Maison >interface Web >js tutoriel >Résumé de l'utilisation de siblings() dans jQuery
Résumé de l'utilisation de siblings() dans jQuery
- 巴扎黑original
- 2017-06-24 10:19:282324parcourir
siblings() Obtenez les frères et sœurs de chaque élément de l'ensemble correspondant. Le filtrage par sélecteur est facultatif. Ensuite, cet article vous présentera jQuery exemples détaillés d'utilisation de siblings(). Les amis qui en ont besoin peuvent s'y référer.
siblings() obtient les frères et sœurs de chaque élément dans la correspondance. Le filtrage est facultatif.
La méthode de traversée de jQuery siblings()
$("给定元素").siblings(".selected")Sa fonction est de filtrer un élément frère donné (à l'exclusion de l'élément donné lui-même)
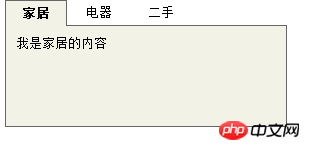
Exemple : barre d'options de page Web
Lorsque vous cliquez sur un onglet, les deux autres onglets changeront de style et leur contenu sera masqué.

Ce qui suit est le code html.
<body> <ul id="menu"> <li class="tabFocus">家居</li> <li>电器</li> <li>二手</li> </ul> <ul id="content"> <li class="conFocus">我是家居的内容</li> <li>欢迎您来到电器城</li> <li>二手市场,产品丰富多彩</li> </ul> </body>
code jQuery
<script type="text/javascript">
$(function() {
$("#menu li").each(function(index) { //带参数遍历各个选项卡
$(this).click(function() { //注册每个选卡的单击事件
$("#menu li.tabFocus").removeClass("tabFocus"); //移除已选中的样式
$(this).addClass("tabFocus"); //增加当前选中项的样式
//显示选项卡对应的内容并隐藏未被选中的内容
$("#content li:eq(" + index + ")").show()
.siblings().hide();//#menu与#content在html层没有嵌套关联,但因为其ul序列相同,用index值可以巧妙的将两者关联。
});
});
})
</script>où

Lorsque l'onglet correspondant est cliqué, le contenu de l'onglet cliqué sera show(). Les deux autres onglets 25edfb22a4f469ecb59f1190150159c6 des éléments frères sont filtrés à l'aide de silibings() et hide() supprimés.
Cela affichera dynamiquement le contenu de la zone cliquée et masquera les deux autres onglets.
et (".selected") dans
$("给定元素").siblings(".selected")signifie filtrer le nom de classe d'élément donné .éléments frères et sœurs sélectionnés ( à l'exclusion de l'élément donné lui-même)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

