Maison >interface Web >tutoriel HTML >10 principes de conception de menus de navigation Web
10 principes de conception de menus de navigation Web
- 巴扎黑original
- 2017-06-27 09:15:592449parcourir
Le menu de navigation d'un site Web est l'indicateur le plus important permettant aux utilisateurs d'en savoir plus sur d'autres parties du site Web après avoir lu la page Web, et est crucial pour fidéliser les utilisateurs. Il existe de nombreuses façons de concevoir un menu de navigation, et chaque site Web doit avoir son propre menu de navigation. Pour concevoir un excellent menu de navigation, les concepteurs doivent dépasser les limites traditionnelles pour exprimer leur créativité. La navigation sur le site Web est l'un des principaux facteurs qui déterminent la convivialité du site. Si les visiteurs peuvent trouver ce qu'ils recherchent facilement et sans effort, ils seront plus susceptibles de rester sur votre site plutôt que de le quitter. Une navigation efficace peut aider un site Web à augmenter le nombre de pages vues, à améliorer l'expérience utilisateur et même à augmenter les ventes et les bénéfices.
Conseils : Outils de prototypage courants pour la conception de menus de barre de navigation : Axure, Mockplus, UXPin, Sketch
Concevez un excellent menu de navigation et ce n'est pas le cas. C'est difficile, mais vous devez quand même saisir les points clés suivants :
1 Facile à trouver
Il doit être visuellement facile à distinguer. et être capable de distinguer Pour que les utilisateurs puissent le trouver en un coup d'œil, n'utilisez pas la même couleur, la même police et la même taille pour le texte de navigation que pour le corps du texte. Le texte de navigation doit être proéminent et visible. Pour les boutons de menu, utilisez des couleurs très contrastées et du texte clair. La zone de navigation doit être limitée à une certaine taille afin qu'elle soit facile à trouver pour les utilisateurs. L'emplacement de navigation doit utiliser l'emplacement habituel, comme le haut de la page, le côté gauche, etc.
2. Simple
Il doit être simple et facile à utiliser, aidant vos utilisateurs à voir rapidement quelles informations sont disponibles et où les trouver. ils ont besoin. Que rechercher. Les utilisateurs doivent être capables de prédire le fonctionnement de votre site Web sans avoir à apprendre comment ! S’ils ont besoin de réfléchir à quoi faire, vous les avez perdus ! Évitez que les utilisateurs cliquent sur un petit triangle inversé pour développer un menu secondaire, qu'ils pourraient ne pas trouver du tout.
3. Cliquable
Assurez-vous que tous les éléments de navigation sont cliquables. Lorsque vous utilisez plusieurs catégories dans la navigation, tous les éléments de titre doivent être des liens cliquables. Même avec un menu déroulant, cliquer sur un lien de sous-catégorie peut être une inclination naturelle d'un visiteur. Ne trouvez pas cela ridicule, je trouve souvent que la navigation de certains sites web ne peut pas sauter après avoir cliqué.
4. Cohérence
Essayez d'utiliser le même modèle de navigation sur toutes les pages, c'est très important car il n'y a pas de conception cohérente, le l'utilisateur peut penser qu'il se trouve sur un autre site Web. Assurez-vous d'utiliser le même modèle de navigation afin que les utilisateurs puissent accéder facilement à votre site sans se perdre.
5. Clair
Le texte de votre menu doit être clairement décrit, en utilisant des termes simples et clairs, et ne pas faire réfléchir l'utilisateur. ce que signifie le texte ici. Quoi, gardez votre texte court, descriptif et précis. S’il faut plus de cinq secondes pour réfléchir à la signification du texte avant de cliquer sur le lien, cela créera une mauvaise expérience utilisateur.

6. Restez simple
Vous pouvez en ajouter d'autres dans le navigation verticale Il existe de nombreux éléments, mais il ne doit pas y avoir trop d'éléments dans le menu principal qui pourraient distraire l'utilisateur. Il est généralement préférable de ne pas dépasser 8 éléments.
7. Interaction
Les commentaires sont essentiels à toute interaction. Lorsque les gens cliquent ou passent la souris sur un élément de menu, assurez-vous de fournir des instructions sur la marche à suivre. Donner aux utilisateurs des commentaires en temps opportun sur toute opération peut les rendre plus disposés à cliquer sur la navigation. Vous pouvez créer un lien différent des autres contenus en modifiant la couleur du texte, la couleur de l'arrière-plan ou en le mettant en gras.
8. Tri
Vous devez déterminer les principales fonctions fournies par le site Web, quelles sont les plus importantes et placer les plus importantes. éléments par ordre d'importance Dans la navigation principale, les éléments secondaires peuvent être placés dans la navigation secondaire.
9. Style
Le minimalisme est toujours la tendance en matière de conception Web, et un style visuel unique rendra votre menu cool. assurez-vous qu'il correspond à la conception globale de l'ensemble du site Web.

