Maison >interface Web >js tutoriel >Exemple de code pour le traitement retardé des événements de survol de la souris dans jQuery
Exemple de code pour le traitement retardé des événements de survol de la souris dans jQuery
- 黄舟original
- 2017-06-26 11:14:351671parcourir
1. À propos de l'événement de survol de la souris et du retard
L'événement de passage de la souris est l'un des événements les plus courants sur les pages Web. Un survol simple peut être implémenté à l'aide de la pseudo-classe CSS :hover, et des survols plus complexes peuvent être implémentés à l'aide de js.
Dans des circonstances normales, nous ne retardons pas le traitement des événements de survol de la souris. Cependant, parfois, afin d'éviter des interférences inutiles, les événements de survol de la souris sont souvent retardés. Ce que l'on appelle l'interférence signifie que lorsque l'utilisateur touche par inadvertance un lien, un onglet ou une autre zone avec la souris, le calque caché ne s'affiche pas ou l'onglet change, mais parce que l'événement de survol (ou l'événement de survol de la souris) est lié à ceux-ci. éléments ), et sans délai, ces délais se déclencheront immédiatement, ce qui gênera les utilisateurs.
Par exemple, sur la page d'accueil de Tencent, presque tous les événements de passage de souris sont retardés, comme ses onglets :

ou sa barre de navigation supérieure Soso, voir l'image ci-dessous :

2. Exemples et démonstrations
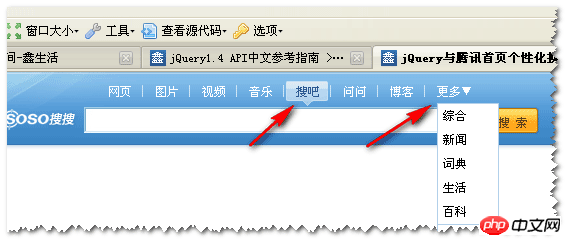
Le contenu principal de cet article est de montrer le délai de la souris que j'ai écrit il y a quelques jours La méthode sous jQuery est de mauvaise qualité et sert uniquement de référence. Cet article prend comme exemple quelques effets de passage de souris de la barre de recherche Soso sur la page d'accueil de Tencent pour démontrer le traitement des retards sous jQuery. L'image suivante est une capture d'écran de l'effet de la page de démonstration :

3 Code et implémentation
En parlant de retard, nous ne pouvons pas nous passer du setTimeout. méthode sous la fenêtre. Le cœur de la méthode jQuery de l'instance est également setTimeout. Le code n'est pas long et est le suivant :
(function($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout(outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring);
});
});
}
})(jQuery);Le but de ce code est de séparer l'événement de passage de la souris et le délai. Le délai et l'effacement retardé ont été résolus par cette méthode. Il ne vous reste plus qu'à régler le délai et le passage de souris correspondant ou supprimer l'événement. Prenons un exemple simple, le code suivant :
$("#test").hoverDelay({
hoverEvent: function(){
alert("经过我!");
}
});signifie que l'élément avec l'identifiant test fera apparaître une boîte contextuelle contenant le texte "Passe-moi 200 millisecondes après le passage de la souris !" il.
ok, appliquez-le maintenant aux exemples de cet article.
En plus du retard de la souris dans le champ de recherche sur la page d'accueil de Tencent, son changement de skin mérite également d'être mentionné. J'ai déjà mentionné le changement de skin, en utilisant une partie de la conception du produit et de l'expérience utilisateur de jQuery-Ma Huateng. technologies. Dans l'article de mise en œuvre,
Tout d'abord, affichez le code du champ de structure HTML principal de la barre de recherche sur la page d'accueil de Tencent :
<div id="sosoFod">
<h3 id="sosoweb" class="s1">网页</h3>
<h3 id="sosoimg" class="s2">图片</h3>
<h3 id="sosovid" class="s2">视频</h3>
<h3 id="sosomus" class="s2">音乐</h3>
<h3 id="sososoba" class="s2">搜吧</h3>
<h3 id="sosowenwen" class="s2">问问</h3>
<h3 id="sosoqz" class="s2">博客</h3>
<h3 style="cursor:pointer;" class="s2">更多▼
<div style="display:none;" class="more" id="tm">
<ul>
<li><a href="#">综合</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">词典</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">百科</a></li>
<li style="border-top:1px solid rgb(178, 208, 234);"><a href="#">所有产品</a></li>
</ul>
</div>
</h3>
</div>C'est presque le même que le code de la première. page d'accueil, et elle sera remplacée si elle est fausse. Après avoir appliqué la méthode delay avec peu de contenu technique dans cet article, vous pouvez utiliser le code suivant pour implémenter une exécution retardée.
$(".s2").each(function(){$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");that.attr("class","s1"); //感谢“type23”提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});Hélas, je suis désolé, le code est comme ça, il n'a aucun contenu technique, j'espère qu'il sera utile à d'autres. La liste déroulante « Plus » est masquée 1 000 millisecondes après le retrait de la souris.
En gros, le code supporte la page, parlons de quelque chose d'utile. La méthode
hoverDelay a quatre paramètres au total, et la signification est la suivante :
hoverDuring Le délai lorsque la souris passe
outDuring Le délai lorsque la souris sort
hoverEvent Le méthode exécutée lorsque la souris passe
outEvent Méthode à exécuter lorsque la souris est déplacée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

