Maison >interface Web >js tutoriel >Comment utiliser le constructeur JavaScript ?
Comment utiliser le constructeur JavaScript ?
- PHP中文网original
- 2017-06-28 11:48:001818parcourir
Le constructeur doit initialiser un objet instance et l'attribut prototype de l'objet doit hériter d'un objet instance. Cet article partagera avec vous une explication détaillée du constructeur JavaScript. Les amis qui souhaitent connaître le constructeur JS devraient apprendre ensemble
Le constructeur consiste à initialiser un objet d'instance et l'attribut prototype de l'objet. est d'hériter d'un objet instance.
Notes sur le constructeur :
1. La première lettre de la fonction par défaut est en majuscule
2 Le constructeur ne renvoie rien. L'opérateur new crée automatiquement les types donnés et les renvoie lorsque le constructeur est appelé, new crée automatiquement l'objet this et le type est le type du constructeur.
3. Vous pouvez également appeler return explicitement dans le constructeur. Si la valeur renvoyée est un objet, elle sera renvoyée à la place de l'instance d'objet nouvellement créée. Si la valeur renvoyée est un type primitif, elle est ignorée et une instance nouvellement créée est renvoyée.
function Person( name){
this.name =name;
}
var p1=new Person('John');est équivalent à :
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
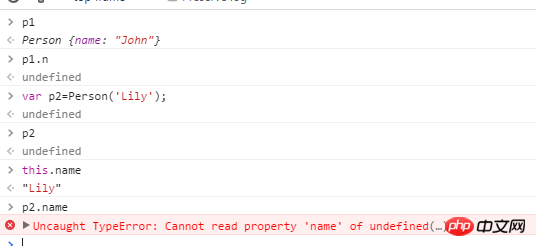
var p1= person("John");4. Parce que le constructeur est aussi une fonction, il peut être appelé directement, mais sa valeur de retour n'est pas définie. À l'heure actuelle, l'objet this dans le constructeur est égal à l'objet this global. this.name crée en fait un nom de variable globale. En mode strict, une erreur se produit lorsque vous appelez le constructeur Person via new.

5. Vous pouvez également utiliser la méthode Object.defineProperty() dans le constructeur pour nous aider à initialiser :
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John'); 6. Utiliser des objets prototypes dans les constructeurs
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};Mais s'il existe de nombreuses méthodes, la plupart des gens adopteront une méthode plus simple : l'utiliser directement Remplacer le prototype objet avec un objet littéral, comme suit : Remarque :
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
}; utilise la forme littérale pour réécrire l'objet prototype et modifie les propriétés du constructeur, de sorte qu'il pointe vers Objet au lieu de Personne . En effet, l'objet prototype possède une propriété de constructeur, que les autres instances d'objet n'ont pas. Lorsqu'une fonction est créée, sa propriété prototype est également créée et la propriété constructeur de l'objet prototype pointe vers la fonction. Lors de la réécriture d'un objet prototype en utilisant la forme littérale d'objet, sa propriété constructeur sera définie sur un objet générique Object. Afin d'éviter cela, vous devez réinitialiser manuellement le constructeur lors de la réécriture de l'objet prototype, comme suit : 
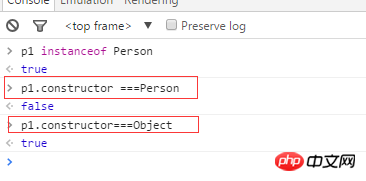
Testez à nouveau :
p1.constructor===Person
Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};true
p1. constructor===Object
false
p1 instance de Person
true
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