10. Accessibilité
Accessibilité du site Web est toujours un critère important pour mesurer la qualité d'un site Web. Veuillez vous assurer qu'il est convivial pour les personnes handicapées. Si vous souhaitez utiliser de nombreuses technologies CSS intéressantes, pensez également à la compatibilité avec les technologies de lecture d'écran, etc.
Ce qui suit est une liste de contrôle de conception de navigation. Vous pouvez vérifier votre menu de navigation selon le tableau suivant :
1. trouver sur la page
2. Utilisez simplement la souris pour glisser et cliquez sur la souris pour faire fonctionner tout le menu de navigation
3. Tous les éléments du menu peuvent être cliqués et sautés normalement
4. Le texte de navigation est court et clair
5. l'ensemble du menu du site
6 Lorsque la souris est déplacée sur l'élément de menu correspondant, l'élément correspondant peut être mis en surbrillance
7. le nombre d'éléments du menu de navigation ne doit pas dépasser 8
8. Les éléments du menu de navigation ont été triés par importance
.
9. Le style de navigation est cohérent avec le style général du site Web
10. Les éléments du menu de navigation peuvent être correctement reconnus par les lecteurs d'écran
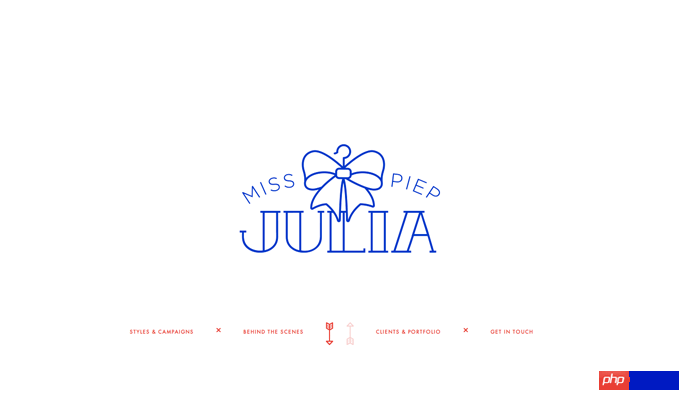
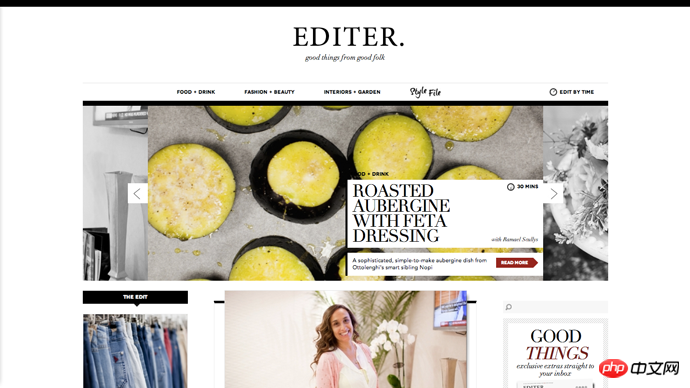
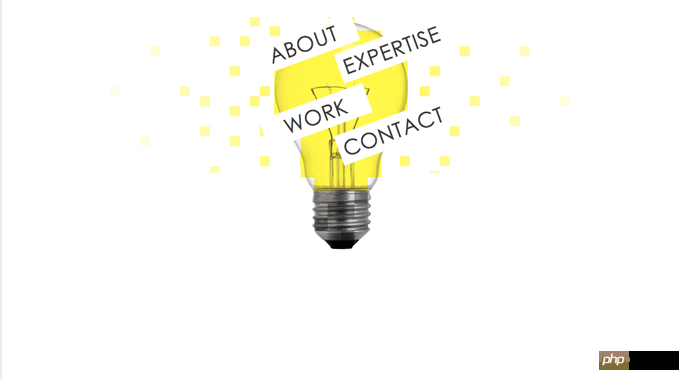
Nous afficherons 6 sites Web différents avec des menus de navigation exquis. Leurs styles et méthodes de conception sont différents. J'espère que vous pourrez vous en inspirer et concevoir un menu de navigation avec vos propres caractéristiques. Astuce : Vous pouvez cliquer un par un sur les menus de navigation suivants pour voir comment ils fonctionnent sur le navigateur. Les outils de prototypage utilisés sont : Axure, Mockplus, UXPin, Sketch. Idées d'images de mots






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

