Maison >interface Web >js tutoriel >Analyse des différences entre .bind(), .live() et .delegate() dans jQuery
Analyse des différences entre .bind(), .live() et .delegate() dans jQuery
- 巴扎黑original
- 2017-06-25 11:01:171198parcourir
Analyse des différences entre .bind(), .live() et .delegate() dans
jQuery Les amis qui apprennent jquery peuvent s'y référer.
Arbre DOM
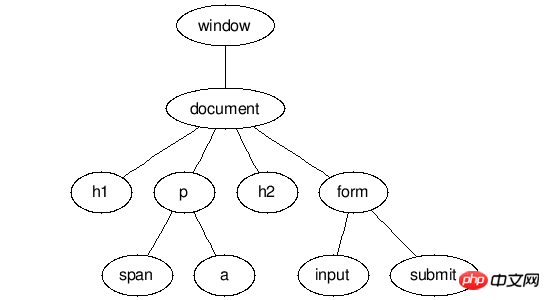
Tout d'abord, il est utile de visualiser l'arborescence DOM d'un document HMTL. Une simple page HTML ressemble à ceci :

Événements Bulle (également connue sous le nom de propagation d'événement)
Lorsque nous cliquons sur un lien, cela déclenche l'événement click de l'élément link, qui déclenche l'exécution de toutes les fonctions que nous avons liées à l'événement click de cet élément.
Le code est le suivant :
$('a').bind('click',function(){alert('that chatouilles !')})
Une opération de clic déclenchera donc l'exécution de la fonction d'alerte.

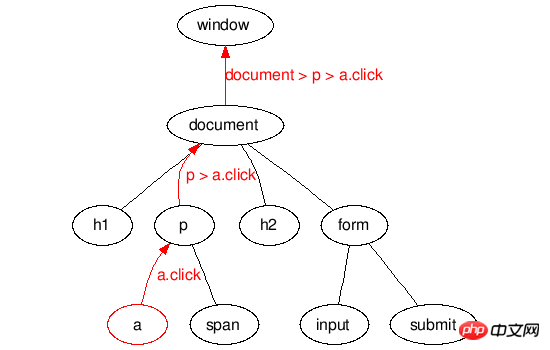
L'événement click se propagera ensuite vers la racine de l'arbre, diffusé à l'élément parent, puis à chaque élément ancêtre, du moment qu'il s'agit d'un simple clic sur l'un de ses éléments descendants Lorsque l'événement click est déclenché, l'événement lui sera transmis.

