Maison >interface Web >tutoriel HTML >Considérations sur la page de conception de balises Frameset
Considérations sur la page de conception de balises Frameset
- 巴扎黑original
- 2017-06-27 10:02:151619parcourir
Important : Vous ne pouvez pas placer la balise dans l'étiquette. Et HTML5 ne prend plus en charge l’utilisation des balises frameset ! ! !
1. L'élément frameset peut définir un frameset, qui est utilisé pour organiser plusieurs fenêtres (frames). Chaque framework a une documentation distincte. Avec l'utilisation du cadre , nous pouvons diviser la page et l'actualiser partiellement. Une utilisation raisonnable apportera une très bonne expérience aux utilisateurs.
2. Plusieurs attributs du frameset :
①, cols :définissent le nombre et la taille des colonnes dans le ensemble de cadres. Coupez l'écran verticalement (par exemple, en deux écrans gauche et droit), acceptez les valeurs entières et les pourcentages, * signifie occuper l'espace restant. Le nombre de valeurs représente le nombre de fenêtres divisées et est séparé par des virgules. Par exemple, COLS="30,*,50%" peut être divisé en trois fenêtres. La première fenêtre a une largeur de 30 pixels et constitue une division absolue. La deuxième fenêtre est ce qui reste après l'allocation des première et troisième fenêtres. L'espace en dessous, la troisième fenêtre occupe 50 % de l'ensemble de l'écran de la fenêtre et la largeur est une division relative. Vous pouvez ajuster les chiffres vous-même.
②, lignes :Définissez le nombre et la taille des lignes dans le jeu de cadres. Il s'agit d'une coupe horizontale qui sépare le haut et le bas de l'écran. Les paramètres de valeur sont les mêmes que ci-dessus. Essayez de ne pas mettre les paramètres COLS et ROWS dans la même balise, car Netacape ne peut parfois pas afficher ce type de frame, essayez donc d'utiliser plusieurs fractionnements.
③, frameborder : Définit la bordure du cadre, sa valeur est seulement 0 et 1, 0 signifie pas de bordure, 1 signifie afficher la bordure.
④, bordure : Définissez l'épaisseur de la bordure du cadre.
⑤, bordercolor : Définissez la couleur de la bordure du cadre.
⑥, framepacing : représente la distance entre les images et l'espace laissé entre les images.
3. Attributs de la balise frame :
①, name : Définissez le nom du cadre. Cette propriété doit être définie.
②, src : Définissez le nom ou le chemin de la page Web à afficher par ce cadre. Cette propriété doit être définie.
③, défilement : Définissez s'il faut afficher les barres de défilement. Les valeurs de réglage sont auto, oui et non.
④, bordercolor : Définissez la couleur de la bordure du cadre.
⑤, frameborder : Définissez s'il faut afficher la bordure du cadre. Les valeurs de réglage sont uniquement 0 et 1 ; 0 signifie aucune bordure, 1 signifie afficher la bordure.
⑥, noresize : Définissez si la taille du cadre peut être ajustée manuellement.
⑦, marginwidth : Définissez la largeur entre la limite du cadre et le contenu à l'intérieur.
⑧, marginhight : Définissez la hauteur entre la limite du cadre et le contenu qu'il contient.
⑨, largeur : Définissez la largeur du cadre.
⑩, hauteur : Définissez la hauteur du cadre.
4. Exemple d'utilisation du Frameset :
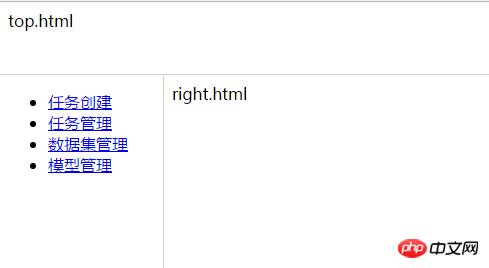
Si vous souhaitez obtenir l'effet suivant

La page est divisée en trois parties, en haut, à gauche et à droite. Cliquez sur le lien hypertexte à gauche et la page du cadre à droite changera en conséquence.
Page globale : main.html
1 <frameset rows="11%,*" border="1px" framespacing="0">2 <frame src="top.html" name="top" frameborder="0" />3 <frameset cols="12%,*" framespacing="0" framespacing="0">4 <frame src="left.html" name="left" scrolling="auto"/>5 <frame src="right.html" name="right" scrolling="auto"/>6 </frameset>7 </frameset>
top.html, right.html est une page vide, left.html est la suivante :
1 <!-- 左边菜单栏显示-->2 <p >3 <ul >4 <li ><a href="taskCreate.html" target="right" id="taskCreat">任务创建</a></li>5 <li ><a href="taskManage.html" target="right">任务管理</a></li>6 <li ><a href="#" target="right" >数据集管理</a></li>7 <li ><a href="#" target="right" >模型管理</a></li>8 </ul>9 </p>
L'affichage hiérarchique de la page est principalement l'utilisation de cols et de lignes dans la balise frameset, combinée à l'imbrication de la balise frame. Si vous souhaitez cliquer sur la barre de menu de gauche et que le cadre de droite change en conséquence, vous devez connaître l'attribut
target : précise où ouvrir le document lié. Le navigateur chargera et affichera le document dans le cadre ou la fenêtre nommée avec l'attribut href de cette balise et dont le nom correspond à cette cible. Autrement dit, dans main.html, , quelle est la valeur de l'attribut name ici dans , puis dans left.html, ici Soyez égal.
5. Comment récupérer les éléments dans d'autres frames du frameset où se trouve la page parent dans la page enfant ?
C'est-à-dire comment obtenir la valeur d'attribut de la balise dans left.html dans right.html, etc.
$(parent.parent. mainFrame. document).contents().find("body").html(); //manFrame fait référence à l'identifiant du cadre que vous souhaitez afficher
, tel que le page left.html ci-dessus, l'ID de création de tâche est taskCreat, alors nous pouvons l'obtenir comme ceci : et changer son attribut de classe.
$(parent.parent.left.document).contents().find("#taskCreat").attr("class","list-group-item");
6. Avantages et inconvénients du jeu de cadres
Nous savons que la norme HTML5 actuelle ne prend plus en charge le frameset. Bien que son utilisation le rechargement de la page ne nécessite pas de recharger la page entière, une seule page de cadre dans la page doit être rechargée (réduisant les données). transmission, accélération de la vitesse de téléchargement des pages Web). Mais il présente également de nombreux défauts, comme le bouton retour du navigateur qui est inutile ; il génère beaucoup de pages, ce qui est difficile à gérer ; le code est complexe et difficile à rechercher par les moteurs de recherche ; les appareils mobiles s'affichent de manière incomplète ; les pages multi-frames augmenteront les requêtes http du serveur, etc. Par conséquent, nous devons faire attention à l'utilisation du frameset, et le p+CSS actuel peut également être utilisé pour implémenter cette fonction.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

