Maison >interface Web >tutoriel HTML >Compréhension du concept Vuex et tutoriels pratiques
Compréhension du concept Vuex et tutoriels pratiques
- 零下一度original
- 2017-06-25 09:36:552196parcourir
J'ai fait des recherches sur Vuex2.0 récemment, et après avoir travaillé dessus pendant plusieurs jours, j'ai enfin eu quelques idées.
Tout d'abord, il existe de nombreux concepts vuex. Vous devez comprendre les concepts à l'intérieur. Vous pouvez vous référer au site officiel Vuex2.0 concept. Le but de la rédaction de cet article est de fournir une référence pour le front-end. passionnés et approfondir leur compréhension de vuex2.0.
Arrêtez de dire des bêtises et passez directement aux choses pratiques. Ceci est un exemple de comptage sur le site officiel.
Commençons d’abord un projet.
La première étape consiste à télécharger et installer le projet vue
Ouvrez git et exécutez npm install --global vue-cli C'est la ligne de commande pour installer vue (vous avez besoin. pour exécuter cette commande pour la première installation) , si vue-cli a déjà été installé, il n'est pas nécessaire de l'installer ici)
$ vue init webpack mon-projet (mon-projet voici le nom de votre projet, vous pouvez le choisir comme vous le souhaitez)
$ cd my-project (entrez my-project mon dossier de projet)
$ npm install (installez les fichiers sources du projet dépendants dans package.json . Si vous êtes débutant, vous pouvez installer eslint et router Banned)
$ npm run dev (Exécuter ce projet)

La deuxième étape consiste à installer Vuex
Dans Vuex de base, vous devez d'abord installer vuex dans le projet. Pour plus de détails, veuillez consulter le site officiel de Vuex pour télécharger et installer. Chaîne de téléchargement officielle de Vuex
Ici, j'ai directement utilisé NPM pour installer et télécharger. La méthode est très simple, ouvrez le terminal et entrez npm install vuex -S

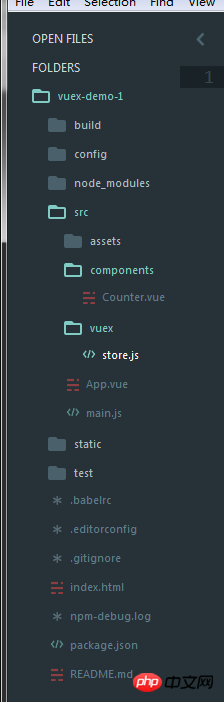
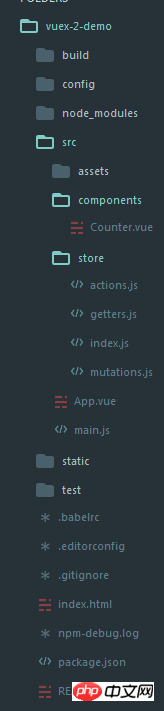
Une fois l'installation terminée, créer le fichier. Le répertoire de fichiers créé est le suivant :

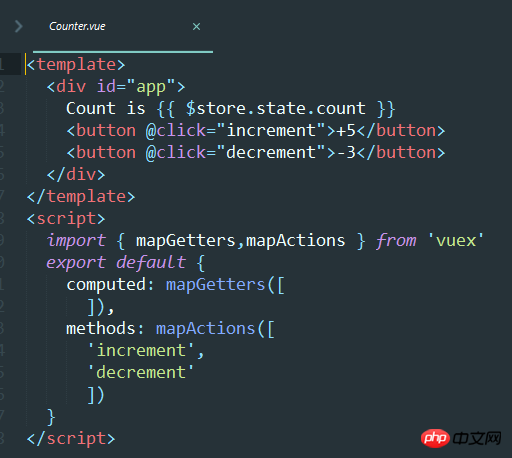
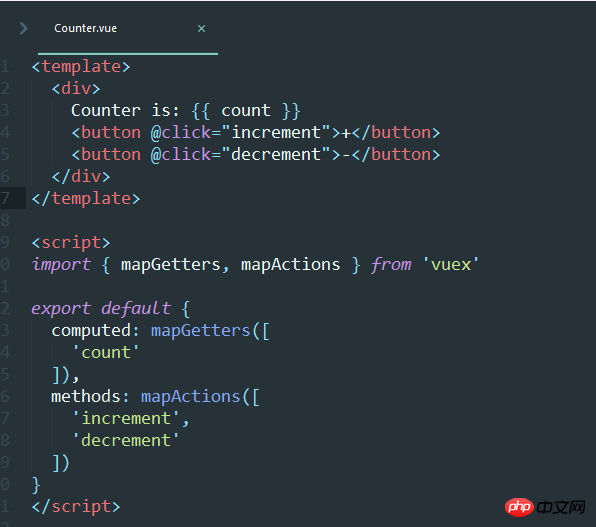
Tout d'abord, dans Counter.vue, nous écrivons dans la vue pour afficher le Contenu :

