Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de la fonction jQuery.error()
Explication détaillée de l'utilisation de la fonction jQuery.error()
- 黄舟original
- 2017-06-27 11:20:321544parcourir
error()La fonction est utilisée pour lier une fonction de gestionnaire à l'événement d'erreur de chaque élément correspondant. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
Un événement d'erreur sera déclenché lorsqu'une erreur se produit dans js ou lorsque le chargement des ressources échoue. Cet événement est principalement utilisé pour les objets fenêtre, 
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement d'erreur est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via error(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
Cette fonction a été ajoutée dans jQuery 1.0, mais est marquée comme obsolète à partir de la 1.8.
jQueryObject.error( [ data ,] handler )
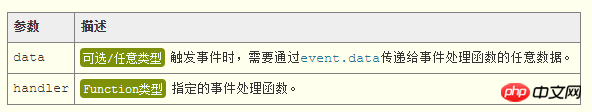
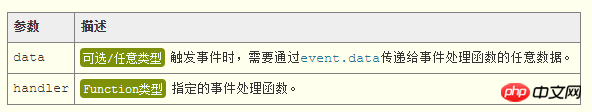
Paramètres

jQuery 1.4.3 a ajouté la prise en charge : error() prend en charge les paramètres de données.
Ceci dans le gestionnaire de paramètres pointe vers l'élément DOM actuel. error() transmettra également un paramètre au gestionnaire : l'objet Event représentant l'événement en cours.
Valeur de retour
error()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple et description
Veuillez vous référer à l'exemple de code HTML suivant :
<img src="/static/imghwm/default1.png" data-src="http://www.365mini.com/static/image/invalid.png" class="lazy" alt="回到顶部" />
Maintenant, nous lions une fonction de gestionnaire à l'événement d'erreur du élément (vous pouvez lier plusieurs éléments définis, exécutés en séquence selon l'ordre de liaison lors du déclenchement) :
$("img").error( function(){
alert( "图片加载失败!" );
} );Nous pouvons également transmettre des données supplémentaires à la fonction de traitement des événements. De plus, grâce au paramètre Objet événement transmis par jQuery pour la fonction de traitement d'événement, nous pouvons obtenir des informations pertinentes sur l'événement en cours (telles que le type d'événement, l'élément DOM qui a déclenché l'événement, des données supplémentaires, etc.) :
var newImageURL = "http://www.365mini.com/static/image/backTop.png";
// 图片加载失败时,重新加载新的图片URL
$("img").error( newImageURL, function(event){
this.src = event.data;
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

