Maison >interface Web >js tutoriel >Interprétation jQuery de la différence entre vider, supprimer et détacher
Interprétation jQuery de la différence entre vider, supprimer et détacher
- 巴扎黑original
- 2017-06-25 09:53:231499parcourir
Utilisez un tableau comparatif pour expliquer les différences entre plusieurs méthodes
|
Paramètres |
Événement et si les données sont également supprimées |
Si l'élément lui-même est supprimé <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="jquery-1.11.0.js" ></script>
<script type="text/javascript">
$(function() {
var $p2=$("#p2");
$p2.data("value", 1);
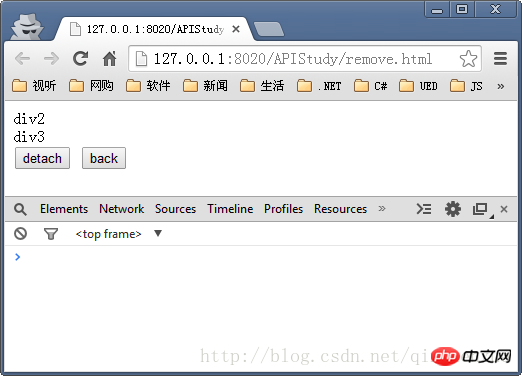
$("#detach").on("click", function() {
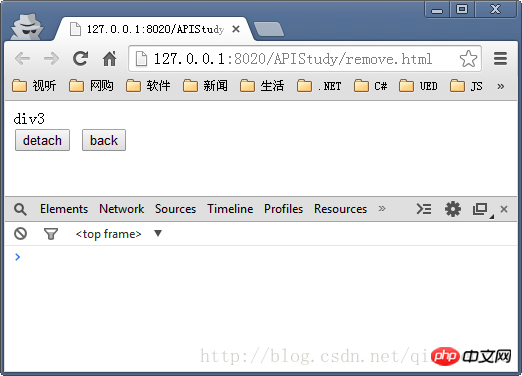
$p2.detach();
});
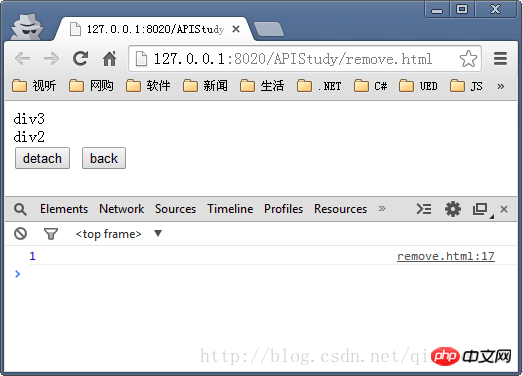
$("#back").on("click", function() {
$("#p1").append($p2);
console.log($("#p2").data("value"));
});
});
</script>
</head>
<body>
<p id="p1">
<p id="p2">
p2
</p>
<p id="p3">
p3
</p>
</p>
<input value="detach" id="detach" type="button" />
<input value="back" id="back" type="button" />
</body>
</html> |
||||||||||||||||
|
vide |
Aucun |
Oui |
Non |
|
Sélecteur Expression, telle que remove(“.class");
|
|
Oui (quand il n'y a pas de paramètres), s'il y a des paramètres, cela doit être basé sur la portée des paramètres.
|
||||||||||||
|
détacher |
Les paramètres sont les mêmes que pour supprimer |
Non |
La situation est la même que pour supprimer |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript



 remove(“#id”);
remove(“#id”); Oui
Oui