Maison >interface Web >js tutoriel >Explication détaillée de l'objet RegExp des compétences JavaScript expressions régulières_javascript
Explication détaillée de l'objet RegExp des compétences JavaScript expressions régulières_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:26:061418parcourir
1. Présentation de l'objet RegExp
L'objet RegExp représente une expression régulière. RegExp est l'abréviation d'expression régulière. C'est un outil puissant pour effectuer une correspondance de modèles sur des chaînes. L'objet RegExp est utilisé pour spécifier le contenu à récupérer du texte. Lorsque vous récupérez du texte, vous utilisez un modèle pour décrire ce que vous souhaitez récupérer. RegExp est ce modèle. Un modèle simple peut être un seul caractère ; un modèle plus complexe comprend plus de caractères et peut être utilisé pour l'analyse, la vérification du format, le remplacement, etc.
Les expressions régulières peuvent spécifier la position de recherche dans la chaîne, le type de caractères à rechercher, etc.
2. Créer un objet RexExp
La création d'expressions régulières est similaire à la création de chaînes. Il existe deux manières de créer des expressions régulières :
(1) Syntaxe pour créer des objets RegExp à l'aide de littéraux :
(2) Syntaxe de création d'objets RegExp à l'aide du nouveau mot-clé :
new RegExp (modèle, attributs);
Explication des paramètres :
1Le modèle de paramètre est une chaîne qui spécifie le modèle d'expression régulière ou d'autres expressions régulières.
Les attributs 2Parameter sont une chaîne de modèle facultative, comprenant les attributs "g", "i" et "m", qui sont utilisés respectivement pour spécifier la correspondance globale, la correspondance insensible à la casse et la correspondance multiligne.
L'objet RegExp est utilisé pour stocker les modèles de récupération. Créez un objet RegExp via le nouveau mot-clé. Le code suivant crée un objet RegExp nommé pattern, dont le modèle est "e". Lors de l'utilisation de cet objet RegExp pour rechercher dans une chaîne, le caractère "e" sera recherché.
Ce qui précède peut également être créé de manière littérale, ce qui est également la méthode que nous utilisons souvent :
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
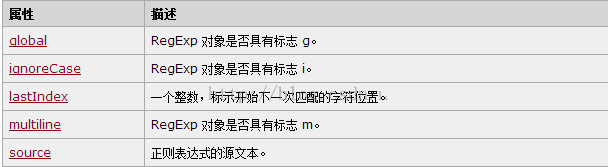
(1) Propriétés de l'objet RegExp
 Nous avons déjà vu ces exemples de base dans les exemples ci-dessus, mais jetons un coup d'œil à quelques exemples simples :
Nous avons déjà vu ces exemples de base dans les exemples ci-dessus, mais jetons un coup d'œil à quelques exemples simples :
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
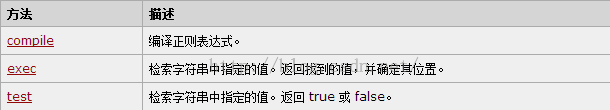
 1) méthode test() récupère la valeur spécifiée dans la chaîne et la valeur de retour est vraie ou fausse.
1) méthode test() récupère la valeur spécifiée dans la chaîne et la valeur de retour est vraie ou fausse.
2)
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
Exemple :
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
1Trouvez le premier « e » et stockez sa position.
2Si vous exécutez à nouveau exec(), lancez la récupération à partir de la position stockée, recherchez le « e » suivant et stockez sa position.
-
Le résultat de sortie est : e e e e e null
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span> est utilisée pour modifier l'expression régulière. compile() peut non seulement modifier le mode de récupération, mais également ajouter ou supprimer le deuxième paramètre.
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
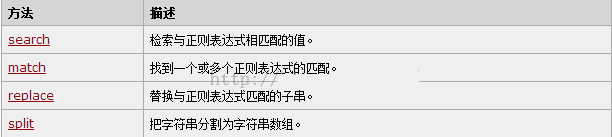
Étant donné que les expressions régulières ont une certaine relation avec les objets String, certaines méthodes des objets String peuvent être utilisées pour les expressions régulières : 
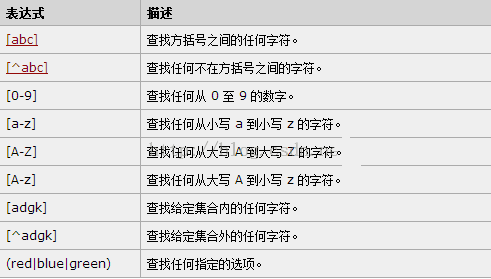
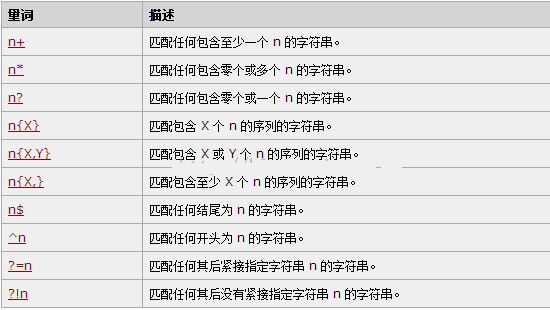
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
alert("您输入的是正确的邮政标号!");
}
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

