Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de la fonction jQuery.focusout()
Explication détaillée de l'utilisation de la fonction jQuery.focusout()
- 黄舟original
- 2017-06-27 13:26:432300parcourir
La fonction focusout() est utilisée pour lier une fonction de gestionnaire à l'événement focusout de chaque élément correspondant. De plus, vous pouvez transmettre des données supplémentaires à la fonction gestionnaire d'événements.
L'événement focusout est l'événement de perte de concentration. La différence avec l'événement flou est que focusout peut détecter le moment où les éléments descendants de l'élément obtiennent le focus (en d'autres termes, l'événement focusout prend en charge le bouillonnement, mais pas le flou).
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement focusout est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via focusout(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
jQuery 1.4 a ajouté cette fonction.
jQueryObject.focusout( [ data ,] handler )
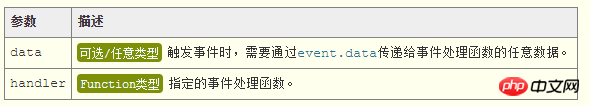
Paramètres

jQuery 1.4.3 a ajouté la prise en charge : focusout() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. focusout() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Si la valeur de retour du gestionnaire de fonction est fausse, cela signifie empêcher le comportement par défaut de l'élément et empêcher l'événement de bouillonner dans l'arborescence DOM. Par exemple, si la fonction de gestionnaire de l'événement click du lien renvoie false, le comportement de saut d'URL par défaut du lien peut être empêché.
Valeur de retour
focusout()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple et description
Veuillez vous référer au code HTML initial suivant :
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusout事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusout是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusout事件。
var $ps = $("p");
//为所有p元素的focusout事件绑定处理函数
$ps.focusout( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusout事件绑定处理函数
$ps.focusout( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusout事件
//$ps.focusout( ); // 调用不带任何参数的focusout()函数,会触发每个匹配元素的focusout事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有p元素的focusout事件绑定处理函数
// 文本框失去焦点时,进行表单验证,并显示相应的提示信息
$("p").focusout( inputMap, function(event){
var map = event.data;
var $focusText = $(this).children(":text");
var inputName = $focusText.attr("name");
var tips = '';
if( !$focusText.val() ){
tips = '[' + map[inputName] + ']不能为空!';
}
$("#msg").html( tips );
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