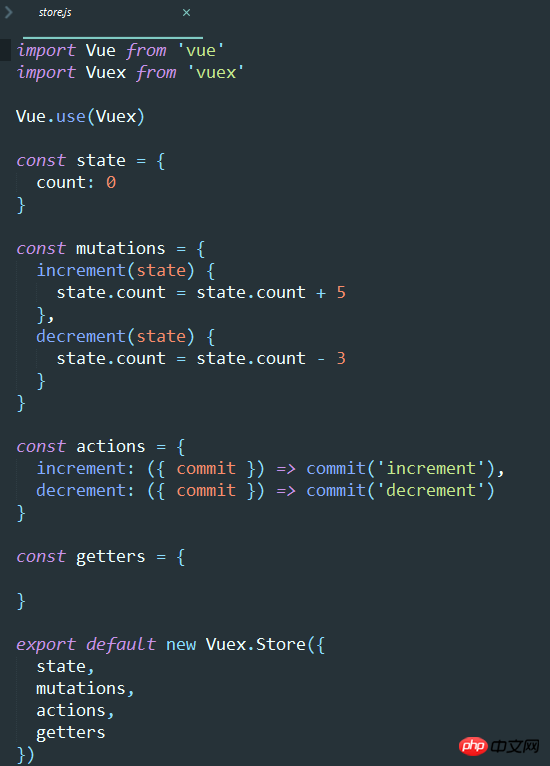
Puis configurez store.js

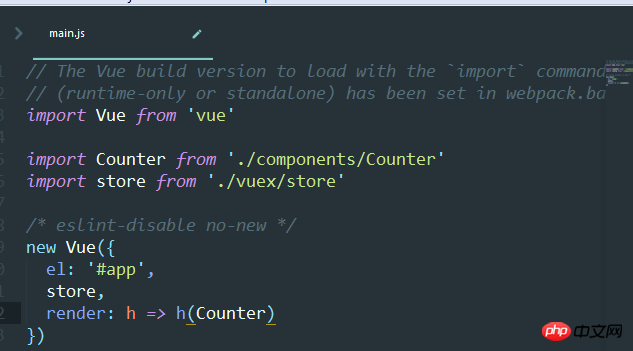
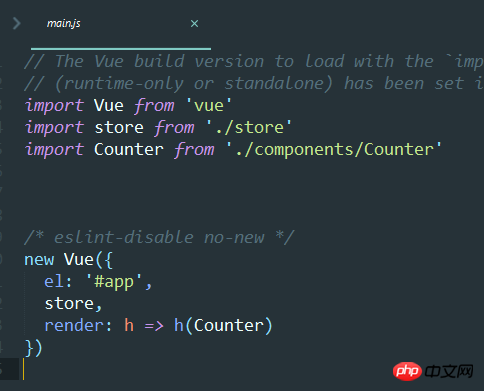
Configurer main.js

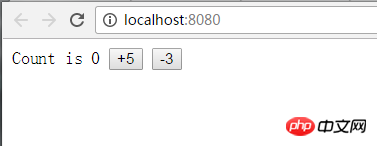
Vous pouvez maintenant exécuter le projet et voir l'effet

Exemple 2.
Ensuite, faisons quelque chose d'un peu plus avancé, démontons le contenu du fichier vuex et écrivons-le sous forme de composant, afin d'approfondir notre compréhension des concepts fondamentaux de vuex (état, getters, mutations, actions, modules ) compréhension. Afin de distinguer, j'ai démarré un nouveau projet vuex-2-demo.
Jetons d'abord un coup d'œil au répertoire du projet :

Configurez ensuite Counter.vue,

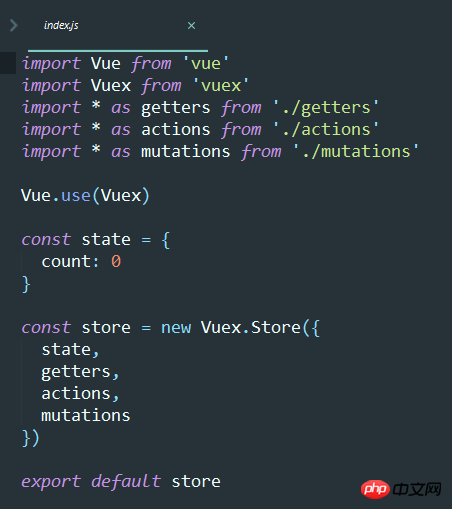
Jetez ensuite un œil à l'entrée du magasin fichier index.js

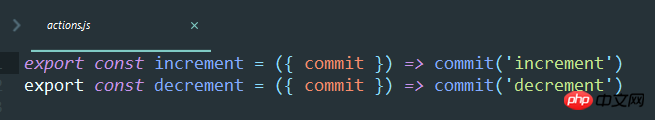
Vient ensuite le fichier actions.js

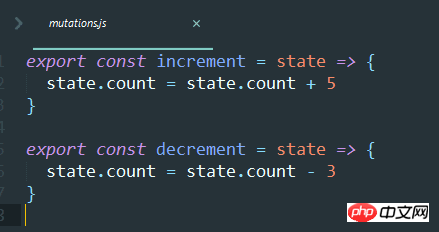
Vient ensuite le fichier mutations.js

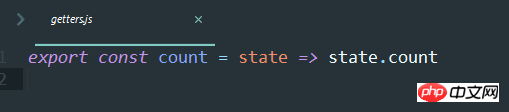
Ce qui suit est getters.js

D'accord, voici ensuite le fichier principal main.js

Maintenant, tous les fichiers ont été configurés. Vous pouvez essayer de l'exécuter. Ouvrez le terminal et entrez npm run dev
Vous verrez le même effet que dans la première démo.

D'accord, deux petites démos simples de vuex2.0 ont été réalisées. Cet exemple convient bien sûr aux débutants. , les experts sont invités à venir apporter des corrections. Je suis passionné par le front-end, et les passionnés du front-end sont invités à communiquer et à discuter.
Résumé :
Grâce à ces deux petits exemples, j'ai configuré avec succès Vuex2.0 et je l'ai exécuté avec succès, approfondissant ma compréhension des concepts fondamentaux de la compréhension de Vuex2.0.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

