Maison >interface Web >js tutoriel >JavaScript utilise des expressions régulières pour implémenter des exemples de jugement sur la force des mots de passe
JavaScript utilise des expressions régulières pour implémenter des exemples de jugement sur la force des mots de passe
- 陈政宽~original
- 2017-06-28 11:56:351486parcourir
Cet article vous présente principalement les informations pertinentes sur JS utilisant des expressions régulières pour implémenter un jugement simple sur la force du mot de passe. L'effet après la mise en œuvre est très simple, mais il est également assez pratique. le code est fourni pour votre référence et votre étude. Les amis qui en ont besoin peuvent y jeter un œil ci-dessous.
Implémentation de la fonction :
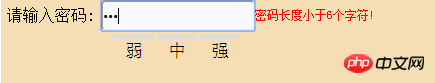
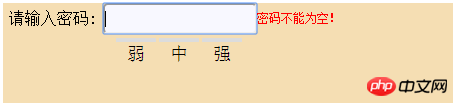
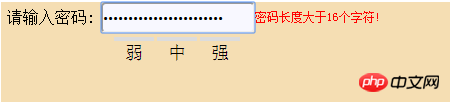
1 Les caractères d'entrée doivent contenir moins de 6 caractères ou Quand ; le mot de passe comporte plus de 16 caractères, une invite est donnée et la force n'est pas affichée lorsqu'elle est 0, une invite est également émise
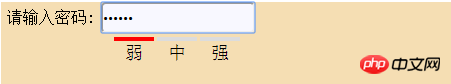
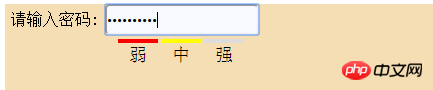
2. le mot de passe est composé uniquement de chiffres ou toutes les lettres semblent faibles ; les mots de passe qui sont une combinaison de chiffres et de lettres semblent forts ; s'il s'agit de lettres et de chiffres soulignés, ils apparaissent forts ; comme suit :





 Le code est le suivant :
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.mm-body{
position: relative;
height: 100px;
width: 450px;
background-color: wheat;
}
.mm-top{
height:35px;
width: 450px;
background-color: wheat;
}
.mm-sr{
height:30px;
width: 100px;
float: left;
text-align: center;
line-height: 30px;
}
#mm-pwd{
float: left;
height:25px;
background-color: ghostwhite;
border-radius: 5px;
width: 150px;
}
.mm-btm{
height: 40px;
width: 140px;
position: relative;
margin-left: 110px;
}
#lv1,#lv2,#lv3{
height: 30px;
width: 40px;
border-top: 4px solid gainsboro;
margin-left: 3px;
float: left;
font-size: 18px;
text-align: center;
line-height: 25px;
}
</style>
</head>
<body>
<p class="mm-body">
<p class="mm-top">
<span class="mm-sr">请输入密码:</span>
<form method="get" action="data.html" >
<input type="password" id="mm-pwd" onkeyup="show()"/>
</form>
<span id="mm-pd"style="color: red; font-size: 12px; line-height: 30px;"></span>
</p>
<p class="mm-btm">
<p id="lv1">弱</p>
<p id="lv2">中</p>
<p id="lv3">强</p>
<!--强度判断也可用表格做
<table border="0px" cellpadding="0px" cellspacing="1px" >
<tr height="20px" >
<td width="40px" id="lv1" style="border-top: 3px solid darkgrey;">弱</td>
<td width="40px" id="lv2" style="border-top: 3px solid darkgrey;">中</td>
<td width="40px" id="lv3" style="border-top: 3px solid darkgrey;">强</td>
</tr>
</table>-->
</p>
</p>
</body>
</html>
<script language="JavaScript">
function show(){
var a=document.getElementById("mm-pwd").value;
if(a.length==0){
document.getElementById("mm-pd").innerHTML="密码不能为空!";
}
else if(a.length<6){
document.getElementById("mm-pd").innerHTML="密码长度小于6个字符!";
}
else if(a.length>=6&&a.length<=16){
document.getElementById("mm-pd").innerHTML="";
var reg=/^[0-9]{6,16}$|^[a-zA-Z]{6,16}$/; //全是数字或全是字母 6-16个字符
var reg1=/^[A-Za-z0-9]{6,16}$/; //数字、26个英文字母 6-16个字符
var reg2=/^\w{6,16}$/; // 由数字、26个英文字母或者下划线组成的字符串 6-16个字符
if(a.match(reg)){
document.getElementById("lv1").style.borderTopColor="red";
}
else if(a.match(reg1)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
}
else if(a.match(reg2)){
document.getElementById("lv1").style.borderTopColor="red";
document.getElementById("lv2").style.borderTopColor="yellow";
document.getElementById("lv3").style.borderTopColor="green";
}
}
else if(a.length>16){
document.getElementById("mm-pd").innerHTML="密码长度大于16个字符!";
document.getElementById("lv1").style.borderTopColor="gainsboro";
document.getElementById("lv2").style.borderTopColor="gainsboro";
document.getElementById("lv3").style.borderTopColor="gainsboro";
}
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

