Maison >interface Web >tutoriel HTML >Résumé de l'expérience du projet de page statique HTML5+CSS3
Résumé de l'expérience du projet de page statique HTML5+CSS3
- 巴扎黑original
- 2017-06-27 09:07:074488parcourir
J'étudie le front-end depuis un moment. Je lis des connaissances théoriques dans des livres, mais il y a très peu de projets pratiques. Le frère aîné dit souvent que si vous voulez connaître votre force et la quantité de connaissances que vous maîtrisez, la meilleure façon est de pratiquer. La pratique vous donnera la vraie connaissance. J'ai donc décidé d'améliorer mon niveau de codage pendant ce séjour principalement grâce à la pratique de projets et à l'aide de connaissances théoriques. La première étape consiste à faire quelques exercices de mise en page statique HTML5+CSS3, à vérifier les points de connaissances manquants et à résumer certaines erreurs rencontrées lors de la pratique. L'ébauche de conception de la page a été principalement trouvée sur Internet. J'ai également essayé de couper l'image, de mesurer la position, d'obtenir les attributs du contenu, etc., et de faire comme si j'étais réellement en train de terminer un projet.
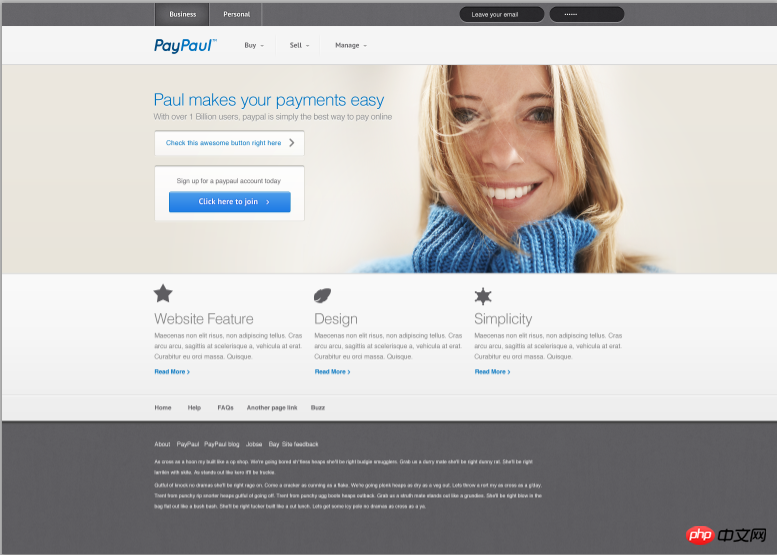
La première page a été trouvée sur la plateforme Design Master. La conception des pages sur cette plateforme recommande principalement des designs étrangers et certaines pages de recommandations de conception Web sont relativement concises et généreuses. Par rapport aux pages de style chinois au contenu explosif, j'apprécie également les designs étrangers.

Conception La largeur de la page du manuscrit est de 1 550 pixels et le corps principal de la page est une grille de 12 colonnes de 960 pixels. La largeur totale du design dépasse de loin la largeur de la fenêtre d'affichage du navigateur. Ainsi, lors de la conception, comme il s'agissait d'une page statique et que je n'utilisais pas de design réactif, j'ai défini toutes les largeurs et hauteurs en pixels. Utilisez l'élément div pour définir la largeur sur 960 px et définissez l'attribut margin sur 0 px auto. Cela garantira que le contenu principal de la page est centré dans la fenêtre du navigateur et que vous n'aurez plus à vous soucier de la largeur totale de la page. page.
Ma photo restaurée est :
Sur la base de cette idée, j'ai également commencé à construire le cadre de la page, qui est divisé en quatre parties : en-tête, section, principale et pied de page. Et écrivez les balises requises en fonction du contenu de chaque partie et ajoutez l'attribut class si nécessaire. L'étape suivante consiste à compléter le contenu de la page petit à petit pour chaque partie et à ajouter des styles à l'aide de CSS3. Voir mon explication détaillée ci-dessous.
1. Partie d'en-tête

