Maison >interface Web >js tutoriel >Explication détaillée des exemples AngularJS Ajax
Explication détaillée des exemples AngularJS Ajax
- 怪我咯original
- 2017-06-27 11:51:191430parcourir
Cet article explique principalement la connaissance de AngularJS Ajax. Des informations détaillées et des exemples de code sont fournis ici pour aider les amis qui apprennent AngularJS. Les amis dans le besoin peuvent se référer à
AngularJS fournit $http. control , peut lire les données du serveur en tant que service. Le serveur peut effectuer un appel à la base de données pour obtenir les enregistrements. AngularJS nécessite des données au format JSON. Une fois les données prêtes, $http peut être utilisé pour obtenir les données du serveur de la manière suivante.
function studentController($scope,$http) {
var url="data.txt";
$http.get(url).success( function(response) {
$scope.students = response;
});
}Ici, le dossier étudiant contenu dans data.txt. Le service $http effectue des appels Ajax et définit des propriétés spécifiques à ses étudiants. Le modèle « étudiant » peut être utilisé pour dessiner des tableaux HTML.
Exemple
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.html
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<p ng-app="" ng-controller="studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat="student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</p>
<script>
function studentController($scope,$http) {
var url="data.txt";
$http.get(url).success( function(response) {
$scope.students = response;
});
}
</script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</body>
</html>Sortie
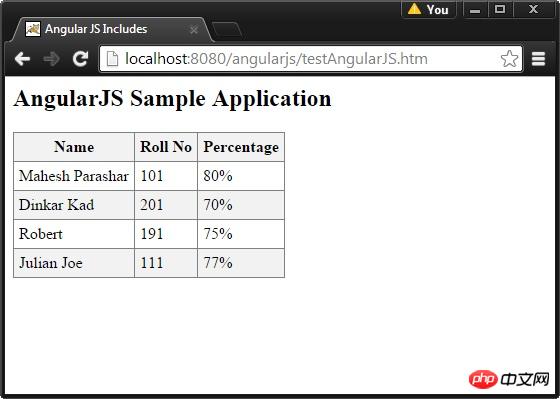
Pour exécuter cet exemple, vous devez déployer textAngularJS.html, data.txt sur un serveur Web. Ouvrez textAngularJS.html dans un navigateur Web en utilisant l'URL pour demander au serveur. Voir les résultats comme suit :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

