Maison >interface Web >js tutoriel >La différence entre jquery $(document).ready() et window.onload
La différence entre jquery $(document).ready() et window.onload
- 巴扎黑original
- 2017-06-25 10:11:021404parcourir
La fonction de $(
document).ready() dans Jquery est similaire à la méthode window.onload dans le JavaScript traditionnel, mais elle est différent de la méthode window.onload Il y a encore une différence.
1. Temps d'exécution
window.onload doit attendre que tous les éléments de la page, y compris les images, soient chargés avant de pouvoir être exécuté.
$(document).ready() est exécuté après le dessin de la structure DOM, sans attendre son chargement.
2. Écrivez des nombres différents
Vous ne pouvez pas écrire plusieurs méthodes window.onload en même temps. S'il existe plusieurs méthodes window.onload, une seule sera exécutée.
$ (document) .Ready () peut être écrit en même temps, et peut être exécuté
3. Écriture simplifiée
Window.onload (document .ready(function(){}) peut être abrégé en $(function(){});
...
} ) ;
.
éléments à charger. , uniquement lorsque certaines méthodes peuvent être exécutées, par exemple, certaines images ou d'autres aspects n'ont pas été chargés à ce moment, cliquer sur certains boutons entraînera des situations inattendues.doit être utilisé Allez sur :
Le code est le suivant :
$(window).load(function() {
$("#btn-upload" .click(function(){ //Par exemple, Said : uploadPhotos();
});
});
Ce qui suit est le contenu reproduit,
Tout d'abord, ce sont toutes des images dans tous les éléments de la page (y compris
balises html
et références , Flash et autres médias) sont exécutés après chargement, c'est ce qu'ils ont en commun Ne pas utiliser body.Onload() Raison 1 :
Si nous voulons charger plusieurs fonctions en même temps, nous devons écrire comme ceci
ed5cb0397b63c7a89b89c225a7d5c20b36cc49f0c466276486e50c850b7e4956 . Si nous utilisons $(window).load() nous pouvons en charger plusieurs comme ceci. Le code de la fonction
est le suivant :
$(window).load(function() {
alert("bonjour, je suis jQuery!"); > $(window).load(function() { alert("bonjour, je suis aussi jQuery");
});
Écrit comme ceci, il sera exécuté de haut en bas. Ces deux fonctions sont beaucoup plus belles
Raison 2 pour ne pas utiliser body.Onload() :
Utiliser body. .Onload() ne peut pas séparer complètement js et html. C'est un problème très grave
De plus, l'utilisation de $(window).load(function(){...}) et body.onload(. ) a le même problème, car comme mentionné au début, ils doivent attendre que tout le contenu de la page
soit chargé avant de s'exécuter. Cependant, si la vitesse du réseau est relativement lente, cela prend souvent un certain temps. beaucoup de temps pour charger une page (allant de quelques secondes à plus de dix secondes, voire plus...), nous
rencontrons donc souvent des situations où la page n'a pas été entièrement chargée mais l'utilisateur exploite déjà la page, donc l'effet affiché par la page est différent de ce à quoi nous nous attendions
Je recommande donc ici d'utiliser $(document).ready(function(){}), ou abrégé en $(. function(){}), car il sera chargé après le chargement de l'élément dom de la page,
sans attendre le téléchargement des images ou autres médias
Mais parfois nous. nous devons attendre que tout sur la page soit chargé avant d'exécuter la fonction que nous voulons exécuter, il s'agit donc de savoir s'il faut utiliser $(window).load(function(){...}) ou
Que ce soit utiliser $(function(){}) nécessite souvent des choix différents en fonction de besoins spécifiques.
Enfin, attachez un morceau de code jQuery qui est exécuté avant que tous les éléments DOM ne soient chargés
Le code est la suivante :
4ec11beb6c39d0703d1751d203c17053
(function() { Alerte ("DOM ne l'a pas encore chargé !");}) (jquery)
& lt;/script & gt;
Oh, parfois nous avons aussi cette demande
 Prenons l'exemple du navigateur chargeant un document. Une fois la page chargée, le navigateur ajoutera un événement à l'élément DOM via Javascript. Dans le code Javascript standard, la méthode window.onload est généralement utilisée, tandis que dans Jquery, la méthode $(document).ready() est utilisée. La méthode $(document).ready() est la fonction la plus importante du module d'événements, qui peut considérablement améliorer la vitesse des applications Web.
Prenons l'exemple du navigateur chargeant un document. Une fois la page chargée, le navigateur ajoutera un événement à l'élément DOM via Javascript. Dans le code Javascript standard, la méthode window.onload est généralement utilisée, tandis que dans Jquery, la méthode $(document).ready() est utilisée. La méthode $(document).ready() est la fonction la plus importante du module d'événements, qui peut considérablement améliorer la vitesse des applications Web.
