Maison >interface Web >js tutoriel >Questions sur l'événement mousemove dans jquery
Questions sur l'événement mousemove dans jquery
- 黄舟original
- 2017-06-28 10:25:042094parcourir
position: relative; color: rgb(51, 51, 51); white-space: normal;">À propos du problème de jquery mousemove
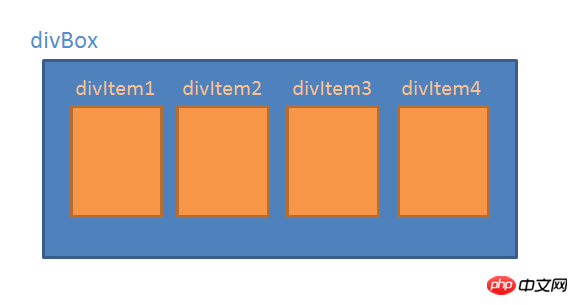
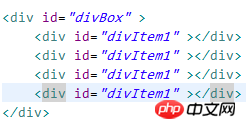
La structure est comme indiqué dans la figure Liaison des événements mousemove et mouseout aux besoins de divBox
. à implémenter :
L'événement mousemove est déclenché lorsque la souris se déplace dans toute la zone divBox
L'événement mouseout est déclenché lorsque la souris sort de la zone divBox
Mais le problème est que lorsque la souris se déplace vers le divItem, l'événement mouseout de la divBox est déclenché et elle ne peut pas déclencher l'événement mousemove de divBox


Le L'élément enfant divItem est au-dessus de la divBox.
Lorsque la souris se déplace vers le divItem, elle est déplacée de divBox vers un autre élément
déclenche d'abord l'événement mouseout de divBox, puis déclenche l'événement mouseover de divItem.
Vos besoins ne peuvent pas être réalisés directement. Voyez si vous pouvez trouver un autre moyen d'obtenir l'effet souhaité.
1. La méthode appelée par mouseover de divBox peut être appelée dans l'événement mouseover de divItem.
2. À quoi sert votre divItem ? Pouvez-vous utiliser l'image d'arrière-plan de la divBox ?
3. Ou définissez la position : absolue de tous les divs, puis définissez le z-index de la divBox pour qu'il soit supérieur au z-index du divItem,
puis définissez la divBox. à une forme semi-transparente.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

