Maison >interface Web >js tutoriel >La différence entre parent() et parents() dans la traversée jquery et l'explication détaillée de la méthode parentsUntil()
La différence entre parent() et parents() dans la traversée jquery et l'explication détaillée de la méthode parentsUntil()
- 巴扎黑original
- 2017-06-24 09:26:121212parcourir
Cet article présente principalement la différence entre parent() et parents() dans le parcours jquery et la méthode parentsUntil(). Les amis dans le besoin peuvent venir s'y référer, j'espère que cela sera utile à tout le monde
.parent(selector) Récupérez l'élément parent de chaque élément du ensemble d'éléments correspondants actuel, filtré par sélecteur (facultatif).
.parents(selector) Obtient les éléments ancêtres de chaque élément dans l'ensemble actuel d'éléments correspondants, filtrés par le sélecteur (facultatif ) .
Étant donné un objet jQuery représentant une collection d'éléments DOM, la méthode .parents() nous permet de rechercher dans l'arborescence DOM les éléments ancêtres de ces éléments et de le construire avec les éléments correspondants dans l'ordre depuis l'élément parent le plus proche vers le haut. Un nouvel objet jQuery. Les éléments sont renvoyés dans l'ordre depuis l'élément parent le plus proche vers l'extérieur. Les méthodes .parents() et .parent() sont similaires, sauf que cette dernière parcourt un seul niveau dans l'arborescence DOM.
Les deux méthodes peuvent accepter une expression de sélection facultative du même type que l'argument que nous avons passé dans la fonction $(). Si ce sélecteur est appliqué, les éléments seront filtrés en testant s'ils correspondent au sélecteur.
Ce qui suit est un exemple
Le code est le suivant :
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
Si on part du projet A, on peut retrouver ses éléments ancêtres
Le code est le suivant :
$('li.item-a').parents().css('background-color', 'red');
Le résultat de cet appel est la liste de niveau-2, l'item II et la liste de niveau-1 et d'autres éléments (le long de l'arborescence DOM) jusqu'à 100db36a723c770d327fc0aef2ce13b1) pour définir un arrière-plan rouge. Puisque nous n’avons pas appliqué d’expression de sélecteur, l’élément parent devient naturellement une partie de l’objet. Si un sélecteur est appliqué, l'élément est vérifié pour voir s'il correspond au sélecteur avant d'être inclus. Puisque nous n'avons pas appliqué d'expression de sélecteur, tous les éléments ancêtres font partie de l'objet jQuery renvoyé. Si un sélecteur est appliqué, seuls les éléments correspondants seront inclus.
Si on part de l'élément A, on peut retrouver son élément parent :
Le code est le suivant :
$('li.item-a').parent().css('background-color', 'red');
Le résultat de cet appel est , définissez un fond rouge pour la liste de niveau 2. Puisque nous n’avons pas appliqué d’expression de sélecteur, l’élément parent devient naturellement une partie de l’objet. Si un sélecteur est appliqué, l'élément est vérifié pour voir s'il correspond au sélecteur avant d'être inclus.
Regardez un exemple ci-dessous
Le code est le suivant :
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>
Penser :
Le code est le suivant :
$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();
Exemple 3
Le code est le suivant :
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
Le le code est le suivant :
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
Jetons un coup d'œil aux exemples utilisés dans les projets précédents
Le code est le suivant :
if(
mysql_num_rows
($query)){
while($arr=
mysql_fetch_array
($query)){
echo <<<admin
<tr style="
text-align
:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}
Code associé à jquery
Le code est le suivant :
//删除选中日志$(".delcheckbox").click(function(){ var str=''; $(".tab input[name=checkbox]:checked").each(function(){ str+=$(this).val()+','; }); str=str.substring(0,str.length-1); if(chk_Batch_PKEY(str)){ art.dialog.confirm('你确认删除选中的日志吗?',function(){ $.post("myRun/managerlog_del.php",{id:str},function(tips){ if(tips=='ok'){ art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}}); }else{ art.dialog.tips('删除失败'); } }); return true; }); }else{ art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}}); }}).addClass("pointer");
//del event$(".del").bind("click",function(event){ var _tmpQuery=$(this); var id=$("input[name='id']",$(this).parents("form:first")).attr("value"); art.dialog.confirm('你确认删除该日志吗?',function(){ $.post("myRun/managerlog_del.php",{id:id},function(tips){ if(tips=='ok'){ art.dialog.tips('成功删除'); _tmpQuery.parents('tr:first').hide(); }else{ art.dialog.tips(tips,5); } }); return true; });});
Points de connaissance impliqués :
identifiant de var =$("input[name='id']",$(this) .parents("form:first")).attr("value");
Référence :
parent() : http://www.w3school.com.cn/jquery/traversing_parent.asp
parents() : http://www.w3school.com.cn/jquery/traversing_parents. asp
Méthode parentsUntil()
Définition : parentsUntil() Obtient les éléments ancêtres de chaque élément dans l'ensemble actuel d'éléments correspondants, jusqu'à (mais non compris) l'élément correspondant à un sélecteur, un nœud DOM ou un objet jQuery.
En fait, les méthodes parentsUntil(), nextUntil() et prevUntil() ont le même principe. La seule différence est que nextUntil() diminue, prevUntil() augmente (éléments frères et sœurs) et parentsUntil() augmente également (recherche d'éléments ancêtres)
Regardez un exemple ci-dessous :
Le code est le suivant :
<!DOCTYPE html><html><head> <script type="text/javascript" src="/jquery/jquery.js"></script></head>
<body><ul class="level-1 yes"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2 yes"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li></ul>
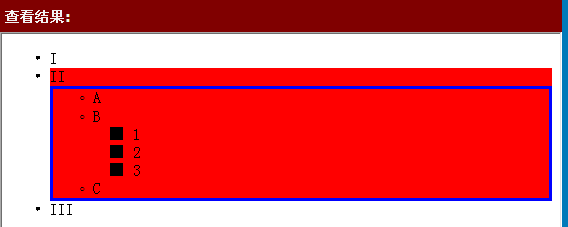
<script>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ) .css("border", "3px solid blue");</script>
</body>
Le résultat est le suivant :
Analyse :
Le code est le suivant :
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
Le code est le suivant :
<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
Regardez la deuxième déclaration :
Le code est le suivant :
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");Le code est le suivant :
<ul class="level-1 yes">-->是其祖先元素 且又满足选择器表达式".yes",但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不满足
<ul class="level-2 yes"> -->是其祖先元素 满足选择器表达式".yes" [所以,最终匹配到该节点,得到如上图所示的蓝色边框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->从这开始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

