Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation et de la définition de la fonction jQuery.keydown()
Explication détaillée de l'utilisation et de la définition de la fonction jQuery.keydown()
- 黄舟original
- 2017-06-27 13:36:062428parcourir
La fonction
keydown() est utilisée pour lier une fonction de gestionnaire à l'événement keydown de chaque élément correspondant. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
L'événement keydown est déclenché lorsqu'une touche du clavier est enfoncée. C'est similaire à l'événement keypress, mais keypress se concentre sur le caractère enfoncé lorsque la touche est enfoncée (seules les touches qui peuvent imprimer des caractères déclencheront la pression sur une touche), et keydown se concentre sur la touche enfoncée (appuyer sur n'importe quelle touche peut déclencher keypress ). Pour les touches de modification et non imprimables telles que Ctrl, Alt, Shift, Suppr, Échap, etc., écoutez l'événement keydown.
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement keydown est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via keydown(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQueryObject.keydown( [[ data ,] handler ] )
Si au moins un paramètre est spécifié, cela signifie lier la fonction de gestionnaire de l'événement keydown ; si aucun paramètre n'est spécifié, cela signifie déclencher l'événement keydown ;
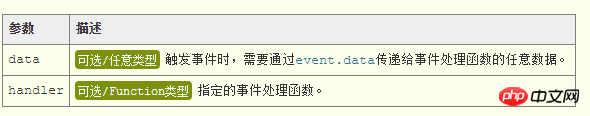
Paramètres

jQuery 1.4.3 a ajouté la prise en charge : keydown() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. keydown() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Valeur de retour
keydown()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple et description
Veuillez vous référer à l'exemple de code HTML suivant :
<input id="keys" type="text" />
Maintenant, nous lions une fonction de gestionnaire à l'événement keydown de la fenêtre object (Vous pouvez en lier plusieurs, et ils seront exécutés dans l'ordre selon l'ordre de liaison lorsqu'ils sont déclenchés) :
keydown事件的event.which属性返回的是所按下的键盘按键的映射代码值。keypress事件的event.which属性返回的是按键所输入的字符的Unicode值。
$(window).keydown( function(event){
$("body").append( "<br>你按下的按键的代码值为:[" + event.which + ']' ) ;
} );
// 触发keydown事件
// $(window).keydown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var validKeys = { start: 65, end: 90 };
// 只允许按下的字母键生效 (使用某些输入法可能会绕过该限制)
$("#keys").keydown( validKeys, function(event){
var keys = event.data;
return event.which >= keys.start && event.which <= keys.end;
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

