Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de l'événement en direct jQuery
Explication détaillée de l'utilisation de l'événement en direct jQuery
- 黄舟original
- 2017-06-26 09:16:121483parcourir
Présentation
jQuery attache une fonction gestionnaire d'événements à tous les éléments correspondants, même si l'élément est ajouté ultérieurement.
Cette méthode est essentiellement une variante de la méthode .bind(). Lors de l'utilisation de .bind(), les éléments correspondant au sélecteur auront un gestionnaire d'événements qui leur sera attaché, contrairement aux éléments ajoutés ultérieurement. Vous devez utiliser à nouveau .bind() pour cela. Par exemple,
<body> <div class="clickme">Click here</div> </body>
peut lier un simple événement de clic à cet élément :
$('.clickme').bind('click', function() {
alert("Bound handler called.");
});Lorsque l'on clique sur l'élément, une boîte d'alerte apparaîtra. Imaginez ensuite qu’un autre élément soit ajouté après cela.
$('body').append('<div class="clickme">Another target</div>');
Bien que ce nouvel élément puisse également correspondre au sélecteur ".clickme", puisque cet élément est ajouté après l'appel de .bind(), cliquer sur cet élément n'aura aucun effet.
.live() fournit une méthode pour cette situation. Si nous lions l'événement de clic comme ceci :
$('.clickme').live('click', function() {
alert("Live handler called.");
});puis ajoutons un nouvel élément :
$('body').append('<div class="clickme">Another target</div>');
puis cliquons sur le nouvel élément, il peut toujours déclencher le gestionnaire d'événement. La méthode
Event Delegate
.live() peut être efficace sur un élément qui n'a pas été ajouté au DOM du fait de l'utilisation de la délégation d'événement : le gestionnaire d'événement lié à l'élément ancêtre peut Répondez aux événements déclenchés sur les descendants. Le gestionnaire d'événements passé à .live() ne sera pas lié à l'élément, mais sera traité comme un gestionnaire d'événements spécial et lié au nœud racine de l'arborescence DOM. Dans notre exemple, lorsqu'un nouvel élément est cliqué, les étapes suivantes se produiront :
génère un événement de clic et le transmet à
pour traitement
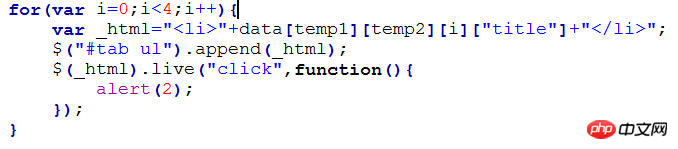
Puisqu'il n'y en a pas. gestionnaire d'événements Directement lié à L'événement continue de remonter jusqu'au nœud racine de l'arborescence DOM. Ce gestionnaire d'événements spécial y est lié par défaut. . Exécutez la fonction spéciale de gestion des événements de clic liée par .live(). Cette fonction de gestion des événements détecte d'abord la cible de l'objet événement pour déterminer s'il doit continuer. Ce test est implémenté en vérifiant si $(event.target).closest('.clickme') peut trouver un élément correspondant. Si un élément correspondant est trouvé, le gestionnaire d'événements d'origine est appelé. Le test de l'étape 5 ci-dessus n'étant effectué que lorsque l'événement se produit, les éléments ajoutés à tout moment peuvent répondre à cet événement. Notes supplémentaires .live(), bien qu'utile, ne peut en aucun cas simplement remplacer .bind() en raison de son implémentation spéciale. Les principales différences sont : Dans jQuery 1.4, la méthode .live() prend en charge les événements personnalisés et prend également en charge tous les événements JavaScript. Dans jQuery 1.4.1, il existe même un support pour les événements focus et blue (mappés sur les focusin et focusout bouillonnants les plus appropriés). De plus, dans jQuery 1.4.1, le survol (mappé sur "mouseenter mouseleave") est également pris en charge. Cependant, dans jQuery 1.3.x, seuls les événements JavaScript et les événements personnalisés sont pris en charge : click, dblclick, keydown, keypress, keyup, mousedown, mousemove, mouseout, mouseover et mouseup. .live() ne prend pas entièrement en charge les éléments trouvés via la traversée du DOM. Au lieu de cela, vous devez toujours utiliser la méthode .live() directement après un sélecteur, comme mentionné dans l'exemple précédent. Lorsqu'une fonction de traitement d'événements est liée à .live() et que vous souhaitez arrêter d'exécuter d'autres fonctions de traitement d'événements, alors cette fonction doit renvoyer false. Le simple fait d’appeler .stopPropagation() n’y parviendra pas. Référez-vous à la méthode .bind() pour plus d'informations sur la liaison d'événements. Dans jQuery 1.4.1, .live() peut accepter plusieurs événements, séparés par des espaces, et fournit des fonctions similaires à .bind(). Par exemple, nous pouvons "en direct" lier à la fois les événements mouseover et mouseout, comme ceci : Dans jQuery 1.4.3 : Vous pouvez lier un ou plusieurs types d'événements à chaînes et mappage de données de la fonction pour les exécuter Dans jQuery 1.4, le paramètre data peut être utilisé pour transmettre des informations supplémentaires à la fonction de gestionnaire d'événements. Une bonne utilisation consiste à traiter les problèmes causés par les fermetures. Voir la discussion sur .bind() pour plus d'informations. Dans jQuery 1.4, l'événement en direct peut être lié à l'élément DOM "contexte" au lieu de la racine du document par défaut. Pour définir ce contexte, nous utilisons le deuxième argument de la fonction jQuery() sur un seul élément DOM (plutôt qu'une collection ou un sélecteur jQuery). 参数 type,[fn]String,FunctionV1.3 type:一个或多个事件类型,由空格分隔多个事件。 fn:要从每个匹配元素的事件中反绑定的事件处理函数 type,[data],falseString,Array,boolV1.4 type:一个或多个事件类型,由空格分隔多个事件。 data:传递给事件处理函数的附加参数 false:设置为false会使默认的动作失效。 eventStringV1.4.3 一个或多个事件类型的字符串和函数的数据映射来执行他们 示例 描述: 点击生成的p依然据有同样的功能。 HTML 代码: jQuery 代码: 描述: 阻止默认事件行为和事件冒泡,返回 false jQuery 代码: 描述: 仅仅阻止默认事件行为 jQuery 代码: 这是代码,用live绑定的事件不执行,但是创建的元素能添加进去。这是为什么 你的_html是字符串啊,你是不是要点击li触发事件?$('.hoverme').live('mouseover mouseout', function(event) {
if (event.type == 'mouseover') {
// do something on mouseover
} else {
// do something on mouseout
}
});$("a").live({
click: function() {
// do something on click
},
mouseover: function() {
// do something on mouseover
}
});$('div.clickme', $('#container')[0]).live('click', function() {
// Live handler called.
});<p>Click me!</p>
$("p").live("click", function(){ $(this).after("<p>Another paragraph!</p>"); });$("a").live("click", function() { return false; });$("a").live("click", function(event){ event.preventDefault(); });
那应该是$('li').live('click',function(){....})
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

