Maison >interface Web >tutoriel CSS >Explication détaillée de la différence entre height et min-height en CSS
Explication détaillée de la différence entre height et min-height en CSS
- 巴扎黑original
- 2017-06-28 10:17:404047parcourir
Cet article présente principalement en détail la différence entre la hauteur et la hauteur minimale en CSS. Il sera analysé sur la base d'exemples simples. Les amis intéressés peuvent se référer à
En tant que nouveau venu. le front-end Web, vous devez comprendre la différence entre la hauteur et la hauteur minimale
Normes de référence des navigateurs : Firefox, Chrome, Safari, Opera, IE
; * IE6 ne prend pas en charge la propriété CSS min-height. Définition de la hauteur minimale : 1. L'élément a une hauteur par défaut ; 2. Lorsque le contenu dépasse la hauteur par défaut de l'élément, la hauteur de l'élément augmente à mesure que le contenu augmente
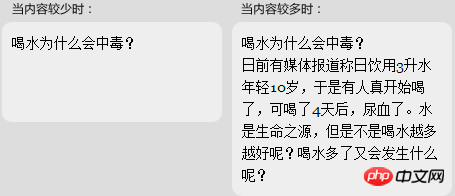
Figure 1 : Les exigences comme indiqué ci-dessous

* Comme le montre l'image ci-dessus, les hauteurs des deux zones sont différentes. Ceci est une démonstration de l'effet de la hauteur minimale. L'élément a une hauteur par défaut Lorsque le contenu dépasse la hauteur par défaut, la hauteur de l'élément augmente avec le contenu.
eg1 :
XML/HTMLCodeCopier le contenu dans le presse-papiers
<style>
.test{
float:left;
width:200px; :0 5px;
- border-radius:10px >
- arrière-plan
:#eee;
}
- min-height:80px /* Coder vers mettre en œuvre la hauteur minimale */
- }
- style
- > ;
<
p- classe
=
"test" - >
Pourquoi l'empoisonnement à l'eau potable ? p> > classe="test"> Pourquoi l’eau potable est-elle empoisonnée ? <br
> . L’eau est la source de la vie, mais n’est-il pas préférable de boire plus d’eau ? Que se passe-t-il si vous buvez trop d’eau ? - hauteur
:
80px ;
p> code, nous n'avons besoin que d'une seule ligne de code hauteur min : 80px ; pour atteindre la hauteur minimale des navigateurs non-IE6. Code CSSCopier le contenu dans le presse-papiers.test{
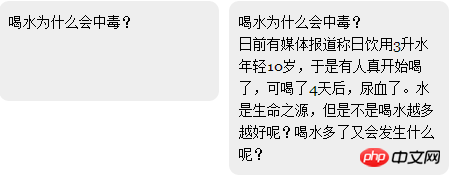
- Changer min-height:80px en height:80px ; Affichez ce style sous IE6. Vous avez peut-être découvert un miracle, oui vous avez bien lu. Les performances de cette DÉMO sont cohérentes avec les performances de la démo eg1 sous les navigateurs avancés, c'est-à-dire l'effet de hauteur minimale.
Mais ce n'est pas le moment de gagner, car vous constaterez que cet exemple est GameOver dans les navigateurs avancés. Que dois-je faire ? N'est-ce pas un mensonge ? Ne vous inquiétez pas, en tant que codeur qualifié, vous penserez certainement à différentes façons de le résoudre. Vous êtes un ingénieur front-end, vous devez donc connaître certains hacks CSS spécifiques au navigateur, bien qu'ils ne soient pas recommandés dans la plupart des cas. Trouvons un moyen de faire en sorte que les navigateurs avancés utilisent toujours la hauteur minimale, tandis que ie6 utilise la hauteur. Cela semble pouvoir atteindre l'objectif, faisons-le.

Figure 4 :Scène de la victoire
Code CSS Copier contenu dans le presse-papier
.test{
-
hauteur min:80px ; /* pour ie7+, firefox, chrome, safari, opera */ >/* pour ie6 */
-
}
- ok, nous avons implémenté l'effet de hauteur minimale, y compris ie6.
- N'oubliez pas, n'ajoutez jamais de
overflow
avec une valeur autre que visible, sinon votre démo ie6 sera à nouveau tragique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment puis-je créer un bouton hexagonal allongé en utilisant un seul élément HTML et CSS ?
- Changez vos mondes avec le pouvoir de l'imagination
- Navigation dans la conception réactive CSS.
- L'aide-mémoire ultime pour React.js : maîtriser React.js en toute simplicité⚛️