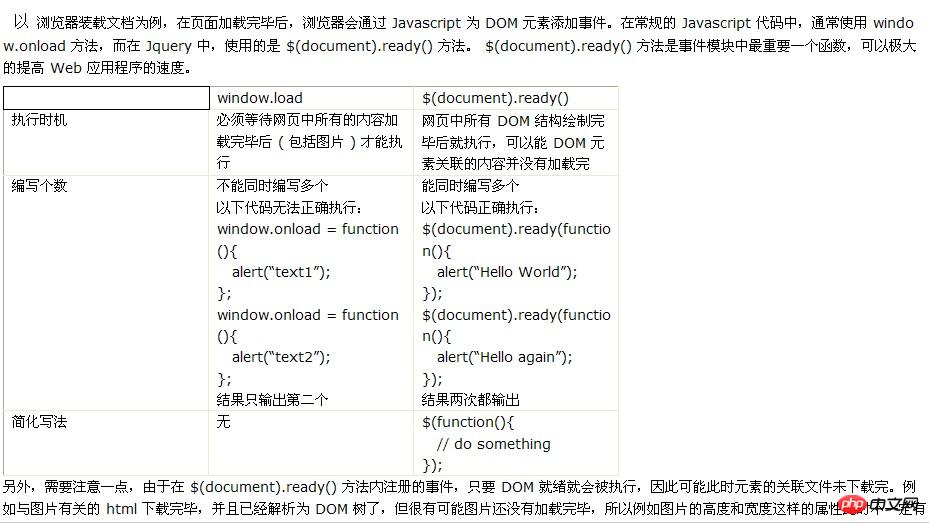
window.load $(document).ready()
Délai d'exécution Vous devez attendre que tout le contenu de la page Web soit chargé (y compris les images) avant de pouvoir être exécuté après. toutes les structures DOM de la page Web sont dessinées. Vous pouvez Le contenu associé à l'élément DOM n'a pas été chargé
Le numéro d'écriture ne peut pas être écrit en même temps
Le code suivant ne peut pas être exécuté correctement :
window.onload = function(){
alert(“text1”);
};
window.onload = function(){
alert(“text2”);
};Le résultat n'est que la deuxième sortie. Plusieurs écritures peuvent être effectuées en même temps
Le code suivant est exécuté correctement :
$(document).ready(function(){
alert(“Hello World”);
});
$(document).ready(function(){
alert(“Hello again”);
});Le résultat est sorti deux fois Écriture simplifiée Aucun
$(function(){
// do something
});De plus, il faut noter quelque chose, car dans $(document) L'événement enregistré dans la méthode ready() sera exécuté tant que le DOM est prêt, donc. le fichier associé à l'élément ne peut pas être téléchargé pour le moment. Par exemple, le code HTML associé à l'image a été téléchargé et analysé dans une arborescence DOM, mais il est très probable que l'image n'ait pas encore été chargée, donc les attributs tels que la hauteur et la largeur de l'image peuvent ne pas être valides à ce stade. temps. Pour résoudre ce problème, vous pouvez utiliser une autre méthode de chargement de page dans Jquery : la méthode load(). La méthode Load() lie une fonction de gestionnaire à l'événement onload de l'élément. Si la fonction de gestionnaire est liée à l'objet window, elle sera déclenchée après le chargement de tout le contenu (y compris les fenêtres, les cadres, les objets, les images, etc.). Si la fonction de gestionnaire est liée à un élément, elle sera déclenchée après le chargement de tout le contenu (y compris les fenêtres, les cadres, les objets, les images, etc.). le contenu de l'élément est chargé. Le code Jquery est le suivant :
$(window).load(function (){
; 🎜>——— ———————————————————————————
Lorsque j'ai récemment modifié une page intégrée dans un cadre, j'ai utilisé jquery pour l'effet, et la page elle-même était également liée à l'événement onload. Après la modification, le test se déroule normalement et sans problème sous Firefox, mais il faut plus de dix secondes pour que l'effet jquery apparaisse sous IE, et l'hémérocalle est froide.
Au début, je pensais que c'était en conflit avec la méthode onload. Un dicton courant sur Internet est que $(document).ready() est exécuté une fois l'analyse DOM de la page terminée et que l'événement onload est exécuté une fois que toutes les ressources sont préparées. est exécuté une fois l'analyse DOM de la page terminée. Exécuté avant le chargement, en particulier lorsque les images de la page sont plus grandes et plus nombreuses, la différence de temps peut être plus grande. Mais sur ma page, l'image est affichée depuis plus de dix secondes, mais l'effet jquery n'est pas encore apparu.
Le résultat est très clair, IE ne fonctionne que lorsque la page n'est pas intégrée dans un cadre L'étape suivante est la même que pour Firefox, etc., exécutez d'abord le contenu de $(document).ready(), puis exécutez la méthode onload d'origine. Pour la page intégrée dans le cadre, elle est uniquement liée à l'événement de chargement pour l'exécution, c'est donc naturellement le tour après l'exécution de la méthode de liaison onload d'origine. Et cette page se trouve avoir une ressource inaccessible dans l'environnement de test, et le délai de plus de dix secondes est exactement le décalage horaire qu'il amplifie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