<header> <nav class="firstnav"><div class="headerlimit"> <a href="#" class="firstnav1">Business</a><a href="#" class="firstnav2">Personal</a><input type="text" name="email" placeholder=" Leave your email" class="inputcase1" /><input type="text" name="omit" palaceholder="……" class="inputcase2" /></div><nav class="secondnav"> <div class="headerlimit"> <img src="images/Logo.png" /><div class="headnav"><ul><li><a href="#">Buy</a></li><li><a href="#">Sell</a></li><li><a href="#">Manage</a></li></ul></div></div></nav> </header>
.headnav {width: 280px;padding-left: 170px;margin-top: -70px;
}.headerlimit ul {list-style-type: none;padding-left: 0px;
}.headerlimit li a{text-decoration: none;border-left: 1px solid #fff;border-right: 1px solid #ebebeb;width: 90px;text-align: center;line-height: 25px;color: #68676a;float: left;font-family: PTSans;font-size: 14px;
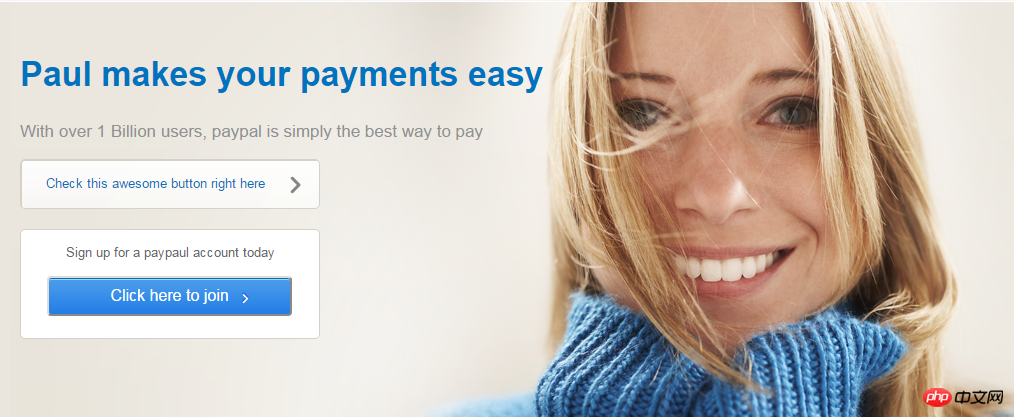
}二、Banner部分

<section class="banner"><div class="backimg"><div class="bannercontent"> <div class="bannerintr"> <h1>Paul makes your payments easy</h1> <p>With over 1 Billion users, paypal is simply the best way to pay</p> </div> <div class="button1"> <a href="#"> <p>Check this awesome button right here</p> </a> </div> <div class="button2"> <p>Sign up for a paypaul account today</p> <button><a href="#">Click here to join</a></button></div></div></div></section>
.bannercontent {width: 960px;margin: 0px auto;position: absolute;left: 10px;top: 25px;
}.backimg {width: 1055px;height: 415px;margin-left: 195px;background-image: url(../images/banner.png);position: relative;
}
因为三个模块的布局是一模一样的,所以只要使用同一个class属性就能保证样式相同。图片和文字都处理都比较简单,没有特别需要指出的了,因此代码也省略了。
四、Footer部分

在footer部分,导航栏的部分同样是使用无序列表的方式,要注意的是,在设置的时候发现,因为无序列表中设置了向左浮动,因此会影响后面的两个段落在浏览器中的显示,需要使用clear: both; 清除两个段落的浮动,才能使得两个段落在导航栏的下方。问题产生和清除浮动的部分CSS代码如下:
.footernav li a{color: #fff;font-size: 12px;margin-right: 15px;margin-top: 35px;float: left;
}.footercontent {width: 960px;margin: 0px auto;padding: 25px 0px;clear: both;
}
Bien entendu, vous rencontrerez également quelques problèmes lors de la mise en œuvre de cette page statique selon le brouillon de conception, comme connaître la taille et la taille de chacun L'espacement entre les espaces, les attributs de taille et de couleur des polices, etc. sont des opérations très gênantes (Tucao) . Bien sûr, le vrai problème que vous rencontrez n’est pas celui-ci, mais quelque chose qui, selon vous, devrait ressembler à ceci, il aura un aspect différent lorsqu’il sera affiché dans le navigateur. C’est la source de maux de tête. Par conséquent, au cours du processus de mise en œuvre, nous avons également enregistré certains problèmes rencontrés et essayé d’en découvrir les raisons et les solutions.
1. Lorsque le texte et les images apparaissent sur la même ligne ou dans le même élément div, le navigateur s'exécutera sur des lignes différentes.
Après avoir interrogé les informations, trois solutions ont été proposées :
①En CSS, définissez l'alignement vertical pour l'attribut div: middle ; Ce div contient des images et du texte, de sorte que les éléments du div puissent être alignés verticalement au centre.
② Lorsque l'image est une image d'arrière-plan, définissez l'image à l'aide de background-img et modifiez le remplissage du texte pour qu'il puisse être sur la même ligne.
③Placez l'image et le texte dans deux divs et définissez la valeur de la marge. C'est la méthode que j'utilise, qui est un peu plus gênante que la première méthode.
2. Les éléments en ligne ne prennent pas en charge les valeurs des attributs de marge et de remplissagedans les directions supérieure et inférieure. Vous devez utiliser la hauteur de ligne pour les modifier.
3. Les éléments ont souvent des marges supplémentaires de manière inexplicable. Il s'agit en fait de l'effet par défaut du navigateur. Ces effets doivent être effacés manuellement avant de définir le style CSS. Par exemple, la liste non ordonnée ul aura une marge gauche supplémentaire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

