Maison >interface Web >js tutoriel >Méthodes jQuery pour ajouter des éléments tels que append, prepend et before
Méthodes jQuery pour ajouter des éléments tels que append, prepend et before
- 巴扎黑original
- 2017-06-24 11:16:481628parcourir
jQuery - Il existe de nombreuses façons d'ajouter des éléments tels que append, prepend, avantAttendez, laissez-moi vous donner une introduction détaillée ci-dessous
1.Méthode jQuery append()
Méthode jQuery append() à la fin de l'élément sélectionné Insérer du contenu.
Exemple
Le code est le suivant :
$("p").append("Un texte ajouté."); 🎜>
Méthode 2.jQuery prepend()
La méthode jQuery prepend() insère du contenu au début de l'élément sélectionné
Exemple
3. ) méthodes La méthode jQuery after () insère le contenu après l'élément sélectionné. La méthode
jQuery before() insère le contenu avant l'élément sélectionné. L'exemple de code
est le suivant :
$("img").before("Un texte avant");
L'éditeur ajoutera ci-dessous
append() insère du contenu à la fin de l'élément sélectionné. La méthode prepend() insère du contenu au début de l'élément sélectionné. element. La méthode
before() insère du contenu avant l'élément sélectionné
Code démo :
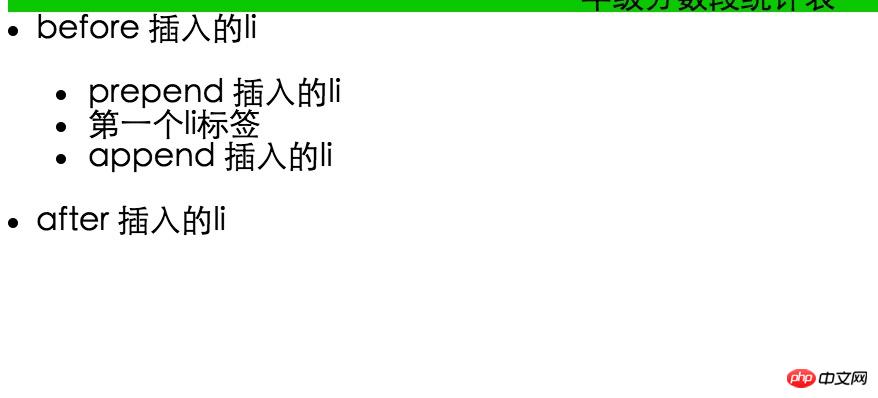
Rendu :<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<p class="testp">
<ul>
<li>第一个li标签</li>
</ul>
</p>
<script>
//append
$('.testp ul').append('<li>append 插入的li</li>');
//prepend
$('.testp ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testp ul').after('<li>after 插入的li</li>');
//before
$('.testp ul').before('<li>before 插入的li</li>');
</script>schéma de structure HTML

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

