Maison >interface Web >js tutoriel >Introduction à trois façons d'utiliser js en HTML et leurs avantages et inconvénients
Introduction à trois façons d'utiliser js en HTML et leurs avantages et inconvénients
- 零下一度original
- 2017-06-27 10:33:043918parcourir
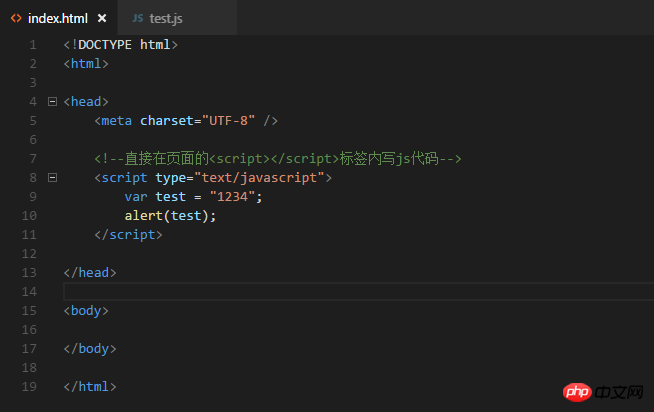
1. Js interne : Écrivez le code js directement dans la balise <script></script> >

Avantages : Par rapport à l'utilisation de js en ligne, le code js interne est plus concentré, le degré de couplage avec le code d'implémentation de la structure de la page est faible, et il est plus facile à maintenir
Inconvénients : le code js est limité à l'utilisation de la page actuelle, et le code ne peut pas être réutilisé par plusieurs pages, ce qui entraîne un code redondant Redondance élevée
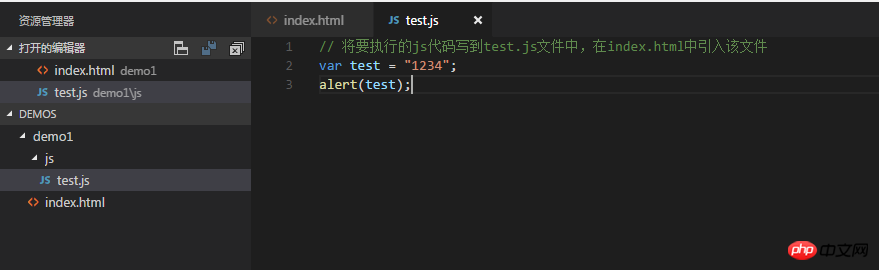
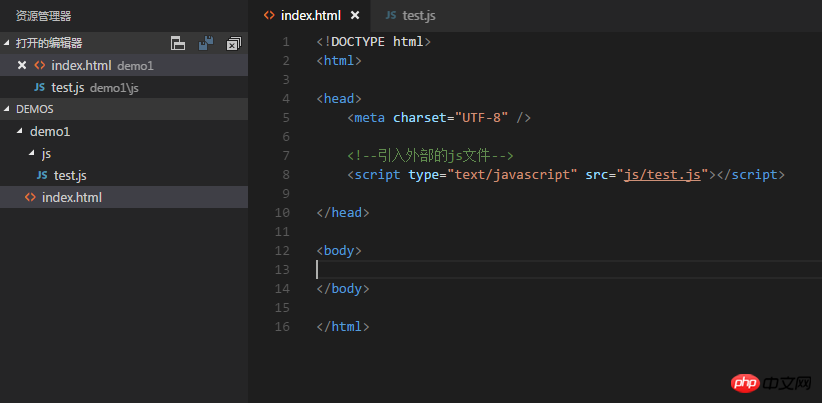
2. Js externe : Introduire des fichiers js externes (recommandé )


Avantages : 1. Le code de la page et le code js sont efficacement séparés et le degré de couplage est réduit
2. Faciliter la maintenance et l'expansion du code
3. Propice à la réutilisation du code
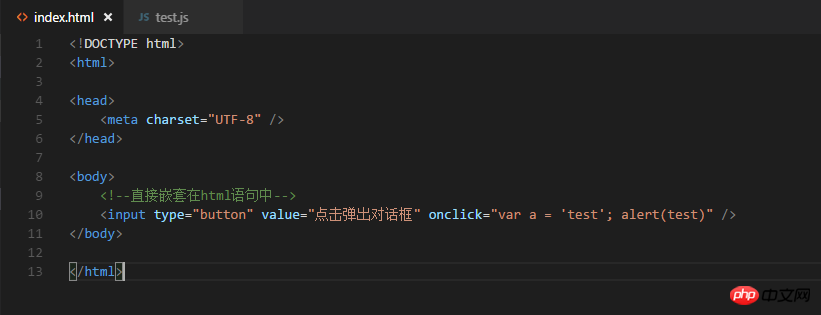
3. Inline js : instructions directement imbriquées dans le html

Cette méthode n'est pas recommandée pour le développement,
(1) Parce que cette méthode est trop couplée au code de structure de la page, elle est très peu pratique à maintenir plus tard
(2) Et cette méthode entraînera beaucoup de code redondant pendant le processus de développement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