Dans le cadre de la manipulation du DOM, document est le nœud racine.
Nous pouvons désormais expliquer plus facilement les différences entre .bind(), .live() et .delegate().
.bind()
Le code est le suivant :
$('a').bind('click',function(){alert('Ça chatouille !') ;})
C'est la méthode de liaison la plus simple. JQuery analyse le document pour trouver tous les éléments $('a') et lie la fonction d'alerte à l'événement click de chaque élément.
.live()
Le code est le suivant :
$('a').live('click',function(){alert('Ça chatouille !') })
JQuery lie la fonction d'alerte à l'élément $(document) et utilise 'click' et 'a' comme paramètres. Chaque fois qu'un événement remonte jusqu'au nœud de document, il vérifie si l'événement est un événement de clic et si l'élément cible de l'événement correspond au 'a' sélecteur CSS Si les deux sont les mêmes, exécutez la fonction.
La méthode live peut également être liée à un élément spécifique (ou "contexte") au lieu du document, comme ceci :
Le code est le suivant :
$ ('a ',$('#container')[0]).live('click',function(){alert('Ça chatouille !')})
.delegate()
Le code est le suivant :
$('#container').delegate('a','click',function(){alert('Ça chatouille !')})
JQuery analyse le document pour trouver $('#container') et utilise l'événement click et le sélecteur CSS 'a' comme paramètres pour lier la fonction d'alerte à $('#container') . Chaque fois qu'un événement atteint $('#container'), il vérifie si l'événement est un événement de clic et si l'élément cible de l'événement correspond au sélecteur CSS. Si les résultats des deux vérifications sont vrais, il exécute la fonction.
On peut noter que ce processus est similaire à .live(), mais il lie le gestionnaire à un élément spécifique plutôt qu'au document. Les JS avertis pourraient conclure que $('a').live() == $(document).delegate('a') , n'est-ce pas ?
Pourquoi .delegate() est meilleur que .live()
Pour plusieurs raisons, les gens préfèrent généralement utiliser la méthode déléguée de jQuery au lieu de la méthode live. Prenons l'exemple suivant :
Le code est le suivant :
$('a').live('click', function() { blah() });
ou
$(document).delegate('a', 'click', function() { blah() });
Ce dernier est en fait plus rapide que le premier, car le premier a pour analyser l'intégralité du document, il trouve tous les éléments $('a') et les enregistre sous forme d'objets jQuery. Bien que la fonction live n'ait besoin que de transmettre « a » comme paramètre de chaîne pour un jugement ultérieur, la fonction $() ne « sait » pas que la méthode liée sera .live().
D'un autre côté, la méthode déléguée n'a besoin que de rechercher et de stocker l'élément $(document).
Une façon de contourner ce problème est d'appeler le live lié en dehors de $(document).ready() afin qu'il s'exécute immédiatement. De cette façon, il s'exécute avant que le DOM ne soit rempli, donc aucun élément n'est trouvé ni aucun objet jQuery n'est créé.
Flexibilité et capacités de la chaîne
La fonction live est également assez déroutante. Pensez-y, il est lié à l'ensemble des objets $('a'), mais il fonctionne en réalité sur l'objet $(document). Pour cette raison, il peut essayer d’enchaîner des méthodes sur lui-même de manière effrayante. En fait, ce que je dis, c'est que la méthode live a plus de sens en tant que méthode jQuery globale sous la forme de $.live('a',...).
Supporte uniquement les sélecteurs CSS
Dernier point, la méthode live a un très gros inconvénient, c'est-à-dire qu'elle ne peut fonctionner que sur des sélecteurs CSS directs. inflexible.
Pour en savoir plus sur les lacunes des sélecteurs CSS, veuillez vous référer à l'article Explorer jQuery .live() et .die().
Mise à jour : Merci à Pedalpete sur Hacker News et Ellsass dans les commentaires ci-dessous pour m'avoir rappelé d'ajouter cette section suivante.
Pourquoi choisir .live() ou .delegate() au lieu de .bind()
Après tout, bind semble être plus clair et direct, n'est-ce pas ?Eh bien, il y a deux raisons pour lesquelles nous préférons délégué ou live plutôt que liaison :
1. Pour attacher des gestionnaires aux éléments du DOM qui n'existent peut-être pas encore dans le DOM. Étant donné que bind lie directement les gestionnaires à des éléments individuels, il ne peut pas lier les gestionnaires à des éléments qui n'existent pas encore sur la page.
2. Si vous exécutez $('a').bind(...) et que de nouveaux liens sont ajoutés à la page via AJAX, votre gestionnaire de liaison pour ces liens nouvellement ajoutés est invalide. Live et délégué, en revanche, sont liés à un autre nœud ancêtre, ils sont donc valides pour tout élément qui existe actuellement ou existera au sein de cet élément ancêtre.
3. Ou pour attacher un gestionnaire à un seul élément ou à un petit groupe d'éléments, écoutez les événements sur les éléments descendants au lieu de parcourir et d'attacher la même fonction à 100 éléments du DOM un par un supérieur. Il y a des avantages en termes de performances à attacher des gestionnaires à un (ou à un petit ensemble d’éléments ancêtres) plutôt qu’à attacher directement des gestionnaires à tous les éléments de la page.
Arrêtez de diffuser
Le dernier rappel que je souhaite faire concerne la diffusion d'événements. Normalement, nous pouvons terminer l'exécution de la fonction de gestionnaire en utilisant une telle méthode événementielle :
Le code est le suivant :
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
Cependant, lorsque nous utilisons live ou Lorsqu'il s'agit de la méthode déléguée, la fonction de gestionnaire n'est pas réellement en cours d'exécution. La fonction doit attendre que l'événement arrive à l'élément auquel le gestionnaire est réellement lié. À ce stade, nos autres fonctions de gestionnaire de .bind() ont déjà été exécutées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

