Maison >interface Web >tutoriel HTML >Résumer trois méthodes de conversion d'éléments en ligne en éléments de niveau bloc
Résumer trois méthodes de conversion d'éléments en ligne en éléments de niveau bloc
- 零下一度original
- 2017-06-28 09:35:356952parcourir
Ce qui suit résume trois méthodes de conversion d'éléments en ligne en éléments de niveau bloc :
(1) affichage
(2) float
(3) position (absolue et corrigé)
Moins de paroles, plus d'action, exécutez le code suivant pour voir l'effet :
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>行内元素转为块级元素</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 font-size: 20px;12 color: red;13 }14 div{15 margin-top: 20px;16 }17 a{18 display:block;19 }20 span{21 float: left; 22 }23 i{24 position:absolute;25 }26 </style>27 </head>28 <body>29 <div>30 方法一:使用display31 </div>32 <a href="#">a标签转为块级元素</a>33 <div>34 方法一:使用float35 </div>36 <span>span标签转为块级元素</span>37 <div>38 方法一:使用position(absolute和fixed)39 </div>40 <i>i标签转为块级元素</i>41 </body>42 </html>
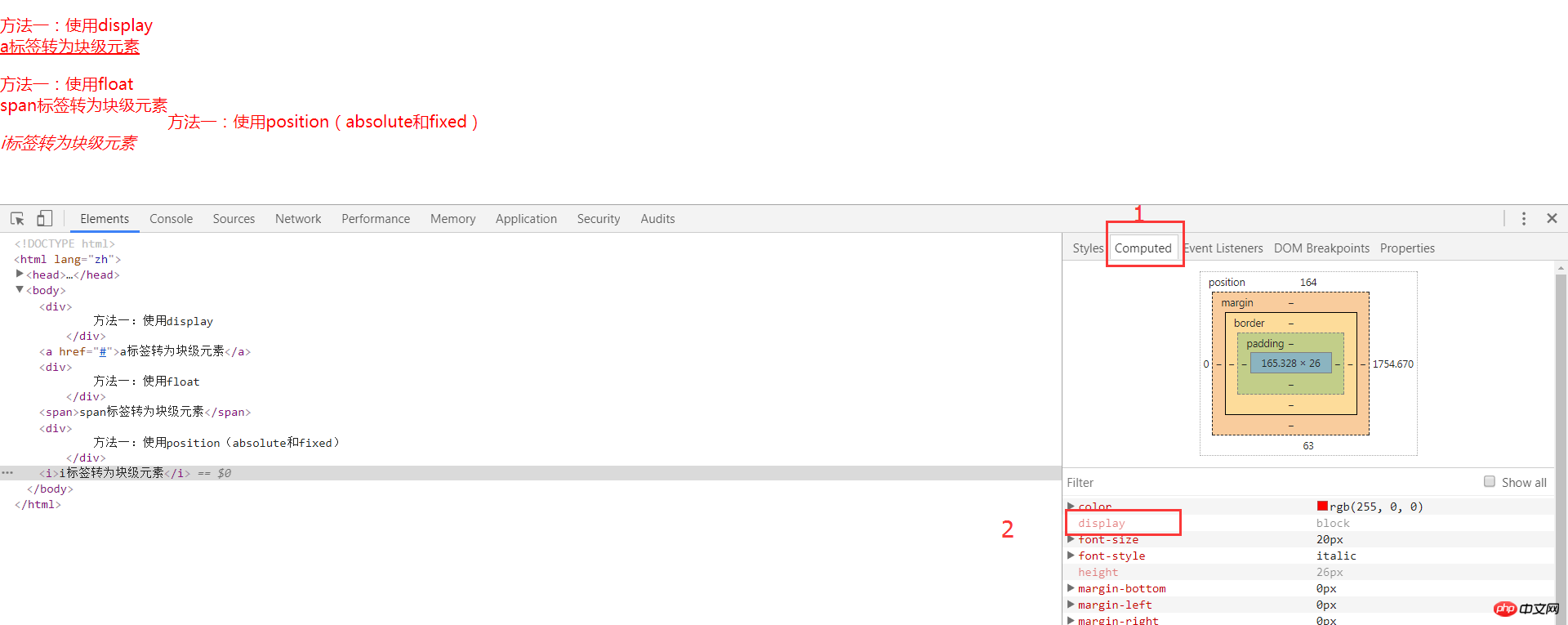
Vérifiez s'il est converti à un élément de niveau bloc en inspectant l'élément :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction aux balises d'entrée de notes CSSArticle suivant:Introduction aux balises d'entrée de notes CSS

