Maison >interface Web >tutoriel HTML >Introduction aux étapes d'implémentation de la fonction if
Introduction aux étapes d'implémentation de la fonction if
- 零下一度original
- 2017-06-28 10:16:142389parcourir
Si les étapes de mise en œuvre de la fonction :
fonction + nom()
Spécifiez l'identifiant, spécifiez le commutateur (affichage : aucun ou bloquer)
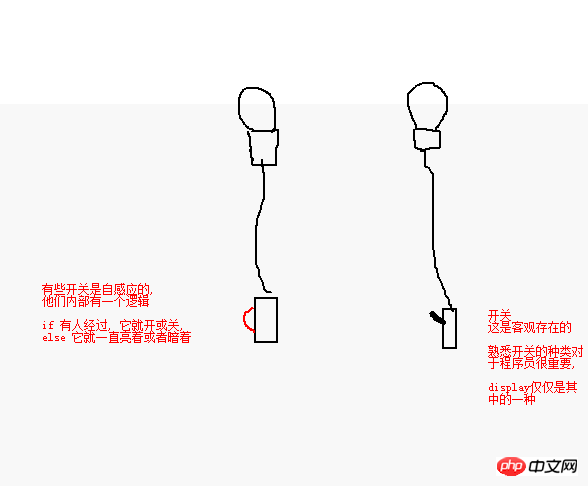
si + else constitue un interrupteur de commande logique

est décidé en Où placez une ampoule, attribuez un identifiant à une étiquette
connectez l'interrupteur à l'ampoule avec un fil, installSwitch#+idname { attribut 1 = affectation, attribut 2 = affectation, attribut 3 = affectation }
Toutes les affectations peuvent devenir un commutateur S'il s'agit d'une version manuelle, elle a été complétée ici. La modification de l'affectation des attributs peut changer le style de l'identifiant- Aide à l'installation du commutateur
Élément de détection, une fois qu'il y a un mouvement, le commutateur commutera automatiquement Créer une fonction showhide() { Utiliser l'instruction if+else, Modifier le câblage du commutateur : Modifier l'affectation des attributs }
Allumez la commande électrique et alimentez l'interrupteur. Action d'événementConnectez la fonction

#div1
{largeur:100px; hauteur:200px
arrière-plan:#CCC affichage :aucun;} <script></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:green"><strong></strong></span>fonction</span></p> showHide()<p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:green"><strong>{</strong></span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt">var<span style="color:green"><strong> oDiv</strong>=</span>document</span>.getElementById(</p>'div1'<p style="background: #f8f8f8">);<span style="font-family:宋体; font-size:12pt"></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"> <span style="color:green"><strong></strong></span> <span style="color:#666666"><span style="color:green">if</span><span style="color:#ba2121">(oDiv.style.display</span>==</span>'block' </span>)</p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"></span></p> {<p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:green"><strong> oDiv.style.display</strong>=</span>'none'<span style="color:#666666"> ;<span style="color:#ba2121"></span></span></span></p> }<p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"></span></p> ><p style="background: #f8f8f8"> {<span style="font-family:宋体; font-size:12pt"><span style="color:#666666"><span style="color:#ba2121"></span> oDiv.style.display</span>=</span>'block'</p>; <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"></span></p> <p style="background: #f8f8f8"> }<span style="font-family:宋体; font-size:12pt"><span style="color:green"><strong></strong>}</span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:green"><strong></script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

