Maison >interface Web >js tutoriel >Exemple de tutoriel sur la façon dont les objets js et les objets dom se réfèrent les uns aux autres
Exemple de tutoriel sur la façon dont les objets js et les objets dom se réfèrent les uns aux autres
- 零下一度original
- 2017-06-27 15:10:091686parcourir
Cet article présente principalement le problème de la résolution des fuites de mémoire JS par jsobject et dom objectse référant les uns aux autres Les amis dans le besoin peuvent s'y référer.

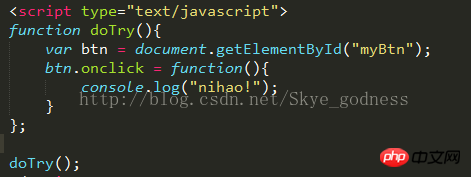
Ce problème implique que la chaîne de portée, l'objet js et l'objet dom se référencent mutuellement.
Parce que pour la fonction anonyme, sa chaîne de portée contient trois objets : l'objet variable de la fonction anonyme, l'objet variable doTry() et l'objet variable globale. À ce stade, la variable btn dans l'objet fonction doTry fait référence à l'objet dom, c'est-à-dire que l'objet fonction doTry fait référence à l'objet dom ; Ensuite, selon les objets inclus dans la fonction anonyme, le onclick de l'objet dom ; à un objet fonction anonyme, un objet fonction anonyme à un objet fonction doTry , c'est-à-dire obtenir la référence de l'objet dom doTry(). Par conséquent, il est expliqué que des références mutuelles existent, entraînant une défaillance de la mémoire.
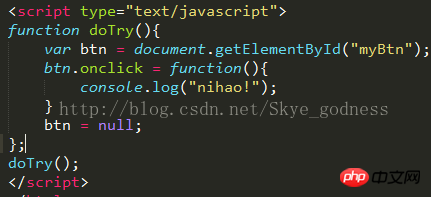
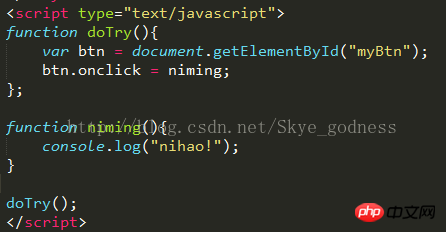
Solution : Interrompre les références mutuelles.
Deux façons de le résoudre :

 Les objets DOM se réfèrent les uns aux autres. J'espère que cela aidera tout le monde. Si vous avez des questions, laissez-moi un message. message. L'éditeur vous répondra à temps !
Les objets DOM se réfèrent les uns aux autres. J'espère que cela aidera tout le monde. Si vous avez des questions, laissez-moi un message. message. L'éditeur vous répondra à temps !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

