Maison >interface Web >js tutoriel >Explication détaillée de la façon d'utiliser la fonction jQuery.hover()
Explication détaillée de la façon d'utiliser la fonction jQuery.hover()
- 黄舟original
- 2017-06-26 11:10:342463parcourir
La fonction
hover() est utilisée pour lier une fonction de gestionnaire à l'événement hover de chaque élément correspondant.
l'événement de survol est l'événement de survol de la souris. De plus, vous pouvez également transmettre des données supplémentaires à la fonction gestionnaire d'événements.
De plus, vous pouvez lier plusieurs gestionnaires d'événements en appelant cette fonction plusieurs fois pour le même élément. Lorsque l'événement de survol est déclenché, jQuery exécutera les fonctions de traitement des événements liés dans l'ordre de liaison.
Pour supprimer un événement lié via hover(), utilisez la fonction unbind().
Cette fonction appartient à l'objet (instance) jQuery.
Syntaxe
La fonction hover() a principalement les deux utilisations suivantes :
Utilisation 1 :
jQueryObject.hover( handlerIn , handlerOut )
Variation d'utilisation 1. Lorsque la fonction du gestionnaire d'événements est la même lorsque la souris entre et sort d'un élément, il vous suffit de transmettre directement une fonction de gestionnaire en tant que paramètre.
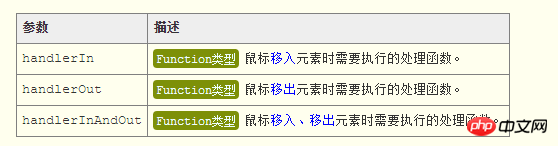
Paramètres
Veuillez retrouver les paramètres correspondants en fonction des noms de paramètres définis dans la section de syntaxe précédente.

Tous les paramètres de la fonction hover() sont des fonctions, et cela dans la fonction pointe vers l'élément DOM actuel. hover() passe également un paramètre : l'objet Event représentant l'événement en cours.
Valeur de retour
hover()La valeur de retour de la fonction est de type jQuery et renvoie l'objet jQuery actuel lui-même.
Exemple & Description
La fonction hover() et la fonction on() ont les codes équivalents suivants :
$( selector ).hover( handlerInOut ); // 等价于 $( selector ).on( "mouseenter mouseleave", handlerInOut );
Veuillez vous référer au code HTML initial suivant :
<a id="a1" href="http://www.365mini.com">CodePlayer</a> <a id="a2" href="http://www.365mini.com/doc">中文手册</a>
Maintenant, nous lions les gestionnaires pour les événements de survol de tous les éléments (vous pouvez en lier plusieurs, et ils seront exécutés dans l'ordre de liaison lorsqu'ils sont déclenchés) :
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入链接时,显示红色;移出链接时,显示蓝色
$("a").hover( function(event){
$(this).css("color", "red");
}, function(event){
$(this).css("color", "blue");
} );
// 为所有button元素的hover事件绑定处理函数
// 鼠标移入、移出链接时,都去掉下划线
$("a").hover( function(event){
$(this).css("textDecoration", "none");
} );Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

