3,2,1,];
Array.prototype.duplicate=function() {
var tmp = [];
this.concat().sort().sort(function(a,b){
if(a==b && tmp.indexOf(a) === -1) tmp.push(a);
});
return tmp;
}
console.log(a.duplicate())
</script>
</body>
</html>Le diagramme des effets de l'opération est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

