Maison >interface Web >js tutoriel >Implémentation d'un événement d'entrée de champ de recherche Taobao imitation javascript
Implémentation d'un événement d'entrée de champ de recherche Taobao imitation javascript
- 陈政宽~original
- 2017-06-28 11:38:272103parcourir
Cet article présente principalement la mise en œuvre de l'imitation JS Taobao recherche événement de saisie utilisateur dans la boîte. Les amis dans le besoin peuvent s'y référer
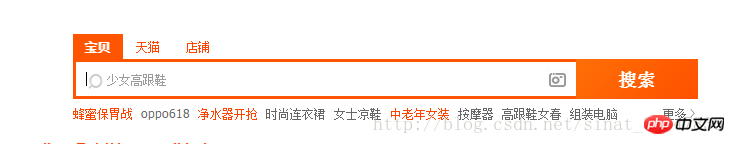
Taobao est une plateforme d'achat en ligne que nous utilisons souvent Open On. sur la page d'accueil de Taobao, recherchez le champ de recherche sur la page d'accueil de Taobao, comme indiqué ci-dessous :

Comme vous pouvez le voir, lorsque la page est ouverte, vous pouvez voir des polices grises dans le champ de recherche "Girl's High Heels" et un curseur clignotant. Lorsque l'utilisateur clique pour entrer, les mots gris disparaissent. Lorsque l'utilisateur efface tout le contenu de la zone de texte, le texte gris est automatiquement restauré.
Ensuite, ce petit cas présentera comment obtenir cet effet, c'est-à-dire les événements d'entrée utilisateur.
Les événements qui déterminent la saisie de l'utilisateur incluent oninput et onpropertychange. Bien sûr, comme vous pouvez probablement l’imaginer, en raison de problèmes de compatibilité des navigateurs, ils apparaissent dans différentes situations. Les navigateurs normaux prennent en charge oninput, tandis que IE6, IE7 et IE8 prennent en charge onpropertychange.
Pour gagner du temps, nous n'imitons plus les styles CSS Taobao.
Code et analyse :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>判断用户输入事件第2遍oninput 和onpropertychange 的用法</title>
</head>
<style>
.search {
width:300px;
height: 30px;
margin: 100px auto;
position: relative;
}
.search input {
width:200px;
height:25px;
}
.search label {
font-size: 12px;
color:#ccc;
position: absolute;
top:8px;
left:10px;
cursor: text;
}
</style>
<script type="text/javascript">
业务逻辑分析:
// 1.内容为空时,光标和默认字显示在搜索框。自动获取焦点
// 2.当输入内容时,默认字消失。用oninput事件
window.onload = function () {
function $(id){ return document.getElementById(id);}
$("txt").focus();//自动获取光标方法
$("txt").oninput = $("txt").onpropertychange = function () {
//oninput 大部分浏览器支持 检测用户表单输入内容
//onpropertychange ie678 检测用户表单输入内容
if ( this.value == ""){
// 首先判断文本框里的值是否为空。注意用双等号!
$("message").style.display = "block";
} else {
$("message").style.display = "none";
}
}
}
</script>
<body>
<p class="search">
<input type="text" id="txt">
<label for="txt" id="message">仿淘宝搜索框</label>
<!-- 注意label 中for属性 值指向 input 的id值 ,意思是把label标签和input表单相关联。
label 元素不会向用户呈现任何特殊效果。当用户在label元素内点击文本, 浏览器就会自动将焦点转到和标签相关联的表单控件上。 -->
</p>
</body>
</html>Effet :

Ce qui précède est la recherche Taobao imitation JS introduite par l'éditeur La mise en œuvre de l'événement de saisie utilisateur box, j'espère que cela sera utile à tout le monde. Si vous avez des questions, veuillez me laisser un message et l'éditeur vous répondra à temps. Je tiens également à vous remercier tous pour votre soutien au site Script House !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

